
Type de contenu 1.HTML5
| 内容类型 | 描述 |
|---|---|
| 内嵌 | 向文档中添加其他类型的内容,例如audio、video、canvas和iframe等 |
| 流 | 在文档和应用的body中使用的元素,例如form、h1和small |
| 标题 | 段落标题,例如h1、h2和hgroup等 |
| 交互 | 与用户交互的内容,例如音频和视频的控件、botton和textarea等 |
| 元数据 | 通常出现在页面的head中,设置页面其他部分的表现和行为,例如script、style和title等。 |
| 短语 | 文本和文本标记元素,例如mark、kdb、sub和sup等 |
| 片段 | 用友定义页面片段的元素,例如article、aside和title等 |
| 元素名 | 描述 |
|---|---|
| header | 标记头部区域的内容(用于整个页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面中的一块区域) |
| section | Web页面中的一块区域 |
| article | 独立的文章内容 |
| aside | 相关内容或者引文 |
| nav | 导航类辅助内容 |

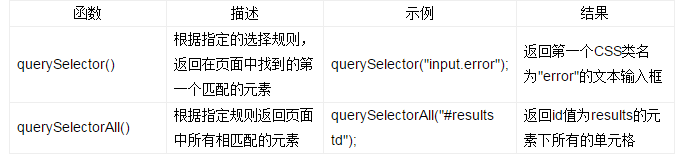
Astuce
L'API des sélecteurs n'est pas seulement pratique, lors de la traversée du DOM, l'API des sélecteurs est généralement plus rapide que l'API de recherche de nœuds enfants précédente. Pour activer des feuilles de style rapides, les navigateurs sont hautement optimisés pour la correspondance des sélecteurs.
4.API Canvas
4.1Présentation de Canvas
Canvas est essentiellement un canevas bitmap. Les graphiques dessinés dessus ne sont pas évolutifs et ne peuvent pas être agrandis ou réduits comme les images SVG. De plus, les objets dessinés avec Canvas n'appartiennent pas à la structure DOM de la page ni à aucun espace de noms.
Pour utiliser la programmation canevas, vous devez d'abord obtenir son contexte. Effectuez ensuite des actions dans le contexte, et enfin appliquez ces actions au contexte.
Les coordonnées dans le canevas partent du coin supérieur gauche, l'axe des x s'étend vers la droite le long de la direction horizontale (en pixels) et l'axe des y s'étend vers le bas le long de la direction verticale. Le point de coordonnées x=0, y-0 dans le coin supérieur gauche est appelé l'origine.
Comme la plupart des éléments HTML, l'élément canevas peut également ajouter des bordures, définir des marges intérieures, des marges extérieures, etc. en appliquant CSS, et certaines propriétés CSS peuvent également être héritées par les éléments du canevas.
4.2 Utilisation de l'API HTML5 Canvas
Correction - dans le système de dessin, il s'agit d'une transformation - qui peut être appliquée séquentiellement, combinée ou modifiée à volonté une fois appliquée. Le résultat de chaque opération de dessin doit être corrigé par le calque de correction avant d'être affiché sur la toile. Bien que cela ajoute une complexité supplémentaire, cela ajoute des fonctions plus puissantes au système de dessin, qui peuvent prendre en charge le traitement d'image en temps réel comme les outils d'édition d'image traditionnels actuels, la complexité de cette partie de l'API est donc nécessaire.
Un conseil important sur le code réutilisable : Généralement, le dessin doit commencer à partir de l'origine (0,0 point du système de coordonnées), appliquer des transformations (zoom, translation, rotation, etc.), puis continuer à modifier le code jusqu'à ce que l'effet désiré soit obtenu.
Fonction de chemin contextuel
(1) moveTo(x,y) : Pas de dessin, déplacez simplement la position actuelle vers les nouvelles coordonnées de destination (x,y);
(2) lineTo(x,y) : Non seulement déplace la position actuelle vers les nouvelles coordonnées cibles (x, y), mais trace également une ligne droite entre les deux coordonnées.
