Transformation de traduction traduire()
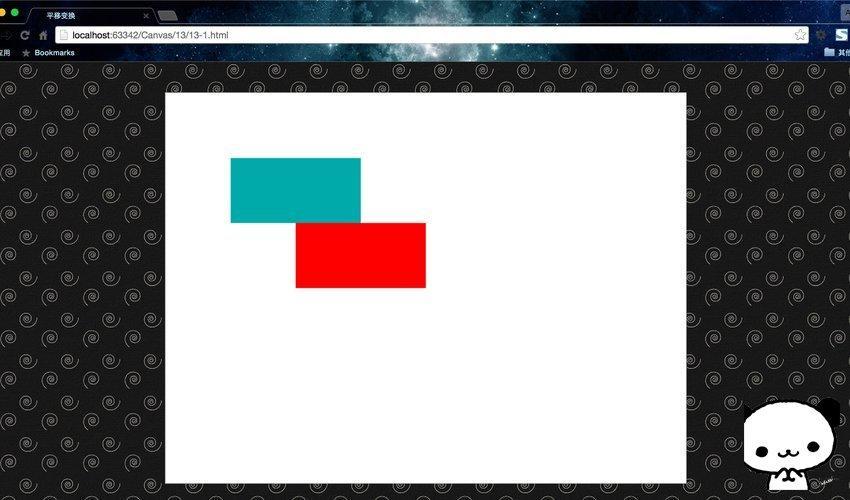
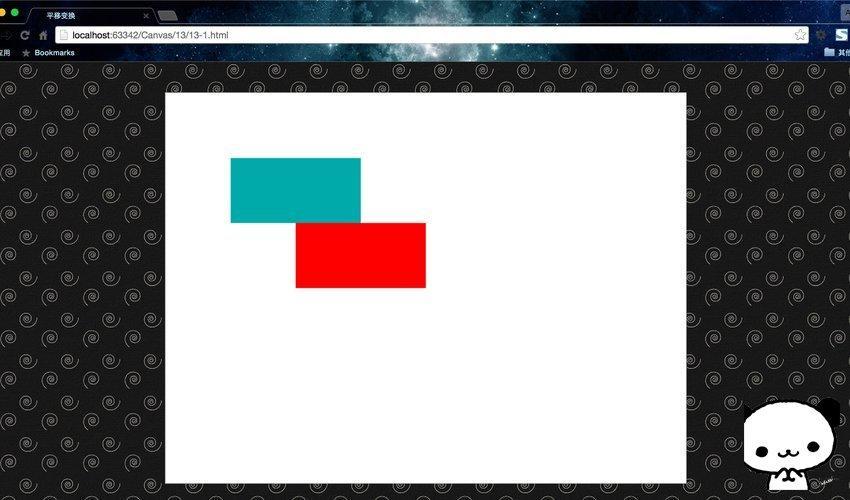
La transformation de traduction, d'où son nom, est un déplacement graphique général. Par exemple, ici je veux traduire le rectangle situé en (100, 100) vers le point (200, 200). Ensuite, j'ai juste besoin d'ajouter context.translate(100,100) avant de dessiner le rectangle.
La fonction translation() ne transmet ici que deux paramètres, qui sont en fait les coordonnées de l'origine du nouveau système de coordonnées du canevas. Jetons un coup d'œil à l'effet avec le code ci-dessous.
