
Vous travaillez Pour une start-up. Soudain, cette année de codage en dur a porté ses fruits : le succès À mesure que la taille et la demande des applications Web continuent de croître.
Dans ce tutoriel, je voudrais humblement utiliser l'une de nos récentes "success stories" Autour de notre framework de jeu open source WebGL Babylon.js et de son site internet. Nous sommes heureux de voir autant de réseaux Les développeurs de jeux essaient. Mais pour répondre à la demande, nous savions qu'il nous fallait un nouveau Solutions d'hébergement Web.
Bien que ce didacticiel se concentre sur Microsoft Azure, de nombreux Ces concepts s’appliquent à une variété de solutions qui pourraient vous intéresser. Nous examinerons également diverses optimisations que nous avons effectuées pour limiter autant que possible Il peut s'agir de la bande passante de sortie de nos serveurs vers votre navigateur.
Babylon.js est un Nous travaillons sur un projet personnel depuis plus d'un an maintenant. Puisqu'il s'agit d'un projet personnel (c.-à-d. notre temps et notre argent), nous hébergeons le site web, les textures et les scènes 3D sur Solution d'hébergement relativement bon marché utilisant une petite machine Windows/IIS dédiée. Le projet a débuté en France mais a rapidement attiré un certain nombre d'acteurs 3D et Des experts en réseaux du monde entier ainsi que certains studios de jeux. nous sommes très heureux Retours de la communauté, mais le trafic est contrôlable !
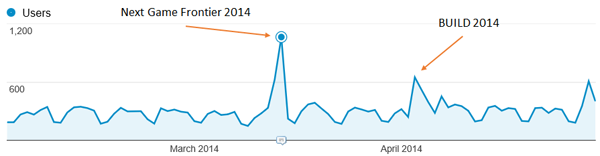
Par exemple, entre Entre février 2014 et avril 2014, nous avons eu en moyenne plus de 7 000 utilisateurs par mois, soit une moyenne Plus de 16 000 pages vues par mois. Certains des événements dont nous avons parlé Généré quelques pics intéressants :

Mais L'expérience sur le site Web est encore assez bonne. Le chargement de la scène n'est pas encore terminé C'est incroyablement rapide, mais les utilisateurs ne se plaignent pas beaucoup.
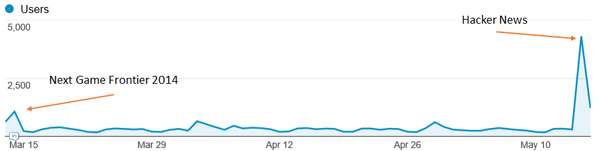
Mais, Récemment, un gars sympa a décidé de partager notre travail sur Hacker News. Nous sommes vraiment heureux d'entendre de telles nouvelles ! Mais regardez ce qui est arrivé à la connexion du site :

Game overNotre petit serveur ! ça lentement J'ai arrêté de fonctionner et notre expérience utilisateur a été terrible. Serveur IIS Temps passé à traiter des ressources et des images statiques volumineuses et à utiliser le processeur Trop haut. Alors que nous déployons WebGL pour Assassin's Creed : Pirates Découvrez le projet exécuté sur Babylon.js, il est temps de passer à quelque chose de plus évolutif Hébergement professionnel avec solutions cloud.
Mais avant En passant en revue nos options d’hébergement, parlons brièvement de notre situation spécifique Moteur et site internet :
Remerciements : Je tiens à remercier tout particulièrement Benjamin Talmard, l'un de nos techniciens Azure français Des évangélistes qui nous ont aidés à migrer vers Azure.
Comme nous le souhaitons Afin de passer la plupart de notre temps à écrire du code et des fonctionnalités pour notre moteur, nous Je ne veux pas perdre de temps en plomberie. C'est pourquoi nous avons décidé immédiatement Choisissez une approche PaaS plutôt qu’une approche IaaS.
De plus, nous J'adore l'intégration de Visual Studio avec Azure. je peux faire presque n'importe quoi EDI préféré. Même si Babylon.js est hébergé sur GitHub, nous utilisons Visual Studio 2013, TypeScript et Visual Studio Online pour écrire notre moteur. comme ta note projets, vous pouvez bénéficier d’essais gratuits de Visual Studio Community et d’Azure.
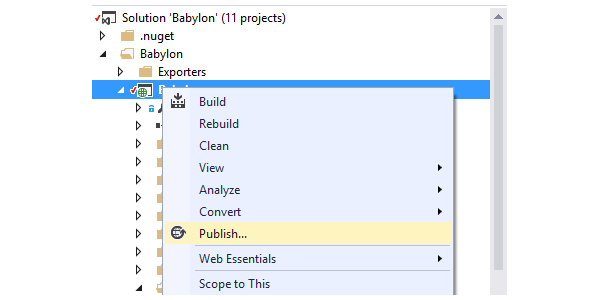
Migrer vers Azure Cela m'a pris environ cinq minutes :