(3) closePath() : Le comportement de cette fonction est très similaire à lineTo. La seule différence est que closePaht utilisera automatiquement les coordonnées de départ du chemin comme coordonnées cibles. closePath informera également le canevas que la forme actuellement dessinée a été fermée ou a formé une zone complètement fermée, ce qui est très utile pour le remplissage et les traits futurs.
(4) StrokeRect() : dessinez le contour d'un rectangle en fonction de la position et des coordonnées données.
(5) clearRect() : Efface tout le contenu de la zone rectangulaire et restaure-le à son état initial, qui est de couleur transparente.
(6) quadraticCurveTo() : Le point de départ de la fonction pour tracer la courbe est les coordonnées actuelles, avec deux ensembles de côtés (x, y). Le deuxième groupe fait référence aux points finaux de la courbe. Le premier groupe représente les points de contrôle. Les points de contrôle sont situés à côté de la courbe (et non sur la courbe) et leur effet équivaut à exercer une force de traction sur la courbe. En ajustant la position des points de contrôle, vous pouvez modifier la courbure de la courbe.
Les images augmentent la complexité des opérations sur le canevas : vous devez attendre que l'image soit complètement chargée avant de pouvoir l'utiliser. Les navigateurs chargent généralement les images de manière asynchrone pendant l'exécution du script de page. Si la vue restitue l'image sur le canevas avant qu'elle ne soit complètement chargée, le canevas n'affichera aucune image.
Dégradé fait référence à l'utilisation d'un algorithme d'échantillonnage pas à pas sur un jeu de couleurs et à l'application des résultats aux styles de trait et de remplissage.
L'utilisation des dégradés nécessite trois étapes :
(1) Créez un objet dégradé
(2) Définissez la couleur de l'objet dégradé et spécifiez la méthode de transition
(3) Appliquez un style de remplissage ou ; trait sur le dégradé des paramètres de style de bord contextuel.
Pour définir la couleur à afficher, utilisez la fonction addColorStop sur l'objet dégradé. Cette fonction permet de spécifier deux paramètres : la couleur et le décalage. Le paramètre de couleur fait référence à la couleur que le développeur souhaite utiliser lors du tracé ou du remplissage à une position décalée. Le décalage est une valeur comprise entre 0,0 et 1,0, qui représente la distance du dégradé le long de la ligne de dégradé.
En plus des dégradés linéaires, l'API HTML5 Canvas prend également en charge les dégradés radiaux. Le dégradé dit radial signifie que la couleur changera en douceur dans une zone en forme de cône entre deux cercles spécifiés. Les dégradés radiaux et les dégradés linéaires utilisent le même point final de couleur.
Dans le code, les trois premiers paramètres représentent un cercle avec (x0, y0) comme centre et r0 comme rayon, et les trois derniers paramètres représentent un autre cercle avec (x1, y1) comme centre et r1 comme rayon. rayon. Le dégradé apparaîtra dans la zone située entre les deux cercles.
La fonction scala prend deux paramètres pour représenter les valeurs dans les dimensions x et y respectivement. Lorsque chaque paramètre affiche une image sur la toile, il s'agit de la quantité dont l'image doit être agrandie (ou réduite) vers le bas du lit dans cet axe de direction.
Effectuez l'opération de transformation des graphiques et des chemins à l'origine, puis traduisez-les uniformément après exécution. La raison en est que les opérations de transformation telles que la mise à l'échelle et la rotation sont effectuées sur l'origine.
Si vous effectuez une transformation par rotation sur une figure qui n'est pas à l'origine, la fonction de transformation par rotation fera pivoter la figure autour de l'origine au lieu de tourner sur place.
Notez que l'arbre "ombre" découpé sera affiché en premier, de sorte que l'arbre réel sera affiché au-dessus de l'ombre dans l'ordre de l'axe Z (l'ordre de chevauchement des objets dans le canevas). De plus, le remplissage de l'ombre de l'arbre utilise la fonctionnalité RGBA de CSS. Grâce à cette fonctionnalité, nous définissons la valeur de transparence à 20 % dans des circonstances normales.