Code XML/HTMLCopier le contenu dans le presse-papiers
- >
-
<html lang="zh" >
-
<tête>
-
<meta charset="UTF- 8">
-
<titre>平移变换titre>
-
<style>
- corps { arrière-plan : url("./images/bg3.jpg") répéter ; }
- #canvas { border : 1px solid #aaaaaa ; affichage : bloquer ; marge : 50 px auto ; }
-
style>
-
tête>
-
<corps>
-
<div id="toile- chaîne">
-
<toile id="toile" >
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
toile>
-
div>
-
-
<script>
-
window.onload = fonction(){
-
var canvas = document.getElementById("canvas");
-
canvas.width = 800;
-
canvas.height = 600;
-
var context = canvas.getContext("2d");
-
context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
-
-
context.fillStyle = "#00AAAA";
- context.fillRect(100,100,200,100);
-
-
context.fillStyle = "rouge";
- context.translate(100,100);
- context.fillRect(100,100,200,100);
-
- } ;
-
script>
-
corps>
-
html>
运行结果:

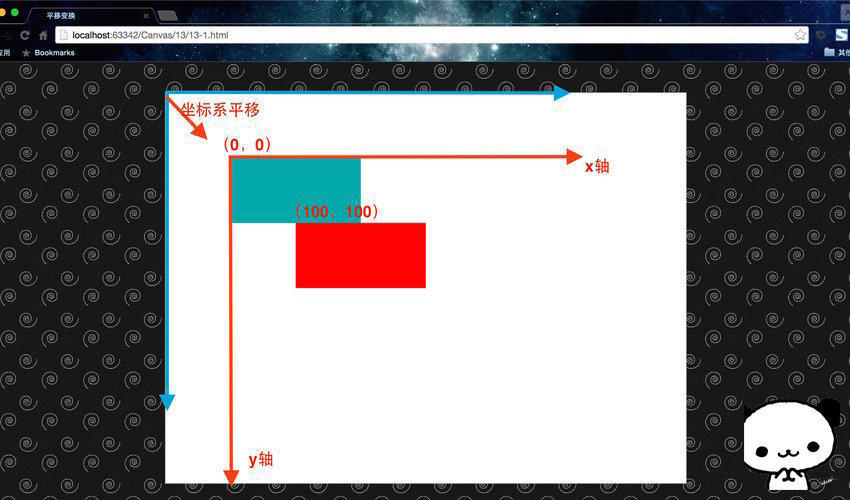
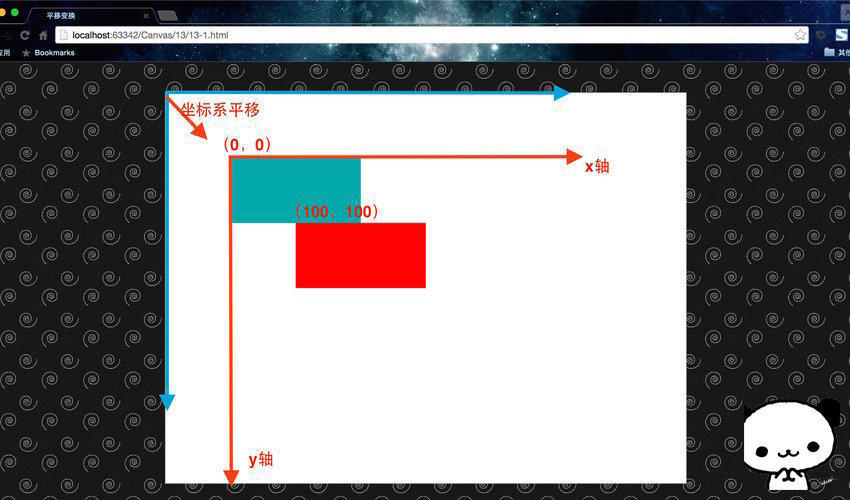
这里的蓝色矩形,是矩形原来的位置,然后调用translate()方法,将矩形位移至(200,200),即红色矩形的位置。我们来用一张图看看,它是怎么做到平移变换的。

没错,其实这里的平移变换实质就是在平移坐标系,而对translate()传入的参数,实质就是新坐标系相对于旧坐标系的原点。这使得我们依旧是在(100, 100)绘制的红色矩形,在平移坐标系之后,变到了(200,200)处。
注意使用状态保存:
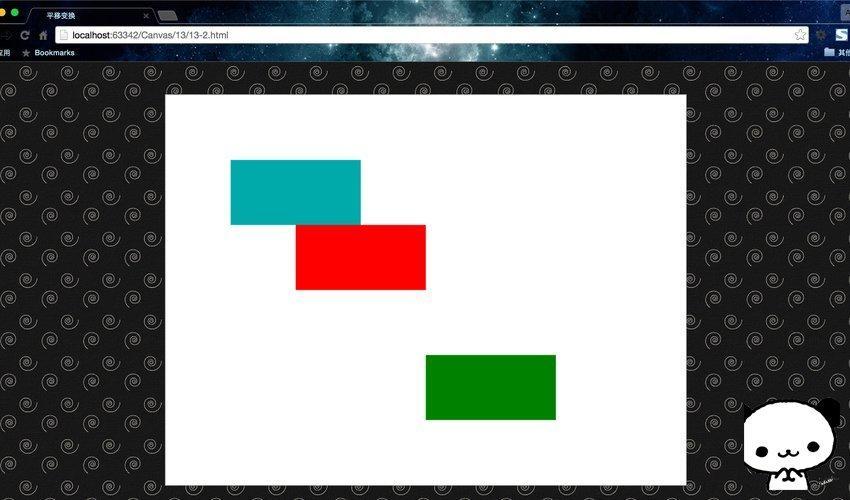
其实这里有一个坑,我们如果想把矩形平移至(300,300)怎么办呢?或许我们会想,直接调用context.translate(200,200)就可以了。好,我们看看效果。
Code JavaScript复制内容到剪贴板
-
- "zh">
-
- "UTF-8">
- 平移变换
-
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
- <script> </span></li>
<li class="alt">
<span> window.onload = </span><span class="keyword">fonction</span><span>(){ </span>
