Aujourd'hui, j'aimerais partager avec vous une animation de chargement basée sur des images SVG. De nos jours, les pages Web mobiles sont principalement utilisées. Si vous utilisez également GIF pour charger des images, cela peut affecter la qualité de l'image. L'utilisation de SVG est donc recommandée. une bonne manière.
Le code affiché cette fois a été écrit par Aurer. Le personnel front-end n'a qu'à copier directement le code SVG souhaité pour l'utiliser directement, et la couleur peut être modifiée. Bien entendu, pour les étudiants désireux d’apprendre, vous pouvez également étudier le principe d’écriture de ce code.

Tutoriel d'utilisation
Ensuite, l'éditeur de Design Expert Network vous expliquera comment l'utiliser. C'est en fait assez simple.
ÉTAPE 1 : Copiez le code d'animation de chargement SVG souhaité dans le
. L'éditeur peut copier un code comme suit : .
Code XML/HTMLCopier le contenu dans le presse-papiers
- <svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http:// www.w3.org/1999/xlink" x="0px" y="0px" largeur="24px" hauteur="30px" viewBox="0 0 24 30" style="activer-background:new 0 0 50 50;" xml:space="préserver">
-
<rect x="0" y="0" largeur="4" hauteur="10" remplir ="#333" transformer="traduire(0 15.1665)" >
-
<animateTransform attributeType="xml" attributeName="transformer" type="traduire" valeurs="0 0; 0 20; 0 0" begin="0" dur=" 0,6 s" repeatCount="indéfini">animateTransform>
-
rect>
-
<rect x="10" y="0" largeur="4" hauteur="10" remplir ="#333" transformer="translate(0 11.5002)" >
-
<animateTransform attributeType="xml" attributeName="transformer" type="traduire" valeurs="0 0; 0 20; 0 0" début="0.2s" dur= "0,6s" repeatCount="indéfini">animateTransform>
-
rect>
-
<rect x="20" y="0" largeur="4" hauteur="10" remplir ="#333" transformer="traduire(0 1.83315)" >
-
<animateTransform attributeType="xml" attributeName="transformer" type="traduire" valeurs="0 0; 0 20; 0 0" début="0.4s" dur= "0,6s" repeatCount="indéfini">animateTransform>
-
rect>
-
svg>
此时代码已经可以带动画了,但没颜色,请继续看STEP2添加颜色。
ÉTAPE 2 : 为SVG图像添加颜色
给你的样式表添加如下样式,里面的颜色代码换上你喜欢的即!
Code XML/HTML复制内容到剪贴板
- <style>
- chemin svg,svg rect{fill: #FF6700;}
-
style>
Fait ! DÉMO finale :

L'animation de chargement dans la bibliothèque ionique est utilisée
ionic est une bibliothèque de codes open source et gratuite utilisée pour développer des applications mobiles hybrides. Il peut optimiser les performances du HTML, du CSS et du JS, créer des applications efficaces et peut également être utilisé pour créer des optimisations pour Sass et AngularJS. ionic sera un framework digne de confiance.
L'installation est très simple. Si vous disposez de npm, ouvrez l'outil de ligne de commande sous Windows et Linux et exécutez la commande suivante :
$ npm install -g cordova ionic
Utilisez la commande suivante sur le système Mac :
sudo npm install -g cordova ionic
Conseils : IOS doit être installé et utilisé sous les environnements Mac Os X. et Xcode.
Si vous avez déjà installé l'environnement ci-dessus, vous pouvez exécuter la commande suivante pour mettre à jour la version :
npm update -g cordova ionic
ou
sudo npm update -g cordova ionic