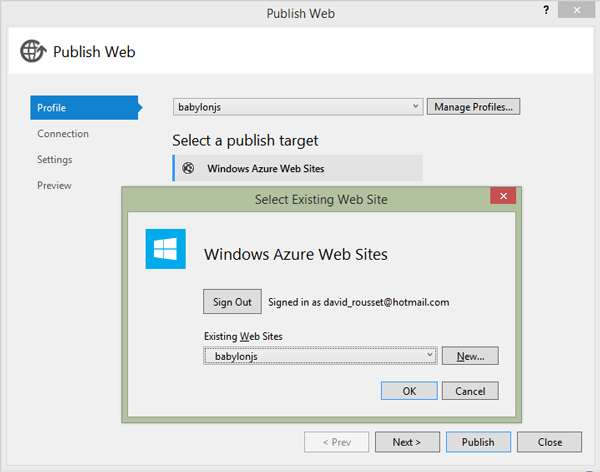
Ici maintenant Ce qui est bien avec les outils. Lorsque je me connecte à VS à l'aide de Microsoft Le compte est lié à mon abonnement Azure et l'assistant me permet simplement de sélectionner Web Le site Web que je souhaite déployer.

Pas besoin Inquiétez-vous de l'authentification complexe, des chaînes de connexion ou de toute autre chose.
"Ensuite, ensuite, Passez à l'étape suivante et postez ", quelques minutes plus tard, à la fin de l'article Avec tous nos actifs et fichiers téléchargés, le site Web est opérationnel !
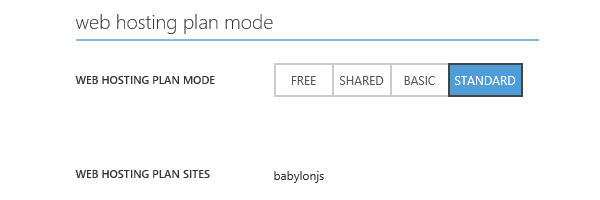
À propos En termes de configuration, nous souhaitons bénéficier du service de mise à l'échelle automatique. il Cela sera d’une grande aide pour notre précédent scénario Hacker News.
Tout d'abord, votre L'instance est configurée en mode Standard dans l'onglet Scale.

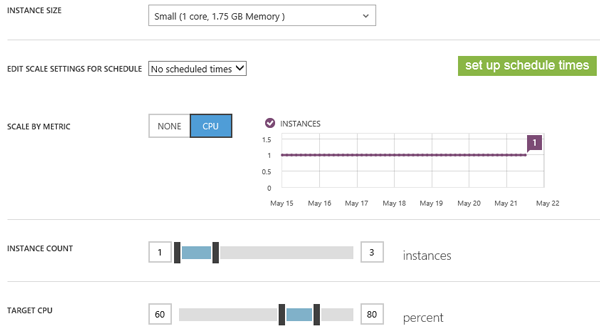
Ensuite, vous pouvez Sélectionnez le nombre d'instances que vous souhaitez mettre à l'échelle automatiquement, où État du processeur et heure planifiée.
Dans notre cas, nous avons Décidez d'utiliser jusqu'à trois petites instances (1 cœur, 1,75 Go de mémoire) et Si l'utilisation du processeur dépasse 80 %, une nouvelle instance est automatiquement générée. nous allons Si le processeur descend en dessous de 60 %, supprimez une instance. Le mécanisme de mise à l'échelle automatique est Toujours activé dans notre cas - nous n'avons pas encore défini d'heure programmée spécifique.