</li>
<li>
<span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span>
</li>
<li class="alt"><span> canvas.width = 800 ; </span></li>
<li><span> canvas.height = 600 ; </span></li>
<li class="alt">
<span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span>
</li>
<li>
<span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span>
</li>
<li class="alt"><span> context.fillRect(0,0,800,600); </span></li>
<li><span> </span></li>
<li class="alt">
<span> context.fillStyle = </span><span class="string">"#00AAAA"</span><span>; </span>
</li>
<li><span> context.fillRect(100,100,200,100); </span></li>
<li class="alt"><span> </span></li>
<li>
<span> context.fillStyle = </span><span class="string">"rouge"</span><span>; </span>
</li>
<li class="alt"><span> context.translate(100,100); </span></li>
<li><span> context.fillRect(100,100,200,100); </span></li>
<li class="alt"><span> </span></li>
<li>
<span> context.fillStyle = </span><span class="string">"vert"</span><span>; </span>
</li>
<li class="alt"><span> context.translate(200 200); </span></li>
<li><span> context.fillRect(100,100,200,100); </span></li>
<li class="alt"><span> </span></li>
<li><span> } ; </span></li>
<li class="alt"><span></script>
-
-
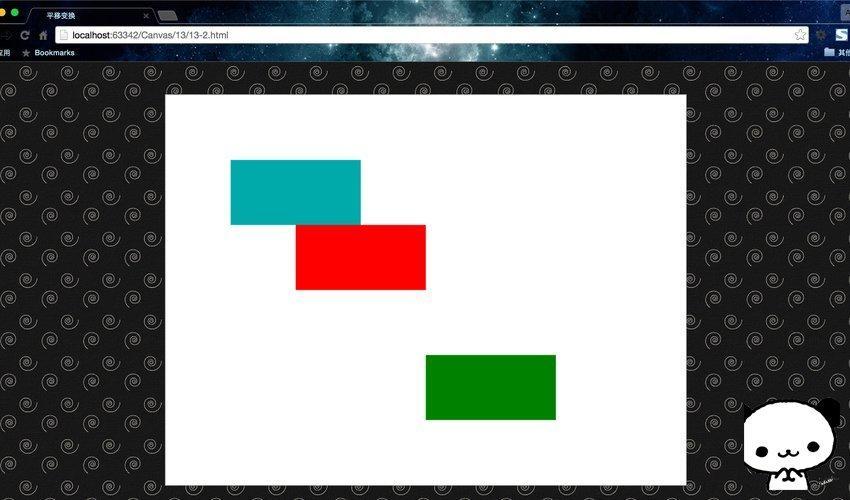
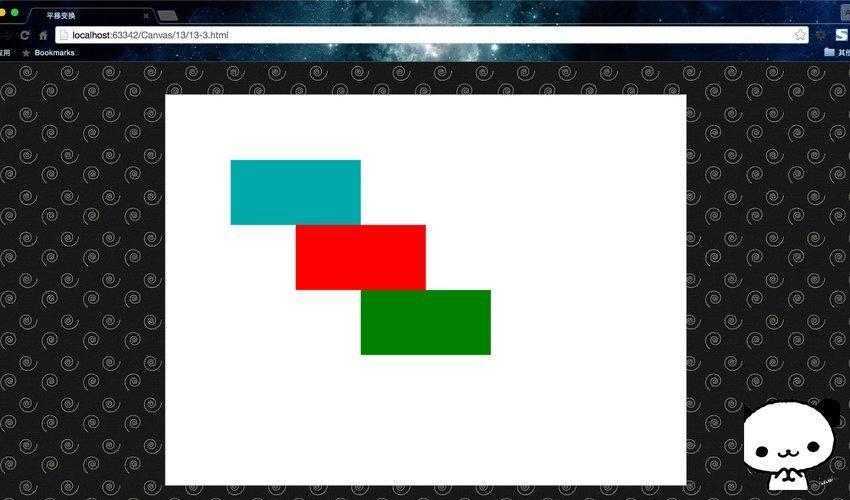
运行结果:

这里的绿色矩形并没有如我们所愿在(300,300)位置处,而是跑到了(400,400)这里。为什么呢?想必大家已知道了答案——Canvas是基于状态的绘制。在我们第一次平移之后,坐标系已经在(100,100)处了,所以如果继续平移,这个再基于新坐标系继续平移坐标系。那么要怎么去解决呢?很简单,有两个方法。
第一,在每次使用完变换之后,记得将坐标系平移回原点,即调用translate(-x,-y)。
第二,在每次平移之前使用context.save(),在每次绘制之后,使用context.restore()。
