SSE et WebSocket
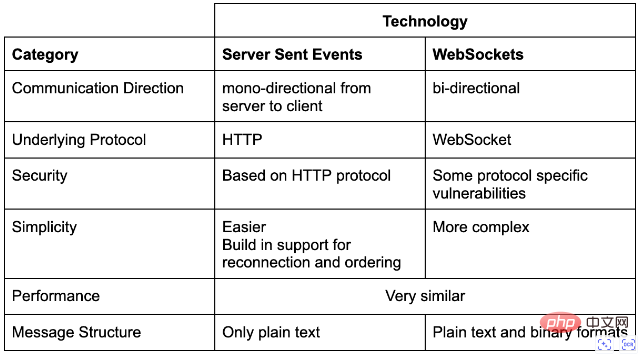
Dans cet article, nous comparerons les événements envoyés par le serveur (SSE) et WebSocket, deux méthodes fiables pour fournir des données. Nous les analyserons sous huit aspects, notamment la direction de la communication, le protocole sous-jacent, la sécurité, la facilité d'utilisation, les performances, la structure des messages, la facilité d'utilisation et les outils de test. Une comparaison de ces aspects est résumée comme suit : Catégorie Événement envoyé par le serveur (SSE) Direction de communication WebSocket Unidirectionnel Bidirectionnel Protocole sous-jacent HTTP Sécurité du protocole WebSocket Identique à HTTP Failles de sécurité existantes Facilité d'utilisation Paramètres Paramètres simples Performances complexes Vitesse d'envoi rapide des messages Affecté par le traitement des messages et la gestion des connexions Structure du message Texte brut Texte ou binaire Facilité d'utilisation Largement disponible Nécessité d'intégration WebSocket Outils de test utilisant Postman et collections Utilisation de JMeter, Gadling, sse-perf, Testable ou k6

Dans l'article d'aujourd'hui , je veux examiner de plus près les événements envoyés par le serveur (SSE en abrégé) et les WebSockets. Les deux sont des méthodes d’échange de données éprouvées et efficaces.
Image SSE vs WebSockets
Je vais commencer par une brève caractérisation de ces deux outils – ce qu’ils sont et ce qu’ils offrent. Je les comparerai ensuite en fonction de huit catégories qui, à mon avis, sont les plus importantes pour les systèmes modernes.
Les catégories sont les suivantes :
Direction de la communication
Protocole sous-jacent
Sécurité
Simple
-
Performance
-
Structure du message
Facile à adopter
-
Workwear
Contrairement à ma comparaison précédente comparant REST et gRPC, je ne déclarerai aucun gagnant ni n'attribuerai de points pour chaque catégorie. Au lieu de cela, dans le paragraphe récapitulatif, vous trouverez une sorte de tableau TL;DR. Ce tableau contient les principales différences entre les deux technologies dans les domaines mentionnés ci-dessus.
Pourquoi
Contrairement à REST, SSE et WebSocket sont davantage axés sur les cas d'utilisation. Dans ce(s) cas particulier(s), l'objectif principal des deux concepts est de fournir un support de communication « en temps réel ». En raison de leur orientation spécifique, ils sont moins populaires que REST, qui est un outil plus général et universel.
Néanmoins, SSE et WebSocket offrent une gamme de possibilités intéressantes et sont légèrement plus récents que l'approche REST classique pour résoudre les problèmes.
À mon avis, il est bon de les connaître et de leur trouver une place dans notre boîte à outils, car un jour ils pourraient s'avérer utiles pour vous apporter une solution plus simple à un problème assez complexe - Surtout lorsque vous avez besoin de "réel- "time" ou lorsque votre application a besoin d'une approche plus orientée push.
En plus de les comparer et de les décrire ici, je souhaite également les rendre plus populaires.
Qu'est-ce que WebSocket ?
En bref, WebSockets est un protocole de communication qui assure une communication bidirectionnelle entre le serveur et le client en utilisant une seule connexion TCP persistante. Grâce à cette fonctionnalité, nous n'avons pas besoin de communiquer constamment avec le serveur. Au lieu de cela, les données sont échangées "en réalité". time" entre les parties intéressées. Chaque message est constitué de données binaires ou de texte Unicode.
