lufylegend est un moteur open source HTML5 qui implémente le développement HTML5 en utilisant une syntaxe de type ActionScript 3.0. Il comprend LSprite, LBitmapData, LBitmap, LLoader, LURLLoader, LTextField, LEvent et de nombreuses autres classes familières aux développeurs AS. Opera, IE9, IOS, Android et autres environnements populaires. Vous pouvez utiliser lufylegend pour utiliser facilement la programmation orientée objet et coopérer avec Box2dWeb pour créer des jeux de physique. De plus, il dispose également d'une classe d'accélération LTweenLite intégrée et d'autres fonctions très pratiques. Commencez à l'utiliser maintenant, cela vous permettra de. entrez plus rapidement dans le monde du HTML5 !
Qu'est-ce qu'un parchemin ?
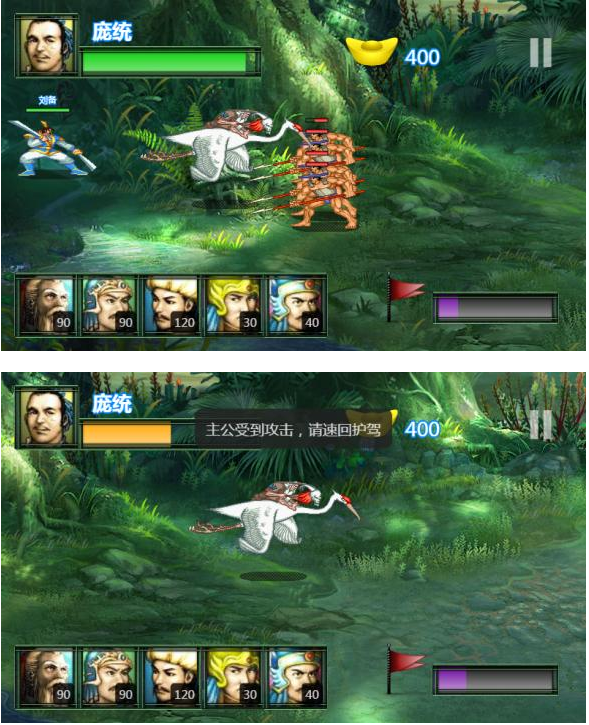
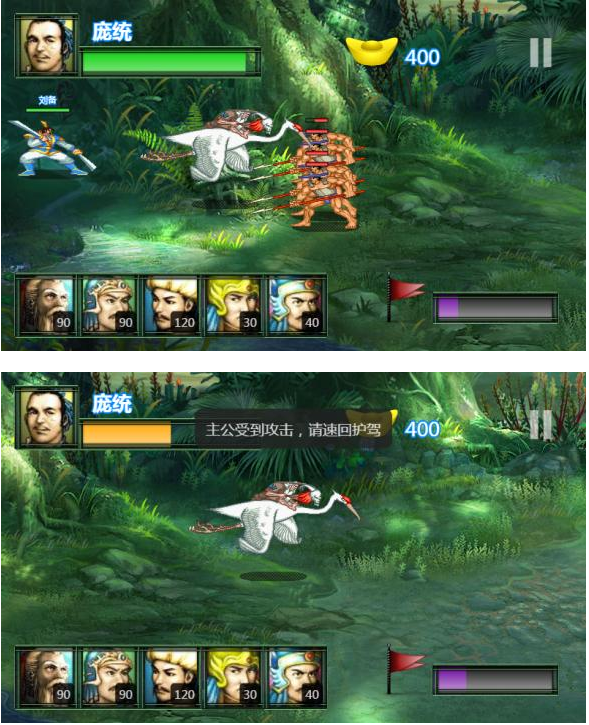
Les étudiants qui ont joué au RPG ou aux combats à défilement latéral doivent savoir qu'une fois que le personnage se dirige vers le centre de l'écran, la carte se déplacera en raison de sa grande taille, tandis que le caractère restera relativement stationnaire. C'est le parchemin légendaire. Par exemple, l'image ci-dessous est le parchemin de mon jeu "Three Kingdoms Front" :

Avec l'introduction ci-dessus, tout le monde devrait comprendre ce qu'est un parchemin. Pour parler franchement, c'est l'effet de la caméra qui suit le protagoniste. Ensuite, nous utiliserons le moteur de jeu lufylegend.js pour obtenir cet effet.