L'idée est Vraiment ne payez que ce dont vous avez besoin dans un délai précis charger. J'aime cette notion. Avec cela, nous pourrons gérer Avec ce service Azure, vous n’avez rien à faire pour atteindre votre précédent sommet !
Vous pouvez également consulter rapidement l'historique du zoom automatique via le graphique violet. Dans notre exemple, Depuis que nous sommes passés à Azure, nous n’avons jamais vérifié une instance jusqu’à présent. nous sommes Voici comment minimiser le risque de rester bloqué lors de la mise à l'échelle automatique.
Pour résumer
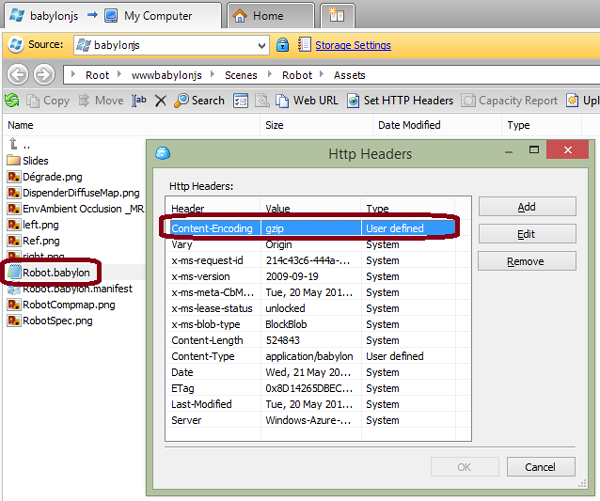
Dans la configuration du site Web, nous souhaitons activer la compression gzip automatique
Sur nos ressources spécifiques au moteur 3D (.babylon 和 .babylonmeshdata
document). C'est crucial pour nous car cela permet d'économiser jusqu'à 3 fois la bande passante et
D'où... le prix.
Le site Internet est Fonctionnant sur IIS. Pour configurer IIS, vous devez accéder à web.config document. Nous utilisons la configuration suivante dans cet exemple :
<system.webServer>
<staticContent>
<mimeMap fileExtension=".dds" mimeType="application/dds" />
<mimeMap fileExtension=".fx" mimeType="application/fx" />
<mimeMap fileExtension=".babylon" mimeType="application/babylon" />
<mimeMap fileExtension=".babylonmeshdata" mimeType="application/babylonmeshdata" />
<mimeMap fileExtension=".cache" mimeType="text/cache-manifest" />
<mimeMap fileExtension=".mp4" mimeType="video/mp4" />
</staticContent>
<httpCompression>
<dynamicTypes>
<clear />
<add enabled="true" mimeType="text/*"/>
<add enabled="true" mimeType="message/*"/>
<add enabled="true" mimeType="application/x-javascript"/>
<add enabled="true" mimeType="application/javascript"/>
<add enabled="true" mimeType="application/json"/>
<add enabled="true" mimeType="application/atom+xml"/>
<add enabled="true" mimeType="application/atom+xml;charset=utf-8"/>
<add enabled="true" mimeType="application/babylonmeshdata" />
<add enabled="true" mimeType="application/babylon"/>
<add enabled="false" mimeType="*/*"/>
</dynamicTypes>
<staticTypes>
<clear />
<add enabled="true" mimeType="text/*"/>
