
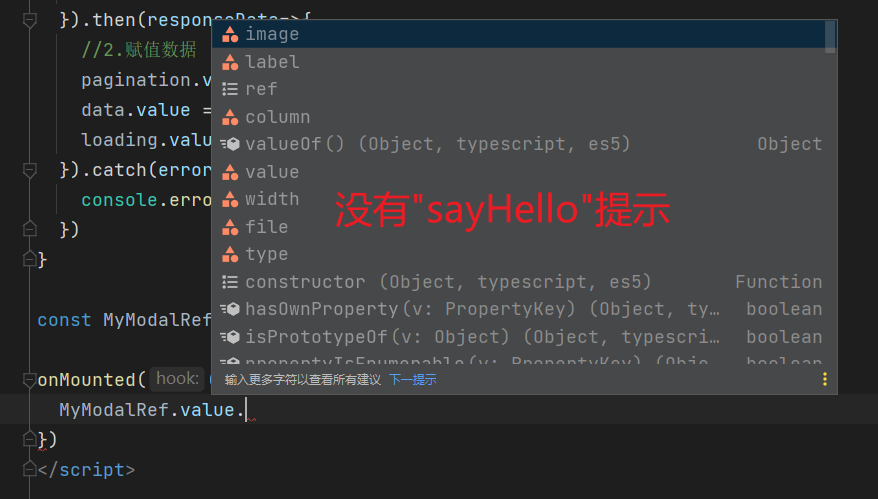
Parfois, nous avons des références de modèles, mais lorsque nous les utilisons, ts invite Mais cela ne fonctionne pas. Il n'y a pas d'invite pour le nom de la méthode exposé par le composant via definitionExpose. Bien que cela n'affecte pas beaucoup, cela peut être résolu ou résolu ~
<!-- MyModal.vue -->
<script setup lang="ts">
import { ref } from 'vue'
const sayHello = () => (console.log('我会说hello'))
defineExpose({
sayHello
})
</script>Ensuite, nous utilisons. au niveau parent et complétez l'entrée MyModalRef.value et nous constaterons qu'il n'y a pas d'invite de fonction sayHello, nous devons donc pour le moment utiliser le type d'outil InstanceType pour obtenir son type d'instance
<!-- App.vue -->
<script setup lang="ts">
import MyModal from './MyModal.vue'
const MyModalRef = ref()
const handleOperation = () => {
MyModalRef.value.sayHello
}
</script> 
Utilisez le type d'outil InstanceType pour obtenir son type d'instance :
<!-- MyModal.vue -->
<script setup lang="ts">
import { ref } from 'vue'
const sayHello = () => (console.log('我会说hello'))
defineExpose({
open
})
</script>Utilisation parentale
<!-- App.vue -->
<script setup lang="ts">
import MyModal from './MyModal.vue'
const MyModalRef = ref<InstanceType<typeof MyModal> | null>(null)
const handleOperation = () => {
MyModalRef.value?.sayHello()
}
</script>Il semble qu'il n'y ait toujours pas invite à utiliser InstanceType lorsque vous y êtes invité, puis entrez le mauvais contenu et aucune erreur n'est signalée avant la compilation..., mais vue official Cela dit, écoutez-le (en fait, je ne l'utilise généralement pas, mais j'ai je l'ai appris)
@vue L'API officielle annote les types de référence de modèle de composant
Vue3 et TS sont certainement parmi les technologies frontales les plus populaires cette année. De nombreuses entreprises utilisent la combinaison Vue3 + TS + Vite pour développer de nouveaux projets. Voici la phrase réécrite : Partagez comment utiliser Composition-Api combinée avec les types TS dans les composants Vue3.
Utiliser