
Vue implémente le front-end du blog et doit implémenter l'analyse des démarques. S'il y a du code, il doit implémenter la mise en évidence du code.
Vue possède de nombreuses bibliothèques d'analyse de démarques, telles que markdown-it, vue-markdown-loader, Markdown, vue-markdown, etc. Ces bibliothèques sont toutes très similaires. Marked est utilisé ici et highlight.js est utilisé comme bibliothèque de mise en évidence du code.
Ouvrez la fenêtre de commande sous le projet vue et entrez la commande suivante
npm install marked -save // marked 用于将markdown转换成html npm install highlight.js -save //用于代码高亮显示
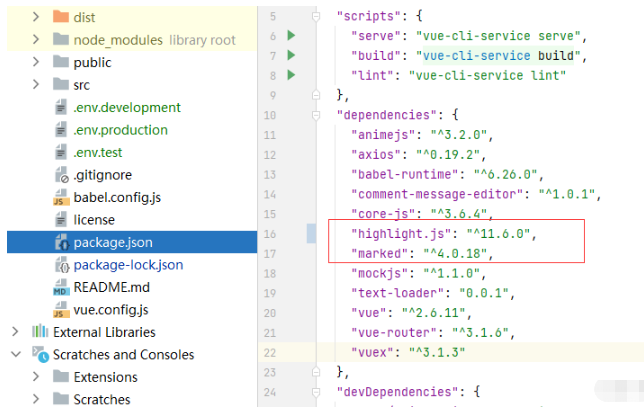
Une fois la commande exécutée, vous pouvez voir l'installation dans la console ou Fichier package.json Numéro de version

import hljs from 'highlight.js';
import 'highlight.js/styles/atom-one-dark.css' //样式
//创建v-highlight全局指令
Vue.directive('highlight',function (el) {
let blocks = el.querySelectorAll('pre code');
blocks.forEach((block)=>{
hljs.highlightBlock(block)
})
})De cette façon, vous pouvez utiliser la méthode de surbrillance du code de référence v-highlight dans la vue composant.
L'exemple de code est le suivant :
<!-- 正文输出 --> <div class="entry-content"> <div v-highlight v-html="article" id="content"></div> </div>
<script>
// 将marked 引入
import { marked }from 'marked';
export default {
name: 'articles',
data(){
return{
article:''
}
},
methods: {
getPostDetail() {
console.log('getPostDetail()'+this.id)
fetchPostDetail(this.id).then(res => {
this.postdetail=res.data
// 调用marked()方法,将markdown转换成html
this.article= marked(this.postdetail.content);
console.log(res.data)
}).catch(err => {
console.log(err)
})
},
created() {
//调用获取文章内容的接口方法
this.getPostDetail()
},
}
</script>En fait, highlight.js/styles propose de nombreux styles, que vous pouvez choisir en fonction de vos propres préférences.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!