<add enabled="true" mimeType="message/*"/>
<add enabled="true" mimeType="application/javascript"/>
<add enabled="true" mimeType="application/atom+xml"/>
<add enabled="true" mimeType="application/xaml+xml"/>
<add enabled="true" mimeType="application/json"/>
<add enabled="true" mimeType="application/babylonmeshdata" />
<add enabled="true" mimeType="application/babylon"/>
<add enabled="false" mimeType="*/*"/>
</staticTypes>
</httpCompression>
</system.webServer>
Cette solution Fonctionne très bien, on a même remarqué que le temps de chargement de la scène a été Il s'agit d'une réduction par rapport à notre précédente console. Je suppose que c'est grâce à Les centres de données Azure utilisent une meilleure infrastructure et un meilleur réseau.
Mais j'ai Je pensais passer à Azure depuis un certain temps. Ma première pensée n'était pas Avoir une instance de site Web au service d'un certain nombre de mes actifs. Dès le début, j'étais plus intéressé par le stockage de mes actifs dans un stockage blob qui était plus adapté au design. Que. Cela nous donnera également un scénario CDN possible.
Raison principale Utiliser le stockage blob dans notre cas, c'est éviter de charger le CPU de notre réseau L'instance de site qui les sert. Si tout est servi via blob En plus de certains fichiers HTML, JavaScript et CSS, notre instance de site Web stockera également Il existe peu de possibilités de mise à l’échelle automatique.
Mais cela a déclenché Deux problèmes doivent être résolus :
CORS sur blob Le stockage est pris en charge depuis plusieurs mois. Cet article, « Windows Azure Storage : Introduction à CORS », explique comment utiliser l'API Azure pour Configurez CORS. Dans mon cas, je ne veux pas écrire une petite application pour faire ça. J'ai Trouvez-en un déjà écrit en ligne : Cynapta Azure CORS Helper – Outil gratuit Gérez les règles CORS pour le stockage Blob Windows Azure.
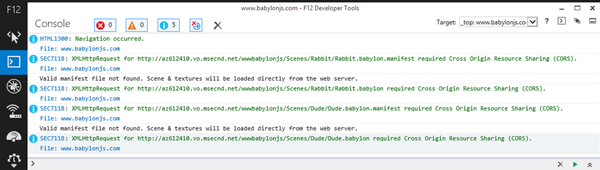
Alors je le ferai Activation de la prise en charge de GET et des en-têtes corrects sur mon conteneur. Vérifiez si Tout fonctionne comme prévu, ouvrez simplement la barre de développement F12 et vérifiez Journal de la console :

