
Dans le tutoriel précédent, nous avons expliqué comment Implémentez un outil d'importation dans lequel nous créons un bouton d'importation et son modèle frontal. Aujourd'hui, nous allons apprendre à importer des données par lots de votre ordinateur directement dans le système OpenCart.
Considérons d’abord la hiérarchie. Dans le tutoriel précédent, nous avons implémenté l'outil d'exportation, qui permet à l'utilisateur Téléchargez le tableau CSV et remplacez-le si nécessaire. Après cela, nous avons mis en œuvre Outil d'importation qui permet aux utilisateurs de télécharger/importer des fichiers/données modifiés. Auparavant, nous avons implémenté la mise en page. Dans cet article, nous allons Implémentez cette fonction.
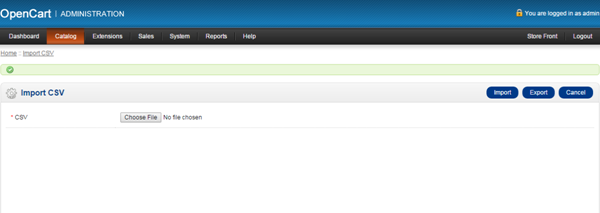
Dans le tutoriel précédent, nous avons créé un contrôleur qui nous a poussé à la mise en page du formulaire de téléchargement. Dans le fichier de vue de la mise en page, nous avons une entrée de téléchargement où l'utilisateur peut télécharger un CSV comme ceci :

admin/controller/catalog/product.php. importCSV() où
Nous l'avons créé dans le tutoriel précédent.
si
(($this->request->server['REQUEST_METHOD'] == 'POST') ) {} après, pour garantir que la partie de code ne sera exécutée que lorsque le formulaire ci-dessus sera soumis. Le code suivant ouvre le fichier CSV soumis et le traite comme un fichier en lecture seule.
<?php $file = $_FILES['csv']['tmp_name']; $handle = fopen($file,"r"); ?>
Maintenant, nous devons parcourir chaque ligne du CSV et l'enregistrer dans notre base de données. À cet égard, nous bouclerons les enregistrements et les sauvegarderons en conséquence.
<?php
while ($data = fgetcsv($handle,1000,",","'")) // parses the line it reads for fields in CSV format and returns an array containing the fields read.
{
if ($data[0]!='') // if column 1 is not empty
{
$this->model_catalog_product->importCsvData($data); // parse the data to model
}
else
{
// in case of errors, put debug code here
}
}
?>
Une fois l'importation terminée, l'utilisateur doit être redirigé. Le code suivant redirigera donc l'utilisateur vers le formulaire et donnera un message de réussite.
<?php
$this->session->data['success'] = 'CSV Successfully Imported!'; //success message
$this->redirect($this->url->link('catalog/product', 'token=' . $this->session->data['token'] . $url, 'SSL')); //redirected to the product page
?>
Jusqu'à présent, nous avons Création d'une fonction qui télécharge simplement un CSV, lit ses données ligne par ligne et les analyse dans le modèle. Nous devons maintenant créer un modèle défini dans le code du contrôleur qui est responsable de la sauvegarde des données analysées dans la base de données.
admin/model/catalog/product.phpadmin/model/catalog/product.phpimportCsvData($data)Créez une fonction publique à l'intérieur appelée <?php
$product_id = $data[0];
$model = $data[1];
$name = $data[2];
$quantity = $data[3];
if($product_id!='')
{
$query = $this->db->query("UPDATE `".DB_PREFIX."product` SET model='".$model."',quantity='".(int)$quantity."' WHERE product_id='".$product_id."'");//updating product quantity & its model
if($name)
{
$query = $this->db->query("UPDATE `".DB_PREFIX."product_description` SET name='".$this->db->escape($name)."' WHERE product_id='".$product_id."'"); // update the name of the product
}
}
?>
Conclusion Donc, le tutoriel d’aujourd’hui porte sur Fournir des solutions complètes pour les systèmes d’importation et d’exportation. Nous proposons de telles solutions dans Quels utilisateurs peuvent modifier/mettre à jour leurs données. Cette solution est très simple à utiliser et Également mis en œuvre. J'attends avec impatience vos commentaires. N'hésitez pas à laisser des commentaires ou des questions ci-dessous. Merci!
🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de la fonction jsreplace
utilisation de la fonction jsreplace
 Comment résoudre l'exception d'argument illégal
Comment résoudre l'exception d'argument illégal
 Utilisation de la commande de recherche Linux
Utilisation de la commande de recherche Linux
 Quelles sont les méthodes de transfert de fichiers Java ?
Quelles sont les méthodes de transfert de fichiers Java ?
 Quel est le principe de fonctionnement et le processus de mybatis
Quel est le principe de fonctionnement et le processus de mybatis
 Explication populaire de ce que signifie Metaverse XR
Explication populaire de ce que signifie Metaverse XR
 raison de l'échec du processus de création
raison de l'échec du processus de création
 Pourquoi le wifi a-t-il un point d'exclamation ?
Pourquoi le wifi a-t-il un point d'exclamation ?