Ce protocole a été standardisé par l'IETF en 2011 sous le nom de RFC 6455. .Le protocole WebSocket est différent de HTTP, mais les deux sont situés au niveau de la couche 7 du modèle OSI. et s'appuie sur TCP au niveau de la couche 4.
Ce protocole possède son propre ensemble unique de préfixes et fonctionne de la même manière que les préfixes HTTP "http" et "https" similaires à :
ws - Indique que la connexion est non sécurisé via TLS
wss - Indique que la connexion est sécurisée par TLS
De plus, les connexions WebSocket non sécurisées (ws) ne doivent pas être ouvertes à partir de sites sécurisés (https) De même, les connexions WebSocket sécurisées (wss). ) ne doit pas être ouvert à partir de sites non sécurisés (http
D'un autre côté, WebSocket est conçu pour fonctionner sur les ports HTTP 443 et 80 et prend en charge les concepts HTTP tels que les proxys et les médiations. mettez à niveau le protocole de HTTP vers WebSocket.
Le plus gros inconvénient de WebSocket en tant que protocole est que WebSocket n'est pas soumis à la même politique d'origine, ce qui peut faciliter les attaques comme CSRF. est une technologie qui permet aux serveurs Web d'envoyer des mises à jour aux pages Web, similaire à WebSocket, en utilisant une seule connexion HTTP de longue durée pour envoyer des données "en temps réel". Au niveau conceptuel, il s'agit d'une technologie assez ancienne, avec son fondement théorique. datant de 2004. La première implémentation de SSE a été mise en œuvre par l'équipe Opera en 2006.
La plupart des navigateurs modernes prennent en charge SSE - La prise en charge de Microsoft Edge a été ajoutée en janvier 2020. Il peut également tirer pleinement parti de HTTP/2, qui. élimine l'un des plus gros problèmes de SSE, efficacement éliminé par HTTP/1.1. Par définition, les événements envoyés par le serveur ont deux éléments de base :
EventSource - une interface basée sur la spécification WHATWG et implémentée par les navigateurs, qui permet aux clients (dans ce cas, le navigateur) de s'abonner aux événements.
Event Streaming - Un protocole qui décrit un format de texte brut standard pour les événements envoyés par le serveur que les clients EventSource doivent suivre afin de les comprendre et de les propager.
Selon la spécification, les événements peuvent contenir des données texte arbitraires, des identifiants facultatifs, séparés par des nouvelles lignes. Ils ont même leur propre type MIME unique : text/event-stream
Malheureusement, les événements envoyés par le serveur en tant que technologie sont conçus pour prendre en charge uniquement les messages texte, bien que nous puissions envoyer des événements avec des formats personnalisés, mais en fin de compte, le message doit. être une chaîne codée en UTF-8.
Plus important encore, SSE offre deux fonctionnalités très intéressantes :
Reconnexion automatique - Si le client se déconnecte accidentellement, EventSource tentera périodiquement de se reconnecter.
Reprise automatique du flux - L'EventSource se souvient automatiquement du dernier ID de message reçu et envoie automatiquement l'en-tête Last-Event-ID lors de la tentative de reconnexion.
Comparaison
Direction de la communication
La plus grande différence entre les deux est peut-être leur style de communication.
SSE ne fournit qu'une communication unidirectionnelle : les événements ne peuvent être envoyés que du serveur au client.
WebSockets offrent une communication bidirectionnelle complète, permettant aux parties intéressées d'échanger des informations et de réagir à tout événement des deux côtés.
Je dirais que les deux approches ont leurs avantages et leurs inconvénients, et chacune a son propre ensemble de cas d'utilisation dédiés.
D'une part, si vous avez uniquement besoin de transmettre au client un flux mis à jour en permanence, alors SSE sera un choix plus approprié. D’un autre côté, si vous devez réagir d’une manière ou d’une autre à l’un de ces événements, WebSocket peut être plus avantageux.
En théorie (et en pratique) tout ce qui peut être fait avec SSE peut aussi l'être avec WebSocket, mais nous abordons des domaines comme le support, la simplicité de la solution, ou la sécurité.