Comme vous pouvez le constater, Les lignes de journal vertes signifient que tout fonctionne bien.
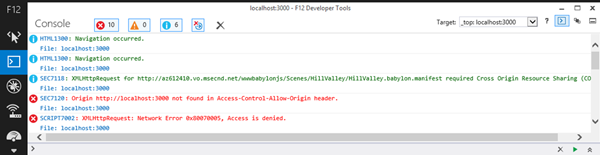
En voici un Exemple de cas où cela échouera. Si vous essayez de charger notre scène depuis notre blob Stockez directement depuis localhost (ou tout autre domaine) et vous obtiendrez Ces erreurs dans les logs :

总而言之, 如果您发现在“Access-Control-Allow-Origin”中找不到您的调用域 标头后面带有“访问被拒绝”,这是因为您 没有正确设置您的 CORS 规则。 控制自己的情绪非常重要 CORS 规则;否则,任何人都可以使用您的资产,从而您的 带宽,花钱而不让你知道!
就像我一样 之前告诉过您,Azure Blob 存储不支持自动 gzip 压缩。竞争对手的解决方案似乎也是如此 S3。您有两种选择来解决这个问题:
content-encoding 标头
到 gzip。此解决方案有效,但仅适用于支持 gzip 的浏览器(是
还有一个浏览器不支持 gzip 吗?)。
.extension,另一个使用.extension.gzip,
例如。在 IIS 端设置一个处理程序来捕获 HTTP 请求
从客户端检查 accept-encoding 设置为 gzip 的标头,并根据此支持提供相应的文件。你会发现更多细节
有关本文中要实现的代码:从 Azure CDN 提供 GZip 压缩内容。就我们而言,我 不知道有哪个浏览器支持 WebGL 而不是 gzip 压缩。所以如果 浏览器不支持 gzip,没有真正的兴趣继续下去,因为这个 可能意味着 WebGL 也不被支持。
因此我选择了第一个解决方案。因为我们没有很多场景,而且我们也没有 每天生产一个新的,我目前正在使用这个手动过程:
.babylon
我的机器上的文件使用 gzip 编码并将“压缩级别”设置为“最快”。
其他压缩级别似乎在我的测试中产生了问题。 content-encoding 设置为 gzip。
我知道什么 你在想。我要对我的所有文件执行此操作吗?!?不,你可以工作 构建一个可以自动执行此操作的工具或构建后脚本。为了 例如,这是我构建的一个小命令行工具:
string accountName = "yoda";
string containerName = "wwwbabylonjs";
string accountKey = "yourmagickey";
string sceneTextContent;
// First argument must be the directory into the Azure Blob Container targeted
string directory = args[0];
try
{
StorageCredentials creds = new StorageCredentials(accountName, accountKey);
CloudStorageAccount account = new CloudStorageAccount(creds, useHttps: true);
CloudBlobClient client = account.CreateCloudBlobClient();
CloudBlobContainer blobContainer = client.GetContainerReference(containerName);
blobContainer.CreateIfNotExists();
var sceneDirectory = blobContainer.GetDirectoryReference(directory);
string[] filesArgs = args.Skip(1).ToArray();
foreach (string filespec in filesArgs)
{
string specdir = Path.GetDirectoryName(filespec);
string specpart = Path.GetFileName(filespec);
if (specdir.Length == 0)
{
specdir = Environment.CurrentDirectory;
}
foreach (string file in Directory.GetFiles(specdir, specpart))
{
string path = Path.Combine(specdir, file);
string sceneName = Path.GetFileName(path);
Console.WriteLine("Working on " + sceneName + "...");
CloudBlockBlob blob = sceneDirectory.GetBlockBlobReference(sceneName);
blob.Properties.ContentEncoding = "gzip";
blob.Properties.ContentType = "application/babylon";
sceneTextContent = System.IO.File.ReadAllText(path);
var bytes = Encoding.UTF8.GetBytes(sceneTextContent);
using (MemoryStream ms = new MemoryStream())
{
using (GZipStream gzip = new GZipStream(ms, CompressionMode.Compress, true))
{
gzip.Write(bytes, 0, bytes.Length);
}
ms.Position = 0;
Console.WriteLine("Gzip done.");
blob.UploadFromStream(ms);
Console.WriteLine("Uploading in " + accountName + "/" + containerName + "/" + directory + " done.");
}
}
}
}
catch (Exception ex)
{
Console.WriteLine(ex);
}
为了使用它,我 可以执行以下操作:
UploadAndGzipFilesToAzureBlobStorage 场景/Espilit C:\Boulot\Babylon\Scenes\Espilit\*.babylon* 推送包含多个的场景 文件(我们的增量场景包含多个 .babylonmeshdata 文件)。
或者简单地说:
UploadAndGzipFilesToAzureBlobStorage 场景/Espilit C:\Boulot\Babylon\Scenes\Espilit\Espilit.babylon 推送唯一文件。
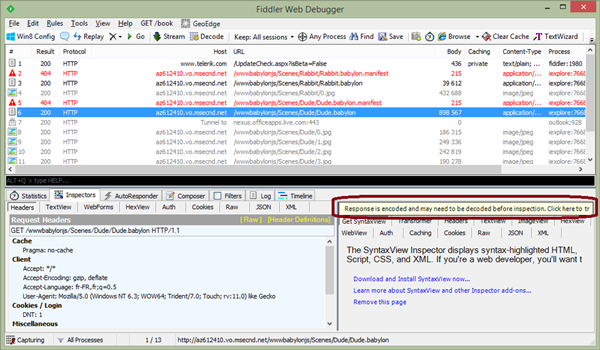
检查一下 gzip 使用此解决方案按预期工作,我使用的是 Fiddler。从客户端加载您的内容 机器并检查网络痕迹,返回的内容是否确实 已压缩且可以解压缩:

