
Le développement de modules personnalisés Magento est un élément essentiel de tout développement ou projet Magento, car à tout moment, vous souhaiterez peut-être intégrer vos propres fonctionnalités/modules dans un projet Magento existant.
Dans cette série, je couvrirai les détails du développement de modules personnalisés Magento.
Si vous souhaitez développer davantage Magento, consultez les différentes extensions Magento utiles sur Envato Market.

Dans cette série, je fais référence à Magento Community Edition 1.7, bien qu'il s'agisse d'une version personnalisée La structure du module est la même dans toutes les versions de Magento. Avant de commencer le développement proprement dit du module, comprenons rapidement la structure de base de Magento.
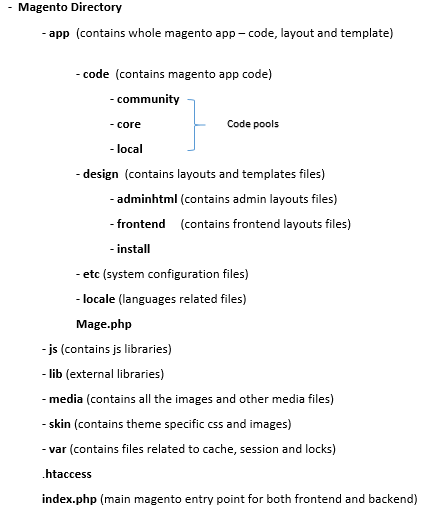
Chaque fois que vous installez un nouveau Magento, vous remarquerez la structure de répertoires Magento suivante :

Comme tout autre framework majeur comme Joomla, CakePHP, CodeIgniter, etc., Magento suit également une architecture basée sur MVC, bien que celle-ci soit légèrement différente de l'architecture de base PHP MVC. Ici, je vais expliquer les différences dans l'architecture Magento en la comparant avec une simple architecture PHP MVC.
Dans un modèle MVC typique, le flux d'une application ressemble à ceci :
index.php - à partir duquel l'ensemble du mécanisme de routage des applications est déterminé. L'architecture MVC de Magento ajoute quelques couches au modèle MVC, mais le flux de contrôle de base de l'application est le suivant :
index.php - à partir duquel l'ensemble de l'application sera initialisé. Au départ, cela peut être difficile à comprendre car il contient des couches supplémentaires. Pour vous familiariser davantage avec le flux de contrôle, développons un module "Hello World" personnalisé.
Magento contient trois types de pools de codes où résident tous les modules personnalisés et principaux de Magento.
Nous avons donc deux options de piscine : piscine communautaire ou piscine locale. Puisque nous développons notre propre projet, nous utiliserons une piscine locale, bien qu'il n'y ait aucune restriction quant à l'utilisation d'une piscine communautaire.
Structure
Le module Magento se compose des composants suivants :
Nous devons donner un nom à notre module. De manière générale, les noms de modules Magento se composent de deux parties : <code class="inline"><namespace></namespace> 作为作者或公司名称,并选择 <module></module> comme nom d'auteur ou de société et
Suite à ces conventions de dénomination, j'ai donné à notre module le nom Chiragdodia_Mymodule. Nous ferons référence à ce nom tout au long de cette série.
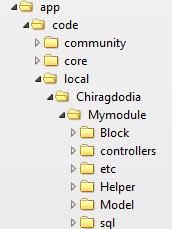
Créons un répertoire basé sur la structure ci-dessus. Accédez au répertoire d'installation de Magento, accédez à app/code/local et créez un répertoire comme indiqué ci-dessous.