切记,千万不要再想着我继续紧接着第一次平移之后再平移translate(100,100)不就行了,这样你自己的坐标系就会乱套,根本找不到自己的坐标系原点在所以一定要以最初状态为最根本的参照物,这是原则性问题。这里我建议使用第二种方法,而且在涉及所有图形变换的时候,都要这么处理,不仅仅是平移变换。
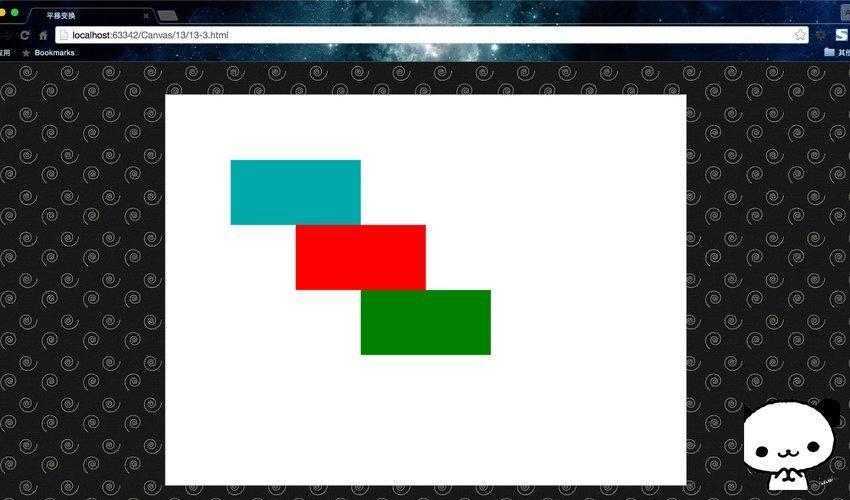
具体使用如下。
Code JavaScript复制内容到剪贴板
-
- "zh">
-
- "UTF-8">
- 平移变换
-
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
- <script> </span></li>
<li class="alt">
<span> window.onload = </span><span class="keyword">fonction</span><span>(){ </span>
</li>
<li>
<span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span>
</li>
<li class="alt"><span> canvas.width = 800 ; </span></li>
<li><span> canvas.height = 600 ; </span></li>
<li class="alt">
<span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span>
</li>
<li>
<span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span>
</li>
<li class="alt"><span> context.fillRect(0,0,800,600); </span></li>
<li><span> </span></li>
<li class="alt">
<span> context.fillStyle = </span><span class="string">"#00AAAA"</span><span>; </span>
</li>
<li><span> context.fillRect(100,100,200,100); </span></li>
<li class="alt"><span> </span></li>
<li><span> context.save(); </span></li>
<li class="alt">
<span> context.fillStyle = </span><span class="string">"rouge"</span><span>; </span>
</li>
<li><span> context.translate(100,100); </span></li>
<li class="alt"><span> context.fillRect(100,100,200,100); </span></li>
<li><span> context.restore(); </span></li>
<li class="alt"><span> </span></li>
<li><span> context.save(); </span></li>
<li class="alt">