Je décrirai tous ces domaines et bien plus encore dans les paragraphes ci-dessous. De plus, l’utilisation de WebSocket s’avérera probablement excessive dans tous les cas, alors qu’une solution basée sur SSE peut être plus facile à mettre en œuvre.
Protocole sous-jacent
C'est une autre énorme différence entre les deux technologies.
SSE s'appuie entièrement sur HTTP et prend en charge HTTP/1.1 et HTTP/2.
En revanche, WebSocket utilise son propre protocole personnalisé - étonnamment - le protocole WebSocket.
En ce qui concerne SSE, l'utilisation de HTTP/2 résout l'un des principaux problèmes de SSE : la limite maximale de connexions parallèles. HTTP/1.1 limite le nombre de connexions parallèles selon sa spécification.
Ce comportement peut provoquer un problème appelé blocage de tête de ligne. HTTP/2 résout ce problème en introduisant le multiplexage, résolvant ainsi le blocage HOL au niveau de la couche application. Cependant, un blocage en tête de ligne peut toujours se produire au niveau TCP.
Concernant le protocole WebSocket, je l'ai évoqué en détail dans les lignes ci-dessus. Ici, je me contente de réitérer les points les plus importants. Le protocole diffère légèrement du HTTP classique, bien que l'en-tête HTTP Upgrade soit utilisé pour initialiser une connexion WebSocket et modifier efficacement le protocole de communication.
Néanmoins, il utilise également le protocole TCP comme base et est entièrement compatible avec HTTP. Le plus gros inconvénient du protocole WebSocket est sa sécurité.
Facile
En général, la mise en place d'une intégration basée sur SSE est plus simple que son intégration WebSocket. La raison la plus importante à cela est la nature de la communication utilisée par une technologie particulière.
L’approche unidirectionnelle de SSE et son modèle push facilitent les choses au niveau conceptuel. Combinez cela avec la reconnexion automatique et la prise en charge immédiate de la continuité du flux, et nous avons beaucoup moins de problèmes à gérer.
Avec toutes ces fonctionnalités, SSE peut également être considéré comme un moyen de réduire le couplage entre client et serveur. Le client a uniquement besoin de connaître le point de terminaison qui a généré l'événement.
Cependant, dans ce cas, le client ne peut recevoir que des messages, donc si nous voulons renvoyer n'importe quel type d'informations au serveur, nous avons besoin d'un autre support de communication, ce qui peut rendre les choses très compliquées.
En ce qui concerne WebSocket, la situation est un peu compliquée. Tout d’abord, nous devons gérer la mise à niveau de la connexion du protocole HTTP vers le protocole WebSockets. Même si c’est la chose la plus simple à faire, c’est une autre chose dont nous devons nous souvenir.
Le deuxième problème vient de la nature bidirectionnelle de WebSocket. Nous devons gérer l'état d'une connexion spécifique et gérer toutes les exceptions possibles pouvant survenir lors du traitement des messages. Par exemple, que se passe-t-il si le traitement de l’un des messages génère une exception côté serveur ?
La prochaine étape consiste à gérer la reconnexion, pour les WebSockets, nous devons nous en occuper nous-mêmes.
Il existe également un problème qui affecte les deux technologies : les connexions de longue durée.
Les deux technologies nécessitent de maintenir des connexions ouvertes à long terme pour envoyer un flux continu d'événements.
Gérer de telles connexions (surtout à grande échelle) peut être un défi car nous manquons rapidement de ressources. De plus, ils peuvent nécessiter une configuration spéciale, telle que des délais d'attente prolongés, et sont plus sensibles à tout problème de connectivité réseau.
Sécurité
Il n'y a rien de spécial en matière de sécurité en ce qui concerne SSE, car il utilise l'ancien protocole HTTP comme support de transport. Tous les avantages et inconvénients du HTTP standard s’appliquent à SSE, c’est aussi simple que cela.
D'un autre côté, la sécurité est l'un des plus gros inconvénients de l'ensemble du protocole WebSocket. Premièrement, il n’existe pas de « politique de même origine », il n’y a donc aucune restriction quant à l’endroit où nous souhaitons nous connecter via WebSocket.
