
WordPress (Sonny) vient de sortir hier soir. À moitié endormi, j'ai téléchargé la nouvelle version, configuré la base de données et l'ai installée. Une méthode d'accueil inédite, j'aime ça. Ensuite, j'ai configuré mes paramètres comme je l'aime. Réparez votre bannière, configurez vos permaliens (regardez, %postname%, génial, génial), formatez la date et l'heure, et plus encore. Ensuite, j'ai désactivé la barre d'administration. Cliquez sur "Mettre à jour le profil". Super! Hé, attends une minute. La barre d'administration est-elle toujours là ? ? Quoi [insérer un juron] !
Dans la nouvelle version de WordPress, les développeurs principaux de WordPress ont décidé que la barre d'administration est une partie importante de la section d'administration (d'après ce que j'ai compris). Personnellement, je ne pense pas que cela soit d'une grande utilité. Pour moi, c'est juste une barre moche en haut de la page avec seulement quelques options trouvées dans le menu latéral. Non, j'ai une haine insupportable pour les barres d'administration. Je n'aime tout simplement pas ça.
Avec les versions précédentes de WordPress, vous pouvez simplement accéder à votre profil utilisateur pour désactiver la barre d'administration, ou vous pouvez utiliser ce code populaire dans votre fichier functions.php.
add_filter('show_admin_bar', '__return_false');
Avec la sortie de la version 3.3, nous ne proposons plus la possibilité de désactiver la barre d'administration dans la section d'administration. J'applaudis l'équipe de développement principale de WordPress pour avoir essayé de rendre WordPress plus facile à utiliser et à accéder, mais quelque chose semble manquer dans leur réflexion. Les gens aiment avoir des choix, mais ils n’aiment pas qu’on leur enlève ces choix. Surtout quand ils utilisent ces options.
J'ai donc rapidement trouvé cette solution pour désactiver la barre d'administration.
Ce code sera placé dans le fichier functions.php, alors allez-y et ouvrez-le dans votre éditeur de texte préféré.
Commençons par configurer la fonction en vérifiant.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
}
}
Cela garantira que la fonction "disableAdminBar" n'existe pas déjà. Sinon, notre fonction s'exécutera.
Ensuite, supprimons l'action qui active la barre d'administration.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 );
}
}
Passons maintenant au hook d'action qui initialise la fonction DisableAdminBar.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 );
}
}
add_filter('admin_head','remove_admin_bar_style_backend');
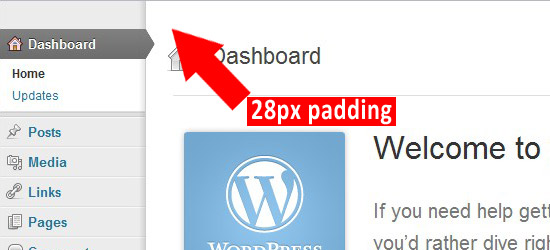
D'accord, cela désactive la barre d'administration, mais comporte toujours 28 pixels de remplissage en haut de la page.

Vous pouvez accéder au fichier admin-bar.css et modifier le CSS qu'il contient pour supprimer le remplissage. La propriété CSS que vous souhaitez modifier ressemble à ceci.
body.admin-bar #wpcontent,
body.admin-bar #adminmenu{
padding-top:28px;
}
Vous pouvez fouiller dans le fichier wp-admin.css et modifier le CSS qu'il contient, mais je pense qu'il est préférable de laisser le fichier principal seul. Je vais donc remplacer le CSS dans la fonction que nous venons de créer. C'est la fonction que nous utiliserons pour remplacer le CSS.
function remove_admin_bar_style_backend() {
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
Voici la fonction complète pour désactiver la barre d'administration et remplacer le CSS.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 );
function remove_admin_bar_style_backend() {
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
}
}
add_filter('admin_head','remove_admin_bar_style_backend');
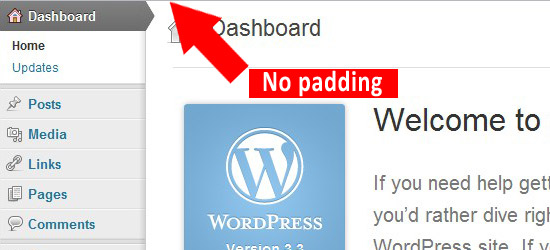
Maintenant, le remplissage de 28 pixels devrait disparaître.

