
Dessinez un arc standard
Avant de commencer, optimisons notre environnement de dessin. L'inspiration vient de la texture du cours précédent. Si vous n'aimez pas cet arrière-plan, je vous propose également d'autres images d'arrière-plan dans le répertoire images. De plus, toutes les feuilles de style sont écrites sous
.Résultat de l'exécution : 
La raison pour laquelle nous devons dessiner un rectangle vierge pour remplir le canevas est que, comme nous l'avons dit précédemment, le canevas est transparent. Si la couleur d'arrière-plan n'est pas définie, elle sera recouverte par la texture
. Je pense que pour lui donner une couleur de fond (blanc), il n'y a qu'une seule façon de dessiner un rectangle recouvrant la toile.Et ça, c'est pas très cool ?
Utilisez arc() pour dessiner un arc
La méthode d'utilisation de arc() est la suivante :
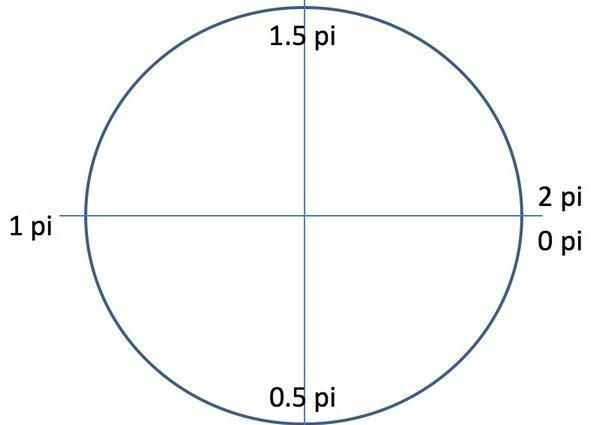
Les trois premiers paramètres sont les coordonnées du centre du cercle et le rayon du cercle. startAngle et endAngle utilisent des valeurs en radians, pas des valeurs d'angle. La régulation des radians est absolue, comme le montre la figure ci-dessous. 
dans le sens inverse des aiguilles d'une montre indique la méthode de dessin, qu'elle soit dessinée dans le sens des aiguilles d'une montre ou dans le sens inverse. Il transmet une valeur booléenne, true signifie dessiner dans le sens inverse des aiguilles d'une montre, false signifie dessiner dans le sens des aiguilles d'une montre et la valeur par défaut est false.
La régulation des radians est absolue. Qu'est-ce que cela signifie ? Cela signifie quel type d'arc vous souhaitez dessiner. Remplissez simplement l'arc selon la norme ci-dessus.
Par exemple, si vous dessinez un arc de 0,5pi ~ 1pi, si vous le dessinez dans le sens des aiguilles d'une montre, ce ne sera que le 1/4 d'arc dans le coin inférieur gauche, si vous le dessinez dans le sens inverse des aiguilles d'une montre, ce sera le 3 complémentaire ; Arc /4 dans le coin supérieur droit. Essayez-le vous-même ici sans donner d'exemples.
Utilisez des points tangents pour dessiner des arcs
introduction à arcTo() : La méthode
arcTo() reçoit 5 paramètres, qui sont les coordonnées des deux points tangents et le rayon de l'arc. Cette méthode dessine un arc basé sur des tangentes, c'est-à-dire qu'un arc est déterminé par deux tangentes.
Les détails sont les suivants.
Cette fonction dessine un arc avec un rayon donné. Le point de départ de l'arc est tangent à la ligne droite depuis la position actuelle du chemin jusqu'au point (x1, y1). Le point final de l'arc est tangent à la ligne droite. du point (x1, y1) au point (x2 , y2) est tangente à la droite. Par conséquent, il est généralement utilisé avec moveTo() ou lineTo(). Sa capacité peut être remplacée par arc(), plus simple, qui est complexe car elle utilise des points de coupe dans la méthode de dessin.
