
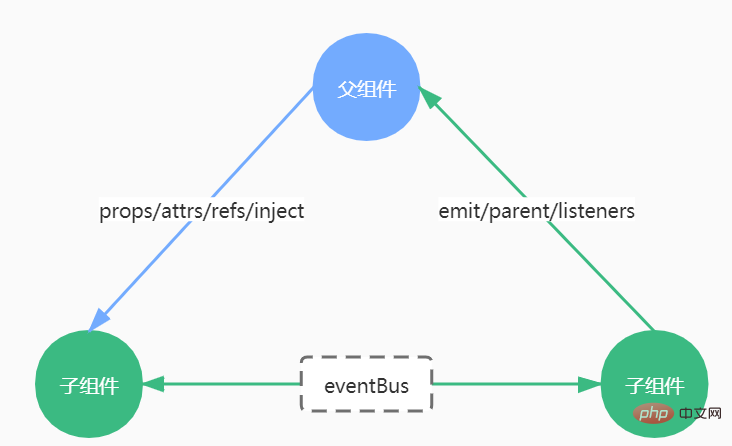
Méthode de transmission de la valeur du composant Vue : 1. Passez du parent à l'enfant, définissez "props" dans le composant enfant pour le recevoir ; 2. Passez de l'enfant au parent, utilisez "$emit()" pour déclencher dans le composant enfant. ; 3. Transmettez la valeur de Brother, définissez le bus d'événement "eventBus" ; 4. Point d'interrogation pour transmettre la valeur, deux points pour transmettre la valeur et le composant parent-enfant pour transmettre la valeur ; 5. Utilisez "$ref" pour transmettre la valeur ; "inject" pour injecter les données du composant parent dans l'instance actuelle ; 7. Passer de l'ancêtre au petit-enfant ; 9. $parent 10. Passage de la valeur SessionStorage ;

Le système d'exploitation de ce tutoriel : système Windows 10, vue version 3.0, ordinateur Dell G3.

1. Transmettez le composant parent au composant enfant
Définissez un accessoire dans le composant enfant, c'est-à-dire props :['msg'], msg peut être un objet ou un type de données de base
Si vous souhaitez définir une valeur par défaut, c'est-à-dire props :{msg : {type : String, default : 'hello world'}},
Si la valeur par défaut est un type d'objet : props : { msg : { type : Objet, par défaut : () => { return { name: 'dan_seek' } } }}
Il est à noter que ce transfert de valeur est à sens unique, vous ne pouvez pas modifier la valeur du composant parent (sauf pour les types référence bien sûr) ; et si vous modifiez directement la valeur des props, un avertissement vous sera signalé.
La méthode d'écriture recommandée est de redéfinir une variable dans data() (voir Children.vue) et de lui attribuer des accessoires. Bien entendu, les propriétés calculées sont également acceptables.
Children.vue
父组件传过来的消息是:{{myMsg}}
Parent.vue
2. Passez le composant enfant au composant parent
Vous devez utiliser un événement personnalisé ici, utilisez this.$emit('myEvent') pour le déclencher. dans le composant enfant, puis utilisez la surveillance @myEvent dans le composant parent
Children.vue
click me
Parent.vue
这里是计数:{{parentNum}}
3. Transmettez les valeurs entre les composants frères
Utilisez les capacités de déclenchement et de surveillance de la personnalisation. event émet pour définir un bus d'événements commun eventBus, à travers lui comme pont intermédiaire, nous pouvons transmettre des valeurs à n'importe quel composant. Et grâce à l'utilisation d'eventBus, vous pouvez approfondir votre compréhension d'emit.