<span> context.fillStyle = </span><span class="string">"vert"</span><span>; </span>
</li>
<li><span> context.translate(200 200); </span></li>
<li class="alt"><span> context.fillRect(100,100,200,100); </span></li>
<li><span> context.restore(); </span></li>
<li class="alt"><span> </span></li>
<li><span> } ; </span></li>
<li class="alt"><span></script>
-
-
运行结果:

因此,在使用图形变换的时候,要记得结合使用状态保存。
旋转变换rotate()
同画圆弧一样,这里的rotate(deg)传入的参数是弧度,不是角度。同时需要注意的是,这个的旋转是以坐标的原点(0,0)为圆心进行的顺Il s'agit également d'une rotation (rotate) d'une fonction de traduction.通常搭配平移变换使用的。
Toile de fond Il s'agit de la fonction save() et de la restauration(). ,一方面重置旋转角度,另一方面重置坐标系原点。
Code JavaScript
复制内容到剪贴板
-
- "zh">
-
- "UTF-8">
- 旋转变换
-
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
- <script> </span></li>
<li class="alt">
<span> window.onload = </span><span class="keyword">fonction</span><span>(){ </span>
</li>
<li>
<span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span>
</li>
<li class="alt"><span> canvas.width = 800 ; </span></li>
<li><span> canvas.height = 600 ; </span></li>
<li class="alt">
<span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span>
</li>
<li>
<span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span>
</li>
<li class="alt"><span> context.fillRect(0,0,800,600); </span></li>
<li><span> </span></li>
<li class="alt"><span> </span></li>
<li>
<span> </span><span class="keyword">pour</span><span>(</span><span class="keyword">var</span><span> i = 0; i <= 12; i ){ </span>
</li>
<li class="alt"><span> context.save(); </span></li>