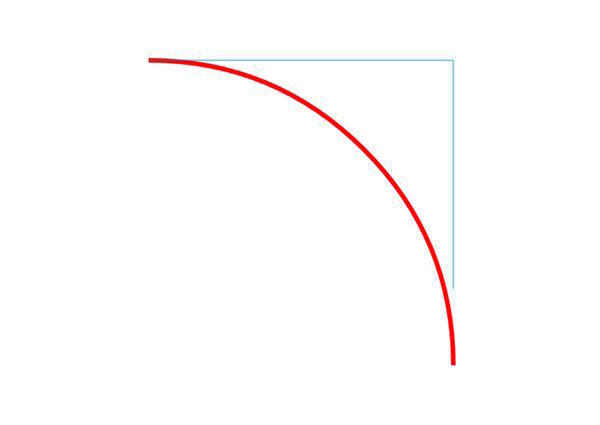
Utilisez des points tangents pour dessiner des arcs :
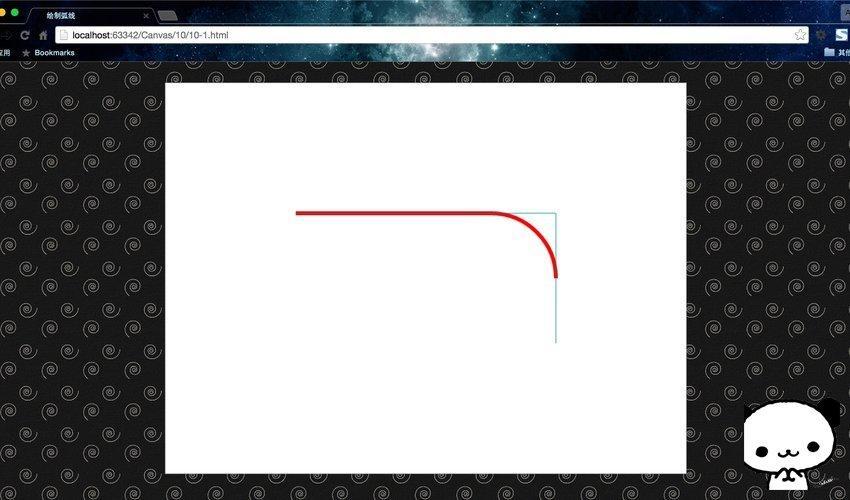
Dans le cas suivant, j'ai également dessiné les lignes tangentes pour le voir plus clairement.
Résultat de l'exécution : 
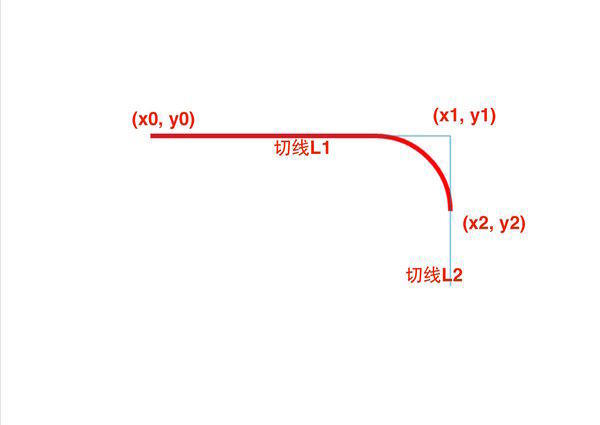
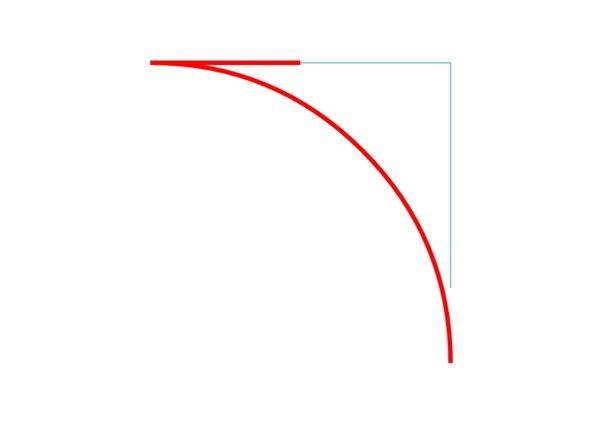
Ce cas illustre également le rôle de différents points clés d'arcTo(). Pour une explication plus claire, je marquerai un autre diagramme d'analyse. 
Veuillez noter ici que le point de départ du dessin arcTo() est (x0, y0), mais (x0, y0) n'est pas nécessairement le point tangent de l'arc. La vraie fonction arcTo() ne transmet que (x1, y1) et (x2, y2). Parmi eux (x1, y1) est appelé le point de contrôle, (x2, y2) est le point tangent au point final de l'arc, qui n'est pas nécessairement sur l'arc. Mais (x0, y0) doit être sur l'arc.
C'est un peu compliqué. Essayons en changeant les paramètres de la fonction drawArcTo().
(x2, y2) n'est pas forcément sur l'arc :

(x0, y0) doit être sur l'arc :

C’est assez intéressant. Cela relie directement le point tangent et (x0, y0) pour former un segment de droite afin de passer par (x0, y0). Quel arc persistant...
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment récupérer l'historique du navigateur sur un ordinateur
Comment récupérer l'historique du navigateur sur un ordinateur
 Que veut dire Kappa ?
Que veut dire Kappa ?
 Utilisation du mot-clé de base en C#
Utilisation du mot-clé de base en C#
 insérer dans la sélection
insérer dans la sélection
 Comment résoudre le problème du nom d'objet de base de données invalide
Comment résoudre le problème du nom d'objet de base de données invalide
 La signification du titre en HTML
La signification du titre en HTML