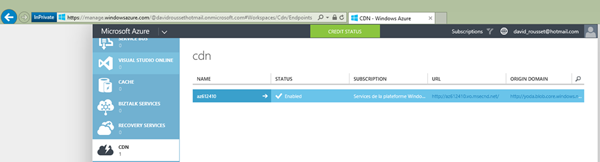
一旦你 完成前两个步骤后,您只需单击其中的一个按钮即可 用于启用 CDN 并将其映射到您的 Blob 存储的 Azure 管理页面:

就是这样 简单的!就我而言,我只需更改以下 URL:http://yoda.blob.core.windows.net/wwwbabylonjs/Scenes 到http://az612410.vo.msecnd.net/wwwbabylonjs/Scenes。请注意,您可以自定义此 CDN 如果您愿意,可以将域名添加到您自己的域名中。
多亏了这一点, 我们能够以非常快速的方式为您提供 3D 资产,因为您将得到服务 从此处列出的节点位置之一:Azure 内容交付网络 (CDN) 节点位置。
我们的网站是 目前托管在北欧 Azure 数据中心。但如果你来的话 从西雅图,您将 ping 该服务器只是为了下载我们的基本 index.html, index.js、index.css 文件和一些屏幕截图。所有 3D 资产将 从您附近的西雅图节点提供服务!
注意:我们所有的演示 正在使用完全优化的体验(使用 gzip、CDN 和 DB 的 Blob 存储) 缓存)。
Optimisation Les temps de chargement et le contrôle des coûts de bande passante de sortie ne sont pas uniquement des problèmes côté serveur. Vous pouvez également créer des clients logiques pour optimiser les choses. Heureusement, nous sommes capables de le faire depuis la v1.4 du moteur Babylon.js. J'ai Explication détaillée de la façon dont j'ai implémenté le support de IndexedDB Dans cet article : Travailler avec 3D WebGL à l'aide des références IndexedDB Atouts : partagez des commentaires et des conseils sur Babylon.JS. Vous découvrirez comment l'activer Babylon.js sur notre wiki : Mise en cache des ressources dans IndexedDB.
En gros, vous
Créez simplement un fichier avec .babylon 名称匹配的 .babylon.manifest
Scene, puis définissez ce que vous souhaitez mettre en cache (textures et/ou scènes JSON). c'est
il.
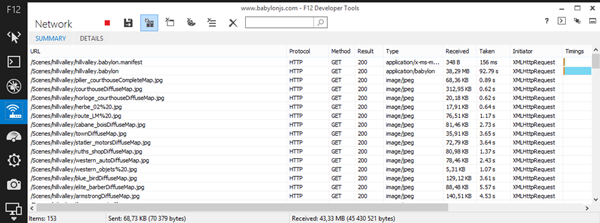
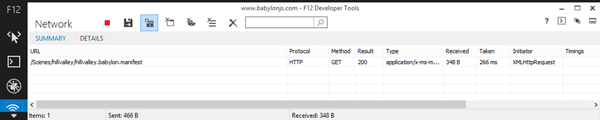
Par exemple, Découvrez la scène de démonstration de Hill Valley. Lors du premier chargement, voici la demande envoyée :

153 articles et Reçu 43,33 Mo. Mais si vous acceptez de laisser babylonjs.com" utiliser un espace de stockage supplémentaire sur votre ordinateur ", c'est ce que vous verrez la deuxième fois qu'il se chargera La même scène :

1 article et 348 octet! Nous avons juste Vérifiez si le fichier manifeste a été modifié. Sinon, nous chargerons tout À partir de la base de données, nous avons économisé plus de 43 Mo de bande passante.
Par exemple, Cette méthode est utilisée dans le jeu Assassin's Creed Pirates :

Réfléchissons-y Ça :
C'est prêt maintenant Gardez vos utilisateurs et votre patron heureux !
Cet article fait partie de la technologie de développement Web Série de Microsoft. Nous sommes ravis de partager avec vous Microsoft Edge et le nouveau EdgeHTML moteur de rendu. gratuit Machine virtuelle ou tests à distance sur appareils Mac, iOS, Android ou Windows @http://dev.modern.ie/.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!