Jetons un coup d'œil à deux utilisations spécifiques liées au chargement :
action de chargement ionique $ionicLoading
$ionicLoading est un effet d'interaction de chargement par défaut d'ionic. Le contenu à l'intérieur peut également être modifié dans le modèle.
Exemple d'utilisation :
Code HTML :
Code XML/HTMLCopier le contenu dans le presse-papiers
- <html ng-app="ionicApp">
-
<tête>
-
<meta charset="utf- 8">
-
<méta nom="portée" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width ">
-
-
<titre>Ionic Modaltitre>
-
-
<lien href="http : //www.runoob.com/static/ionic/css/ionic.min.css" rel="feuille de style">
-
<script src="http : //www.runoob.com/static/ionic/js/ionic.bundle.min.js">script>
-
tête>
-
<corps ng-controller=" AppCtrl">
-
-
<ion-view titre=" Accueil">
-
<barre-d'en-tête>
-
<h1 classe="titre" >Les Stoogesh1>
-
barre-d'en-tête>
-
<ion-content has-header="vrai">
-
<liste d'ions>
-
<ion-item ng-repeat="complot dans compris" href="#">{ {stooge.name}}élément-ion>
-
liste d'ions>
-
ion-content>
-
ion-view>
-
-
corps>
-
html>
JavaScript 代码
Code JavaScript复制内容到剪贴板
- angular.module('ionicApp', ['ionic'])
-
.controller('AppCtrl', fonction($scope, $timeout, $ionicLoading) {
-
-
- $ionicLoading.show({
- contenu : ‘Chargement‘,
-
animation : ‘fondu-entrée',
-
showBackdrop : true,
- maxWidth : 200,
- showDelay : 0
- });
-
-
-
$timeout(fonction () {
- $ionicLoading.hide();
- $scope.stooges = [{name : ‘Moe‘}, {name : ‘Larry‘}, {name: ‘Curly‘}];
- }, 2000);
-
- });
$ionicLoadingConfig
使用实例:
HTML 代码
Code XML/HTML复制内容到剪贴板
-
<contenu en ions défilement="faux" class="has-header">
-
<p>
-
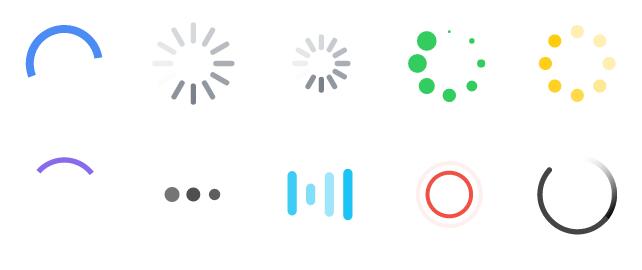
<ion-spinner icône=" android">ion-spinner>
-
<ion-spinner icône=" ios">ion-spinner>
-
<ion-spinner icône=" ios-small">ion-spinner>
-
<ion-spinner icône=" bulles" classe="spinner-équilibré">ion-spinner>
-
<ion-spinner icône=" cercles" classe="spinner-énergisé">ion-spinner>
-
p>
-
-
<p>
-
<ion-spinner icône=" croissant" classe="spinner-royal">ion-spinner>
-
-
<ion-spinner icône=" points" class="spinner-dark">ion-spinner>
-
<ion-spinner icône=" lignes" classe="spinner-calme">ion-spinner>
-
<ion-spinner icône=" ondulation" classe="spinner-affirmative">ion-spinner>
-
<ion-spinner icône=" spirale">ion-spinner>
-
p>
-
-
-
contenu-ion>
CSS 代码
Code CSS复制内容到剪贴板
- corps {
-
curseur : url('http://www.runob.com/try/demo_source/finger .png'), auto ;
- }
- p {
-
alignement du texte : centre ;
-
marge-bas : 40px !important ;
- }
- .spinner svg {
-
largeur : 19 % !important ;
-
hauteur : 85px !important ;
- }
JavaScript 代码
Code JavaScript复制内容到剪贴板
- angular.module('ionicApp', ['ionic'])
-
-
.controller('MonCtrl', fonction($scope) {
-
- });




 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés
 Que faire si le CSS ne peut pas être chargé
Que faire si le CSS ne peut pas être chargé
 Que faire si le chargement de la DLL échoue
Que faire si le chargement de la DLL échoue
 Pourquoi le disque dur mobile est-il si lent à s'ouvrir ?
Pourquoi le disque dur mobile est-il si lent à s'ouvrir ?
 Comment utiliser onclick en HTML
Comment utiliser onclick en HTML
 Que faire si 302 est trouvé
Que faire si 302 est trouvé
 Quelles sont les technologies de collecte de données ?
Quelles sont les technologies de collecte de données ?
 La différence entre l'API de repos et l'API
La différence entre l'API de repos et l'API