<li><span> context.translate(70 i * 50, 50 i * 40); </span></li>
<li class="alt">
<span> context.fillStyle = </span><span class="string">"#00AAAA"</span><span>; </span>
</li>
<li><span> context.fillRect(0,0,20,20); </span></li>
<li class="alt"><span> context.restore(); </span></li>
<li><span> </span></li>
<li class="alt"><span> context.save(); </span></li>
<li><span> context.translate(70 i * 50, 50 i * 40); </span></li>
<li class="alt"><span> context.rotate(i * 30 * Math.PI / 180); </span></li>
<li>
<span> context.fillStyle = </span><span class="string">"rouge"</span><span>; </span>
</li>
<li class="alt"><span> context.fillRect(0,0,20,20); </span></li>
<li><span> context.restore(); </span></li>
<li class="alt"><span> } </span></li>
<li><span> </span></li>
<li class="alt"><span> } ; </span></li>
<li><span></script>
-
-
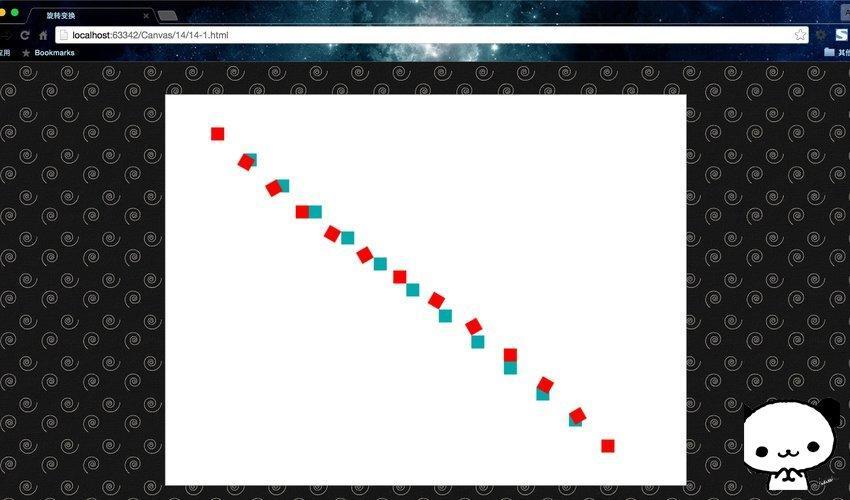
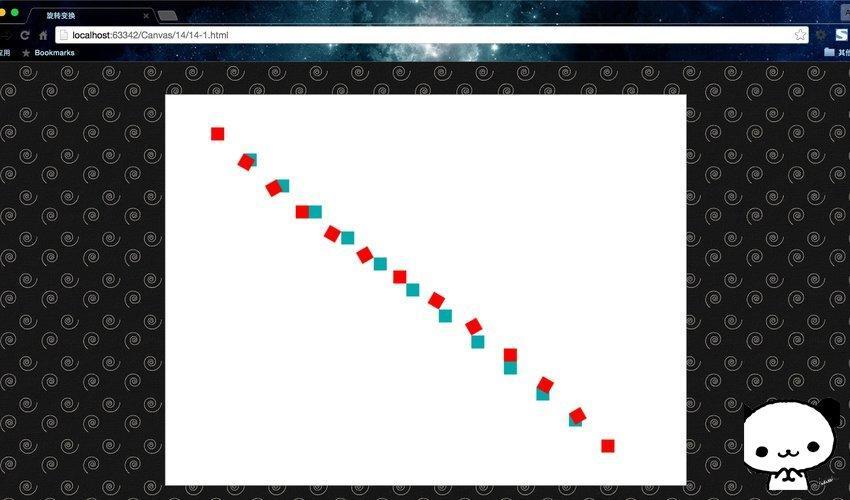
运行结果:

这里用for 循环绘制了14对正方形,其中蓝色是旋转前的正方形,红色是旋转后的正方形。每次Sauvegarder( )与restore()包裹起来,每次旋转前都移动了坐标系。童鞋们可以自己动动手,实践一下,就能体会到旋转变换的奥妙了。






 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 commande de renommage de fichier Linux
commande de renommage de fichier Linux
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 solution hors de portée
solution hors de portée
 Introduction à la méthode d'interception de chaînes en js
Introduction à la méthode d'interception de chaînes en js
 Comment ouvrir les fichiers ESP
Comment ouvrir les fichiers ESP
 Méthode d'affectation de tableau de chaînes
Méthode d'affectation de tableau de chaînes