Il existe même un type d'attaque spécifique conçu pour exploiter cette vulnérabilité, à savoir le détournement WebSocket cross-origin. Si vous souhaitez approfondir le sujet de la politique de même origine et de WebSocket, voici un article qui pourrait vous intéresser. En dehors de cela, il n’y a aucune faille de sécurité spécifique au protocole dans WebSocket.
Je dirais que dans les deux cas, toutes les normes et bonnes pratiques de sécurité s'appliquent, alors soyez prudent lors de la mise en œuvre de votre solution.
Performance
Je dirais que les deux technologies sont égales en termes de performances. Aucune des deux technologies n’a en soi de limites de performances théoriques.
Cependant, je dirais qu'en termes de nombre de messages envoyés par seconde, SSE peut être plus rapide car il suit le principe du feu et de l'oubli. WebSocket doit également gérer la réponse du client.
La seule chose qui peut affecter les performances des deux est le client sous-jacent que nous utilisons dans notre application et sa mise en œuvre. Consultez-le, lisez la documentation, exécutez des tests de résistance personnalisés et vous pourriez finir par apprendre des choses très intéressantes sur l'outil que vous utilisez ou sur le système dans son ensemble.
Structure des messages
La structure des messages est probablement l'une des différences les plus importantes entre les protocoles.
Comme je l'ai mentionné ci-dessus, SSE est un protocole en texte brut. Nous pouvons envoyer des messages avec différents formats et contenus, mais finalement tout se termine en texte codé UTF-8. Il n'y a aucune possibilité de formats complexes ou de données binaires.
WebSocket, quant à lui, peut gérer à la fois les messages texte et binaires. Nous permet d'envoyer des images, de l'audio ou simplement des fichiers ordinaires. Gardez à l’esprit que le traitement des fichiers peut entraîner une surcharge importante.
Facile à Adopter
Ici, les deux technologies sont à un stade très similaire. Du point de vue SSE, il existe de nombreux outils pour ajouter la prise en charge de WebSocket et des événements envoyés par le serveur (client et serveur).
Les langages de programmation les plus établis disposent de plusieurs bibliothèques de ce type. Pas besoin d’entrer dans trop de détails. J'ai préparé des tableaux, résumé la bibliothèque de base et ajouté le support WebSockets et SSE.
Java :
Spring SSE/WebSockets
Quarkus SSE/WebSockets
Scala :
Comme SSE/WebSockets
Play/WebSockets
JavaScript
Source de l'événement
Total.js SSE/WebSocekts
Prise . io
Python
. . . Bien sûr, il ne s’agit que d’un très petit échantillon de toutes les bibliothèques ; il en existe bien d’autres ; Le vrai problème est peut-être de trouver celui qui convient le mieux à votre cas d’utilisation spécifique.
OutilsTests automatisés
Pour autant que je sache, il n'existe pas d'outils de test automatisés pour SSE ou WebSockets. Cependant, des fonctionnalités similaires peuvent être obtenues relativement facilement en utilisant Postman et les collections. Postman prend en charge les événements envoyés par le serveur et les WebSockets. En utilisant un peu de magie dérivée de la collection Postman, vous pouvez préparer un ensemble de tests pour vérifier l'exactitude de vos points de terminaison.
Tests de performancesPour les tests de performances, vous pouvez utiliser JMeter ou Gadling. Pour autant que je sache, ce sont les deux outils de test de performances globales les plus matures. Bien entendu, ils prennent tous également en charge SSE (JMeter, Gadling) et WebSockets (JMeter, Gadling). Il existe d'autres outils comme sse-perf (SSE uniquement), Testable ou k6 (WebSockets uniquement).
Parmi tous ces outils, je recommande personnellement Gattle ou k6. Les deux semblent offrir la meilleure expérience utilisateur et sont les mieux adaptés à la production.
DocumentationDans la mesure où il n'existe pas d'outils dédiés à la documentation de SSE ou WebSocket. D'autre part, il existe un outil appelé AsyncAPI qui peut ainsi être utilisé pour les deux concepts. Malheureusement, OpenAPI ne semble pas prendre en charge SSE ou WebSockets.
RésuméComme promis, le résumé sera rapide et facile - jetez un œil ci-dessous.