Introduction au principe
En fait, la clé pour obtenir cet effet réside dans la façon d'immobiliser le personnage, quand déplacer la carte et comment déplacer la carte. Avant d'explorer ces deux problèmes, nous créons d'abord une couche d'étape bien structurée (et un objet LSprite) pour les opérations ultérieures. La structure de la scène est la suivante :
- Couche de scène
|
- Couche de carte
| - Couche de caractères
On voit que la couche de scène est l'élément parent du la couche de carte et la couche de personnages, et la couche de personnages est au-dessus de la couche de carte, après tout, le personnage se trouve sur la carte. Nous savons que les coordonnées de l'objet enfant sont relatives à l'objet parent, donc si l'objet parent est déplacé, l'objet enfant se déplacera en conséquence. Cela doit d’abord être compris.
Comment créer un personnage encore ? Quand déplace-t-on la carte ? Comment déplacer la carte ? Peut-être voudriez-vous d'abord utiliser if(xxx){...} pour déterminer si les coordonnées du personnage ont atteint le centre de l'écran. Si c'est le cas, déplacez l'objet cartographique. Sinon, déplacez l'objet personnage. Ce serait gênant si vous faisiez cela. En fait, il existe une méthode plus simple :
Lors du défilement/non défilement, nos personnages bougent, mais si le personnage atteint le centre de l'écran et commence à défiler, notre calque de scène se déplacera dans la direction et la taille opposées à celles du la vitesse du personnage. Avec le même mouvement, le déplacement du personnage par rapport à la toile sera décalé et il apparaîtra stationnaire, tandis que la carte suivra la classe parent et se déplacera dans la direction opposée. Cela ressemble au tournage d'un film en costumes, dans lequel deux personnes montent à cheval et parlent en même temps. Si un homme et un cheval avancent et que la caméra les suit à la même vitesse, l’image résultante sera que les personnages ne bougent pas, mais que le paysage derrière les personnages bouge.
Regardons ensuite le code d'implémentation.
Code d'implémentation
Voici le code avec des commentaires détaillés :
Code XML/HTML
Copier le contenu dans le presse-papiers
- LInit(30, 'mydemo', 700, 480, principal
);
- //Direction du déplacement, nul signifie aucun mouvement
-
var direction = null
;
- // Oiseau, calque de scène, objet d'arrière-plan
- var oiseau, stageLayer, bg
- //La durée de chaque mouvement
-
var étape = 5
- fonction principale () {
- // Liste des ressources
-
var loadList = [
- {nom : 'oiseau', chemin : './bird.png'},
- {nom : 'bg', chemin : './bg.jpg'}
- ];
- // Charger les ressources
- LLoadManage.load(loadList, null, demoInit);
- }
- fonction demoInit (résultat) {
- //Initialiser la couche de scène
-
stageLayer = nouveau LSprite();
addChild(stageLayer); -
//Ajouter un arrière-plan -
-
bg = nouveau LBitmap(nouveau LBitmapData(result['bg'])
-
bg.y = -100
stageLayer.addChild(bg); -
// Rejoignez les oiseaux -
-
oiseau = nouveau LBitmap(new LBitmapData(result['bird'])
-
oiseau.x = 100
-
oiseau.y = 150
stageLayer.addChild(oiseau); -
//Ajouter un événement de presse souris -
stageLayer.addEventListener(LMouseEvent.MOUSE_DOWN, onDown - //Ajouter un événement de rebond de souris
-
stageLayer.addEventListener(LMouseEvent.MOUSE_UP, onUp
- );
//Ajouter un événement dans la chronologie
-
stageLayer.addEventListener(LEvent.ENTER_FRAME, onFrame
}
- fonction onDown(e) {
- /**Définir la direction du mouvement en fonction de la position du clic*/
- if (e.offsetX
>-
LGlobal.width / 2) {
direction-
= 'droite'
} autre {
-
= 'gauche';
}
}
- function onUp () {
- // 設定方向為無方向,代表不移動
-
direction = null;
- }
- function onFrame () {
- var _step, minX, maxX;
- /** 移動小鳥 */
- if (direction == 'right') {
-
_step = step;
- } else if (direction == 'left') {
-
_step = -step;
- } else {
- return;
- }
- bird.x = _step;
- /** 控制小鳥移動範圍 */
-
minX = 0, 0
, -
, , ,
, -
, ,
- maxX = bg.getWidth()o.getWidth()).