Ensuite, nous allons créer le fichier de configuration Chiragdodia_Mymodule.xml pour configurer et activer notre module. app/etc/modules 目录中创建配置文件 Chiragdodia_Mymodule.xmlCe répertoire contient les fichiers de configuration pour tous les modules.
<?xml version="1.0"?>
<config>
<modules>
<Chiragdodia_Mymodule>
<active>true</active>
<codePool>local</codePool>
</Chiragdodia_Mymodule>
</modules>
</config>
pour activer notre module. Si tout est correct jusqu'à présent, vous trouverez votre module dans la liste active 标签中,我们指定了 truePanneau d'administration Magento > Système > Configuration > Avancé > Avancé > Désactiver la sortie du module . De là, vous pouvez activer et désactiver votre module.
Allez sur
app/code/local/Chiragdodia/Mymodule/etc app/code/local/Chiragdodia/Mymodule/etc 并创建一个 config.xml et créez un config.xml < /i> Un fichier qui contiendra le contenu suivant
<?xml version="1.0"?>
<config>
<modules>
<Chiragdodia_Mymodule>
<version>0.1.0</version> <!-- Version number of your module -->
</Chiragdodia_Mymodule>
</modules>
<frontend>
<routers>
<mymodule>
<use>standard</use>
<args>
<module>Chiragdodia_Mymodule</module>
<frontName>mymodule</frontName>
</args>
</mymodule>
</routers>
</frontend>
</config>
Passons en revue chaque slogan par ligne. Ici, la première balise est <module> qui contient le nom et la version de notre module. Le numéro de version est très important lors de la mise à jour des modules.
<frontend> 标签将告诉 Magento 有关调度的控制器的信息。在 <frontend> 标记内,我们定义了 <routers> , qui indique à Magento comment accéder à notre contrôleur via le mécanisme de routage.
Dans la balise <mymodule>, nous définissons le nom du module i><mymodule> 标签中,我们在 <module> < 中定义了模块名称i><frontName> 中的标签和前端名称。通过使用前端名称,我们可以在前端访问我们的模块,例如 yoursitename.com/index.php/mymodule/index<frontName> balise et le nom du frontend dans . Nous pouvons accéder à notre module sur le frontend en utilisant le nom du frontend, par exemple yoursitename.com/index.php/mymodule/index.
En appelant yoursitename.com/index.php/mymodule 或 yoursitename.com/index.php/mymodule/index Magento recherchera le fichier d'action d'index du contrôleur de module. Par conséquent, nous devons créer le fichier contrôleur.
Allez dans app/code/local/Chiragdodia/Mymodule/controllersapp/code/local/Chiragdodia/Mymodule/controllers 并创建文件 IndexController.php et créez le fichier IndexController.php
Veuillez noter que dans Magento, chaque nom de fichier et nom de classe est sensible à la casse. Lors de la création de fichiers et de classes, il est important de faire attention au nom de vos créations.
<?php
class Chiragdodia_Mymodule_IndexController extends Mage_Core_Controller_Front_Action
{
public function indexAction()
{
echo "Hello tuts+ World";
}
}
yoursite.com/index.php/mymodule/indexMaintenant, ouvrez l'URL Elle affichera "Hello tuts+ World". Génial : nous avons enfin terminé notre premier module Hello World.
Ici, nous étendons la classe Mage_Core_Controller_Front_Action ,其中包含在URL路由中使用的所有方法。 Magento 类名反映了类文件的位置。因此,类 Mage_Core_Controller_Front_ActionMage_Core_Controller_Front_Action , qui contient toutes les méthodes utilisées dans le routage d'URL. Les noms de classe Magento reflètent l'emplacement des fichiers de classe. Par conséquent, la classe Mage_Core_Controller_Front_Action se trouve dans
Chiragdodia_Mymodule_IndexController。 Magento 控制器的命名方式应反映 (<module>tag)_(Action Controllername)(keyword Controller).
Chiragdodia_Mymodule(我们已在 config.xmltag = )控制器名称
Controller
Chiragdodia_Mymodule_IndexController
yoursite.com/index.php/frontendname/actionControllername/actionmethod
根据此网址模式,我们模块的网址为 yoursite.com/index.php/mymodule/index/index。您还可以使用 yoursite.com/index.php/mymodule 访问它,因为只要您未指定 actionController 或 actionmethod 名称,Magento 就会加载默认情况下的索引控制器和索引操作。
现在让我们再创建一个操作:testAction 。
<?php
class Chiragdodia_Mymodule_IndexController extends Mage_Core_Controller_Front_Action
{
public function indexAction()
{
echo "Hello tuts+ World";
}
public function testAction()
{
echo "test action";
}
}
我们可以使用 URL yoursite.com/index.php/mymodule/index/test 访问 testAction。 如前所述
这就是控制器在 Magento 中的工作原理。
一开始,一次理解所有内容可能很困难,因此我已将所有源代码包含到此模块中,以便您可以在将其用作指南的同时查看它并实现自己的工作。
在下一部分中,我们将通过创建布局和块文件来填充模块中的一些布局。我们将了解布局文件在 Magento 中如何工作以及块在 Magento 上下文中扮演什么角色。
在此之前,请创建您自己的模块,并让我知道任何给您带来麻烦的事情。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 mysql modifier le nom de la table de données
mysql modifier le nom de la table de données
 Comment fermer le port 135 445
Comment fermer le port 135 445
 Comment intercepter les appels harcelants
Comment intercepter les appels harcelants
 Qu'est-ce que l'indice Baidu
Qu'est-ce que l'indice Baidu
 Quels sont les frameworks RPC ?
Quels sont les frameworks RPC ?
 Top 30 des monnaies numériques mondiales
Top 30 des monnaies numériques mondiales
 Outil de gestion des défauts
Outil de gestion des défauts
 Solution au problème selon lequel le système Win7 ne peut pas démarrer
Solution au problème selon lequel le système Win7 ne peut pas démarrer