Manipuler le texte du canevas revient à travailler avec d'autres objets de chemin : vous pouvez décrire le texte et remplir l'intérieur du texte en même temps, toutes les transformations et tous les styles qui peuvent être appliqués à d'autres graphiques peuvent être appliqués au texte ;
La fonction de dessin de texte de l'objet contextuel se compose de deux fonctions :
(1)
(2)
Les paramètres des deux fonctions sont exactement les mêmes. Les paramètres requis incluent les paramètres de texte et les paramètres de coordonnées utilisés pour spécifier la position du texte. maxwidth est un paramètre facultatif utilisé pour limiter la taille de la police. Il forcera la police du texte à être réduite à la taille spécifiée. De plus, une fonction MeasureText est disponible, qui renvoie un objet de mesure contenant la largeur d'affichage réelle du texte spécifié dans le contexte actuel.
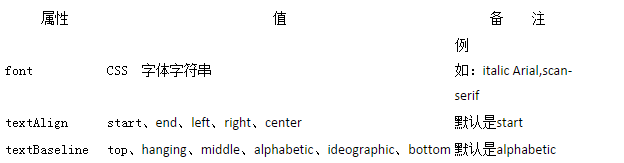
Attributs de contexte liés au rendu du texte
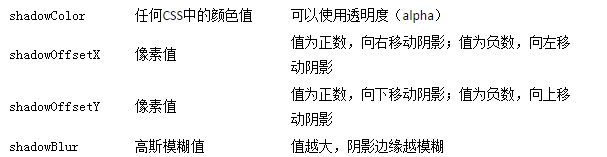
Propriétés des ombres
L'une des fonctionnalités les plus utiles de l'API Canvas est qu'elle permet aux développeurs d'accéder directement aux données de pixels sous-jacentes du canevas.
(1)
Cette fonction renvoie l'état actuel du canevas et l'affiche sous forme de valeur numérique. Plus précisément, l'objet renvoyé comprend trois propriétés.
largeur : combien de pixels y a-t-il dans chaque ligne.
hauteur : combien de pixels y a-t-il dans chaque colonne.
données : tableau unidimensionnel qui stocke la valeur RGBA de chaque pixel obtenu à partir du canevas. Ce tableau contient quatre valeurs pour chaque pixel : rouge, vert, bleu et alpha. Chaque valeur est comprise entre 0 et 255. Par conséquent, chaque pixel du canevas devient quatre valeurs entières dans ce tableau. Les tableaux sont remplis de gauche à droite et de haut en bas.
La fonction getImageData a quatre paramètres. Cette fonction renvoie uniquement les données dans la zone limitée par ces quatre paramètres. Seuls les pixels du canevas dans la zone rectangulaire encadrée par les quatre paramètres x, y, largeur et hauteur seront récupérés.
Sur le canevas de largeur et hauteur données, la composition des pixels aux coordonnées (x, y) est la suivante.
Partie rouge :
Partie verte :
Partie bleue :
Partie transparente :
(2)
Cette fonction permet aux développeurs de transmettre un ensemble de données d'image dans le même format que celui initialement obtenu à partir du canevas.
(3)
Cette fonction peut créer un ensemble de données d'image et le lier à l'objet canevas.
Si l'image dans le canevas provient du domaine de la page la contenant, le script de la page ne pourra pas obtenir les données.
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Introduction à l'utilisation du serveur FTP
Introduction à l'utilisation du serveur FTP
 Comment résoudre l'erreur d'application WerFault.exe
Comment résoudre l'erreur d'application WerFault.exe
 Comment débloquer un téléphone Oppo si j'ai oublié le mot de passe
Comment débloquer un téléphone Oppo si j'ai oublié le mot de passe
 Logiciel de partition de disque dur mobile
Logiciel de partition de disque dur mobile
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?