
La collecte d'informations fait référence à l'obtention d'autant d'informations que possible sur le site cible par diverses méthodes et en utilisant des outils associés. C'est la première étape à réaliser dans le processus de test, et c'est également une étape très importante. Dans les tests Web, la collecte d'informations est un élément indispensable.La qualité de la collecte d'informations détermine dans une large mesure l'effet du post-test. Une collecte d'informations suffisante peut souvent obtenir le double du résultat avec la moitié de l'effort, et elle peut également être un facteur. tests ultérieurs.Une entrée qui joue un rôle clé dans *** Cet article présente principalement la collecte d'informations F12 et les techniques associées basées sur le combat réel !
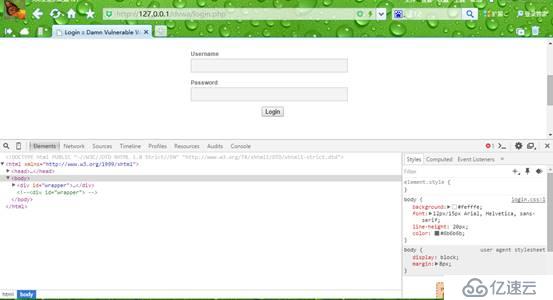
F12 Les outils de développement sont un ensemble d'outils qui peuvent aider les développeurs à générer et déboguer des pages Web. Ils incluent principalement les éléments, le réseau, les sources, l'actualité, les profils, les ressources, les audits et les modules de console, comme indiqué dans Figure 1-1 affichée :

Figure 1-1 Figure 1-1 Page des outils de développement F12
Le développeur F12 est ce que Je pense que la collecte d'informations la plus élémentaire est également la collecte d'informations la plus simple et la plus rapide.Grâce à F12, nous pouvons collecter de nombreuses informations qui ne sont pas visibles, notamment la collecte d'informations d'annotation, la collecte d'informations cachées, la collecte d'informations sur le chemin relatif et la collecte d'informations sur le serveur Web. et collecte d'informations fonctionnelles JavaScript, etc.
1.1.1 Collecte d'informations d'annotation
Les pages que nous visitons sur le front-end ont souvent des informations d'annotation dans le code source de la page, et ces informations d'annotation contiennent souvent beaucoup de sensibles les informations peuvent être un lien de téléchargement pour un fichier, des modules fonctionnels cachés ou, plus probablement encore, des informations sensibles inattendues. Dans le module d'éléments de F12, nous pouvons développer les nœuds étape par étape pour afficher les informations d'annotation, mais c'est trop inefficace, car dans ce module, nous ne pouvons pas utiliser [Ctrl+F] pour rechercher des informations d'annotation. page par Le code source est utilisé pour rechercher des informations d'annotation, mais les résultats de la recherche ne sont pas continus, ce qui n'est pas très pratique pour nous.
En F12, nous pouvons cliquer sur le logo du tiroir d'affichage ( ) dans le coin supérieur droit pour rechercher tous les caractères
) dans le coin supérieur droit pour rechercher tous les caractères
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que l'index MySQL
qu'est-ce que l'index MySQL
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Requête blockchain du navigateur Ethereum
Requête blockchain du navigateur Ethereum
 Comment récupérer les flammes Douyin après leur disparition ?
Comment récupérer les flammes Douyin après leur disparition ?
 Comment résoudre le problème des 400 requêtes incorrectes lorsque la page Web s'affiche
Comment résoudre le problème des 400 requêtes incorrectes lorsque la page Web s'affiche
 Outils de recherche couramment utilisés
Outils de recherche couramment utilisés
 Logiciel gratuit pour créer des sites Web
Logiciel gratuit pour créer des sites Web
 Quel est le concept de base de l'intelligence artificielle
Quel est le concept de base de l'intelligence artificielle