EventBus.js
import Vue from 'vue' export default new Vue()
Children1.vue
Children2.vue
children1传过来的消息:{{msg}}
Parent.vue
Il existe également une bibliothèque vue-bus open source sur github, vous pouvez vous y référer : https://github .com/yangmingshan /vue-bus#readme
4. Transmission de valeurs entre les itinéraires
i Utilisez des points d'interrogation pour transmettre des valeurs
Lorsque la page A passe à la page B, utilisez ceci.$router.push(. '/B?name=danseek')
La page B peut utiliser this.$route.query.name pour obtenir la valeur transmise à partir de la page A
Veuillez noter la différence entre le routeur et la route ci-dessus
ii. value
Configurez la route suivante :
{ path: '/b/:name', name: 'b', component: () => import( '../views/B.vue') },
Dans la page B, vous pouvez obtenir la valeur du nom transmis par la route via this.$route.params.name
iii Utilisez les composants parent-enfant pour transmettre les valeurs
Depuis. router-view lui-même est également un composant, nous pouvons également utiliser des composants parent-enfant pour transmettre des valeurs, puis ajouter des accessoires à la sous-page correspondante. Parce que la route n'est pas actualisée après la mise à jour du type, vous ne pouvez pas. obtenez directement la dernière valeur de type directement dans le hook monté de la sous-page, mais utilisez watch.
// 子页面 ...... props: ['type'] ...... watch: { type(){ // console.log("在这个方法可以时刻获取最新的数据:type=",this.type) }, },
5. Utilisez $ref pour transmettre la valeur
Utilisez la capacité de $ref pour définir un ID pour le sous-composant. Le composant parent peut accéder directement aux méthodes et propriétés du sous-composant via cet ID
Définissez d'abord. un sous-composant Children.vue
传过来的消息:{{msg}}
Puis référencez Children.vue dans le composant parent Parent.vue et définissez l'attribut ref
6 Utilisez l'injection de dépendances pour le transmettre aux descendants et arrière-petits-enfants
Supposons le composant parent. a une méthode getName(), elle doit être fournie à tous les descendants
provide: function () { return { getName: this.getName() } }
L'option provide nous permet de spécifier les données/méthodes que nous voulons fournir aux composants descendants
Ensuite, dans n'importe quel composant descendant, nous pouvons utiliser inject pour injecter les données du composant parent dans l'instance actuelle /Méthode :
inject: ['getName']
Parent.vue
Children.vue
父组件传入的值:{{getName}}
7, petit-fils ancestral $attrs
Normalement, vous devez utiliser les accessoires du père comme intermédiaire transition, mais de cette façon, il y aura plus de composants père. Les attributs qui n'ont rien à voir avec l'activité du composant parent ont un degré élevé de couplage. Ils peuvent être simplifiés à l'aide de $attrs, et ni l'ancêtre ni le petit-fils n'en ont besoin. pour apporter des modifications.
Composant parent reçu Nom du grand-père : grand-parent Composant enfant reçu Nom du grand-père : Sexe du grand-père : Mâle Âge du grand-père : 88 Loisirs du grand-père : code8 , Sun Chuanzu
Avec l'aide des événements intermédiaires $listeners, Sun peut facilement informer Zu Pour des exemples de code, voir 79 $parent
Vous pouvez obtenir l'instance du composant parent via parent, puis accéder aux propriétés. du composant parent via cette instance et cette méthode, il a également une racine sœur, qui peut obtenir l'instance du composant racine.
Syntaxe :10. Transfert de valeur SessionStorage
sessionStorage 是浏览器的全局对象,存在它里面的数据会在页面关闭时清除 。运用这个特性,我们可以在所有页面共享一份数据。
语法:
// 保存数据到 sessionStorage sessionStorage.setItem('key', 'value'); // 从 sessionStorage 获取数据 let data = sessionStorage.getItem('key'); // 从 sessionStorage 删除保存的数据 sessionStorage.removeItem('key'); // 从 sessionStorage 删除所有保存的数据 sessionStorage.clear();
注意:里面存的是键值对,只能是字符串类型,如果要存对象的话,需要使用 let objStr = JSON.stringify(obj) 转成字符串然后再存储(使用的时候 let obj = JSON.parse(objStr) 解析为对象)。
这样存对象是不是很麻烦呢,推荐一个库 good-storage ,它封装了sessionStorage ,可以直接用它的API存对象
// localStorage storage.set(key,val) storage.get(key, def) // sessionStorage storage.session.set(key, val) storage.session.get(key, val)
更多请移步:https://github.com/ustbhuangyi/storage#readme
11、vuex
这里我也不打算介绍这个大名鼎鼎的vuex怎么用,因为要把它写清楚篇幅太长了…
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您也许不需要使用 Vuex。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant vue v-si
vue v-si La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0 vue instructions communes
vue instructions communes Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ? La différence entre mpvue et vue
La différence entre mpvue et vue