Ce n'est pas joli, mais cela fonctionne et le CSS peut également être remplacé de cette façon. Si vous souhaitez réactiver la barre d'administration. Vous n'êtes pas obligé de modifier le CSS principal.
Si vous souhaitez désactiver la barre d'administration sur le front-end de votre site Web, vous pouvez accéder à votre profil utilisateur et décocher "Afficher la barre d'outils lors de la consultation du site Web". Assez simple, mais si vous souhaitez désactiver complètement la barre d'administration, nous devrons en ajouter davantage à la fonction "disableAdminBar".
C'est ce qui désactive la barre d'administration frontale.
remove_action( 'wp_footer', 'wp_admin_bar_render', 1000 );
Dans notre fonction "disableAdminBar". Cela ressemble à ceci.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 ); // for the admin page
remove_action( 'wp_footer', 'wp_admin_bar_render', 1000 ); // for the front end
function remove_admin_bar_style_backend() {
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
}
}
add_filter('admin_head','remove_admin_bar_style_backend');
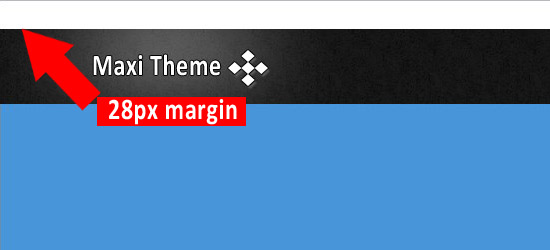
La barre d'administration a disparu, mais il y a eu un problème. Votre site dispose désormais d'une marge de 28 pixels en haut.

C'est délicat. Ce CSS est codé en dur dans lorsque "Afficher la barre d'outils lors de la visualisation du site Web
" est coché. Je n'arrive pas à comprendre comment supprimer le CSS, nous devons donc le remplacer, comme en utilisant la partie admin de cette fonction.
function remove_admin_bar_style_frontend() {
echo '<style type="text/css" media="screen">
html { margin-top: 0px !important; }
* html body { margin-top: 0px !important; }
</style>';
}
add_filter('wp_head','remove_admin_bar_style_frontend', 99);
Le 99 à la fin du hook add_filter sert à garantir que le CSS dans
est après le CSS original codé en dur dans
C'est notre fonction terminée.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 ); // for the admin page
remove_action( 'wp_footer', 'wp_admin_bar_render', 1000 ); // for the front end
function remove_admin_bar_style_backend() { // css override for the admin page
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
function remove_admin_bar_style_frontend() { // css override for the frontend
echo '<style type="text/css" media="screen">
html { margin-top: 0px !important; }
* html body { margin-top: 0px !important; }
</style>';
}
add_filter('wp_head','remove_admin_bar_style_frontend', 99);
}
}
// add_filter('admin_head','remove_admin_bar_style_backend'); // Original version
add_action(‘init’,'disableAdminBar’); // New version
Ce n’est peut-être pas la solution la plus convaincante, mais elle fonctionne comme une solution rapide pour le moment. J'ai hâte de voir quelles autres solutions et astuces WordPress seront bientôt disponibles.
Eh bien, la version 3.3 de WordPress (alias Sonny) est enfin là. Si vous n'avez pas encore effectué la mise à niveau, veuillez effectuer la mise à niveau maintenant.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Windows ne peut pas terminer la solution de formatage du disque dur
Windows ne peut pas terminer la solution de formatage du disque dur
 Classements des échanges de crypto-monnaie
Classements des échanges de crypto-monnaie
 Comment utiliser la fonction Print() en Python
Comment utiliser la fonction Print() en Python
 Logiciel de cryptage de téléphone portable
Logiciel de cryptage de téléphone portable
 Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
 Où acheter du Bitcoin
Où acheter du Bitcoin
 Pourquoi l'ordinateur continue de redémarrer automatiquement
Pourquoi l'ordinateur continue de redémarrer automatiquement
 Comment lire le retour chariot en Java
Comment lire le retour chariot en Java