Tableau de comparaison entre WebSockets et SSE Je pense que le tableau ci-dessus est un bon résumé compact du sujet et de l'ensemble de l'article.
Je pense que le tableau ci-dessus est un bon résumé compact du sujet et de l'ensemble de l'article.
La différence la plus importante est la direction de la communication, car elle détermine les cas d'utilisation possibles pour une technologie spécifique. Cela aura probablement le plus grand impact sur le choix de l’un d’entre eux.
La structure du message peut également être une catégorie très importante lors du choix d'une méthode de communication spécifique. Autoriser uniquement les messages en texte brut constitue un inconvénient très important des événements envoyés par le serveur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment gérer l'authentification de l'API dans Python
Jul 13, 2025 am 02:22 AM
Comment gérer l'authentification de l'API dans Python
Jul 13, 2025 am 02:22 AM
La clé pour gérer l'authentification de l'API est de comprendre et d'utiliser correctement la méthode d'authentification. 1. Apikey est la méthode d'authentification la plus simple, généralement placée dans l'en-tête de demande ou les paramètres d'URL; 2. BasicAuth utilise le nom d'utilisateur et le mot de passe pour la transmission de codage Base64, qui convient aux systèmes internes; 3. OAuth2 doit d'abord obtenir le jeton via client_id et client_secret, puis apporter le Bearertoken dans l'en-tête de demande; 4. Afin de gérer l'expiration des jetons, la classe de gestion des jetons peut être encapsulée et rafraîchie automatiquement le jeton; En bref, la sélection de la méthode appropriée en fonction du document et le stockage en toute sécurité des informations clés sont la clé.
 Python pour la boucle sur un tuple
Jul 13, 2025 am 02:55 AM
Python pour la boucle sur un tuple
Jul 13, 2025 am 02:55 AM
Dans Python, la méthode de traverser les tuples avec des boucles pour les boucles comprend directement itérer les éléments, obtenir des indices et des éléments en même temps, et le traitement des tuples imbriqués. 1. Utilisez la boucle pour accéder directement à chaque élément de séquence sans gérer l'index; 2. Utilisez EnuMerate () pour obtenir l'index et la valeur en même temps. L'indice par défaut est 0 et le paramètre de démarrage peut également être spécifié; 3. Les tuples imbriqués peuvent être déballés dans la boucle, mais il est nécessaire de s'assurer que la structure des sous-tables est cohérente, sinon une erreur de déballage sera augmentée; De plus, le tuple est immuable et le contenu ne peut pas être modifié dans la boucle. Les valeurs indésirables peuvent être ignorées par \ _. Il est recommandé de vérifier si le tuple est vide avant de traverser pour éviter les erreurs.
 Qu'est-ce qu'une fonction pure dans Python
Jul 14, 2025 am 12:18 AM
Qu'est-ce qu'une fonction pure dans Python
Jul 14, 2025 am 12:18 AM
Les fonctions pures dans Python se réfèrent à des fonctions qui renvoient toujours la même sortie sans effets secondaires compte tenu de la même entrée. Ses caractéristiques incluent: 1. Le déterminisme, c'est-à-dire que la même entrée produit toujours la même sortie; 2. Pas d'effets secondaires, c'est-à-dire pas de variables externes, pas de données d'entrée et aucune interaction avec le monde extérieur. Par exemple, Defadd (A, B): Returna B est une fonction pure car peu importe le nombre de fois qu'Add (2,3) est appelé, il renvoie toujours 5 sans changer d'autres contenus dans le programme. En revanche, les fonctions qui modifient les variables globales ou modifient les paramètres d'entrée sont des fonctions non-pure. Les avantages des fonctions purs sont: plus faciles à tester, plus adaptés à l'exécution simultanée, les résultats du cache pour améliorer les performances et peuvent être bien adaptés à des outils de programmation fonctionnelle tels que MAP () et Filter ().