if (bird.x
minX) {
-
bird.x = minX;
}else if (bird.x - >
maxX) { -
-
bird.x = maxX; maxX;
- ;
- ; ; ; ;
- ;
}
/** 移動舞台 */
-
stageLayer.x = LGlobal/** 控制舞台移動範圍 */
-
minX = LGlobal。
-
maxX = 0
- ;
if (stageLayer.x minX
- )
- stageLayer.x =
minX
;
}else if (stageLayer.x 
>
maxX) {
stageLayer.x = maxX;
}
}
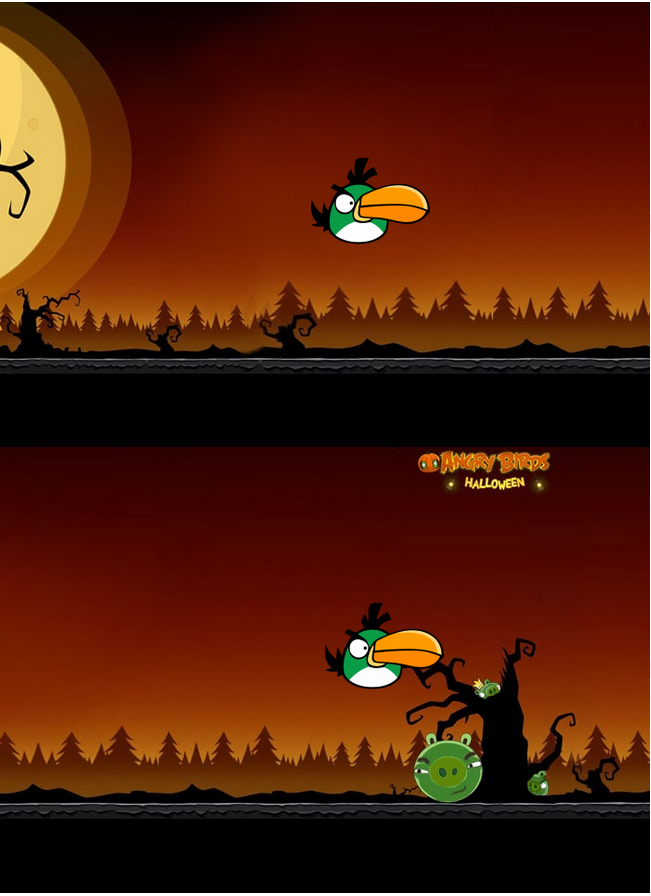
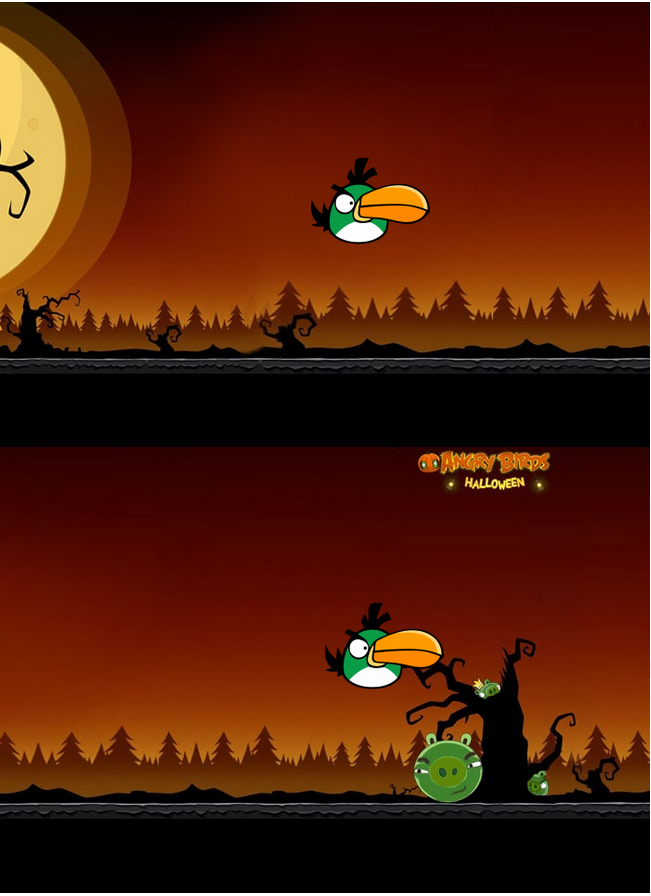
運行結果:
大家可以到這裡查看線上示範。點選畫面左半邊控制小鳥向左移動,點選右半邊螢幕,控制小鳥向右移動。小鳥到達螢幕中央後,開始捲軸。