 Qu'est-ce que si d'autre dans Python
Jul 13, 2025 am 02:48 AM
Qu'est-ce que si d'autre dans Python
Jul 13, 2025 am 02:48 AM
Ifelse est l'infrastructure utilisée dans Python pour un jugement conditionnel, et différents blocs de code sont exécutés par l'authenticité de la condition. Il prend en charge l'utilisation d'ELIF pour ajouter des branches lors du jugement multi-conditions, et l'indentation est la clé de syntaxe; Si num = 15, le programme produit "ce nombre est supérieur à 10"; Si la logique d'attribution est requise, les opérateurs ternaires tels que status = "adulte" ifage> = 18Else "mineur" peuvent être utilisés. 1. Ifelse sélectionne le chemin d'exécution en fonction des conditions vraies ou fausses; 2. ELIF peut ajouter plusieurs branches de condition; 3. L'indentation détermine la propriété du code, les erreurs conduiront à des exceptions; 4. L'opérateur ternaire convient aux scénarios d'attribution simples.
 Comment empêcher une méthode d'être remplacée dans Python?
Jul 13, 2025 am 02:56 AM
Comment empêcher une méthode d'être remplacée dans Python?
Jul 13, 2025 am 02:56 AM
Dans Python, bien qu'il n'y ait pas de mot-clé final intégré, il peut simuler des méthodes insurpassables grâce à la réécriture du nom, des exceptions d'exécution, des décorateurs, etc. 1. Utilisez le préfixe de trait de soulignement pour déclencher la réécriture du nom, ce qui rend difficile les sous-classes pour écraser les méthodes; 2. Jugez le type de l'appelant dans la méthode et lancez une exception pour empêcher la redéfinition de la sous-classe; 3. Utilisez un décorateur personnalisé pour marquer la méthode comme final et vérifiez-le en combinaison avec Metaclass ou Decorator de classe; 4. Le comportement peut être encapsulé en tant qu'attributs de propriété pour réduire la possibilité d'être modifiés. Ces méthodes offrent différents degrés de protection, mais aucun d'entre eux ne restreint complètement le comportement de couverture.
 Une classe Python peut-elle avoir plusieurs constructeurs?
Jul 15, 2025 am 02:54 AM
Une classe Python peut-elle avoir plusieurs constructeurs?
Jul 15, 2025 am 02:54 AM
Oui, apythonclasscanhavemultipleconstructorshroughalterativetechniques.1.UseaultArgumentsInthe__Init__MethodtoallowflexibleInitializationwithVaryingNumbersofParameters.2.DefineclassMethodsAnterveConstructorForCeleArandScalableableBjectCraturé
 Python pour la gamme de boucle
Jul 14, 2025 am 02:47 AM
Python pour la gamme de boucle
Jul 14, 2025 am 02:47 AM
Dans Python, l'utilisation d'une boucle pour la fonction avec la plage () est un moyen courant de contrôler le nombre de boucles. 1. Utilisez lorsque vous connaissez le nombre de boucles ou avez besoin d'accès aux éléments par index; 2. Plage (arrêt) de 0 à l'arrêt-1, plage (démarrage, arrêt) du début à l'arrêt-1, plage (démarrage, arrêt) ajoute la taille de l'étape; 3. Notez que la plage ne contient pas la valeur finale et renvoie des objets itérables au lieu de listes dans Python 3; 4. Vous pouvez vous convertir en liste via la liste (plage ()) et utiliser la taille de pas négative dans l'ordre inverse.
 Accéder aux données à partir d'une API Web dans Python
Jul 16, 2025 am 04:52 AM
Accéder aux données à partir d'une API Web dans Python
Jul 16, 2025 am 04:52 AM
La clé de l'utilisation de Python pour appeler WebAPI pour obtenir des données est de maîtriser les processus de base et les outils communs. 1. L'utilisation des demandes pour lancer des demandes HTTP est le moyen le plus direct. Utilisez la méthode GET pour obtenir la réponse et utilisez JSON () pour analyser les données; 2. Pour les API qui nécessitent une authentification, vous pouvez ajouter des jetons ou des clés via des en-têtes; 3. Vous devez vérifier le code d'état de réponse, il est recommandé d'utiliser Response.RAISE_FOR_STATUS () pour gérer automatiquement les exceptions; 4. Face à l'interface de pagination, vous pouvez demander différentes pages et ajouter des retards pour éviter les limitations de fréquence; 5. Lors du traitement des données JSON renvoyées, vous devez extraire des informations en fonction de la structure et les données complexes peuvent être converties en données






