

1.1 : Définition dans CoordinationLayout
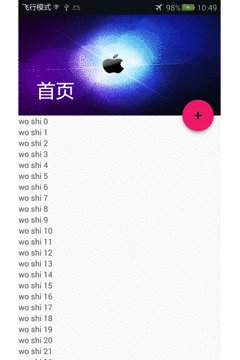
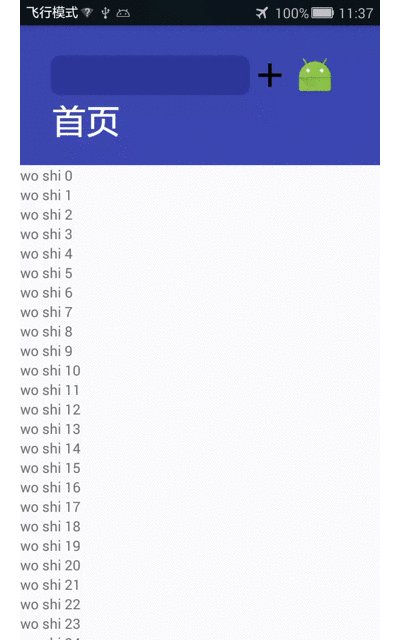
L'ajout précédent de dépendances a été mentionné dans le. article précédent et ne sera pas inclus ici. Répétez, cette fois une nouvelle disposition CollapsingToolbarLayout (disposition de la barre d'outils réduite) a été ajoutée à la disposition du coordinateur. Il est évident que la barre d'outils dans le rendu ci-dessus glisse vers le haut et réduit l'image en même temps. . Il s'agit d'un effet d'animation sans la puissance de la bibliothèque MaterialDesign, nous l'aurions écrit nous-mêmes. Analysons ce qui est utilisé dans les rendus. Nous ne voyons que le texte coloré, une image d'arrière-plan Apple et un bouton flottant (adsorbé dans le coin inférieur droit de CollapsingToolbarLayout). Analysons le code principal
La couche la plus externe-->La couche interne est toujours : CoordinationLayout-->AppBarLayout-->CollapsingToolbarLayout. Il s'avère que la partie pliée est la barre d'outils et l'image d'arrière-plan, il est donc naturel d'écrire ces deux espaces dans CollapsingToolbarLayout. Parce que la disposition du coordinateur et la disposition de la barre d'application ci-dessus sont très simples, je ne les écrirai pas ici, je ne publierai que le. code de mise en page pliable (les commentaires à l'intérieur ont été ajoutés après la publication, veuillez faire attention à la syntaxe lorsque vous utilisez ce code). On peut voir ici que j'ai ajouté une hauteur de 180dp à ImageView. Elle doit être ajoutée ici. Sinon, les erreurs suivantes se produiront sur la barre d'outils latérale 1 : Le texte n'est pas affiché. 2 : Seule la barre de titre est affichée. 3 : L'image est trop grande et remplit tout l'écran. Bien entendu, tout le monde n’a pas ces problèmes.
<!--折叠toolbar布局--><android.support.design.widget.collapsingtoolbarlayout><!--这里ContentScrim是实现上滑后由什么颜色作为标题背景色--><imageview></imageview><android.support.v7.widget.toolbar></android.support.v7.widget.toolbar></android.support.design.widget.collapsingtoolbarlayout>
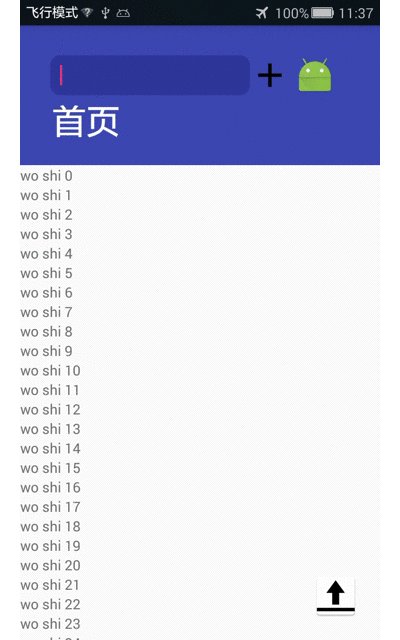
C'est ainsi que nous écrivons notre mise en page pliable, et ce à quoi nous devons prêter attention, c'est notre bouton d'action flottant. La partie en surbrillance est le focus.
<android.support.design.widget.floatingactionbutton></android.support.design.widget.floatingactionbutton>
L'écriture ici est pratiquement terminée. Le code est petit et l'effet est bon. C'est la puissance de cette bibliothèque. L'utilisation dans Activity est fondamentalement la même que celle de l'article précédent. Il y a aussi de nombreux attributs dans ce bouton flottant, je ne les listerai donc pas tous ici. Ils sont simplement ajoutés ici comme auxiliaire pour nous rendre plus à l'aise visuellement.
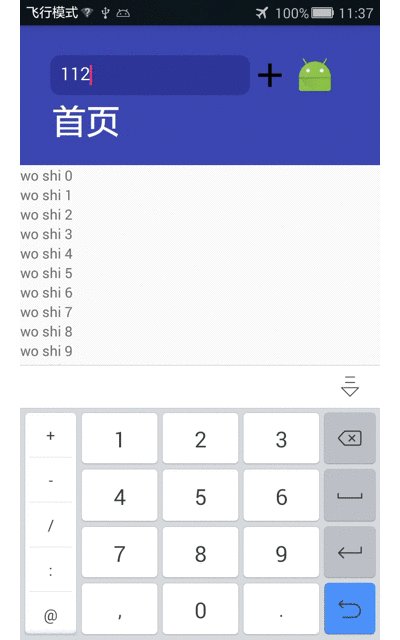
2 Écrivez simplement les zones de saisie et les boutons d'image familiers dans la mise en page. Le calque le plus externe ---> le calque interne est toujours : CoordinationLayout-->AppBarLayout-->CollapsingToolbarLayout-->LinearLayout.
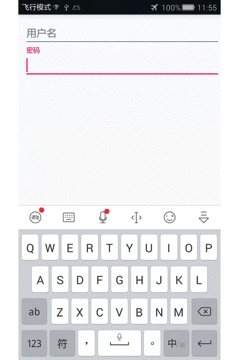
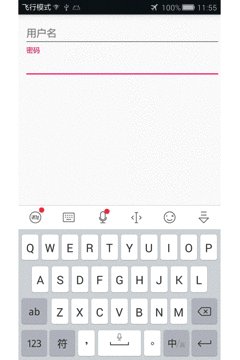
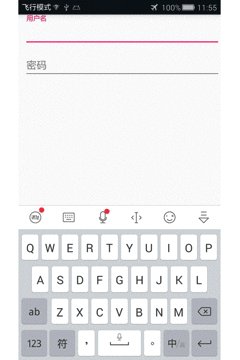
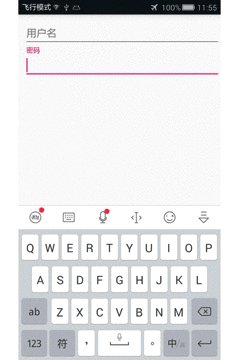
Dans les moments les plus normaux, lorsque nous écrivons une zone de saisie, nous devons ajouter des expressions régulières pour déterminer quelle ligne de données ne répond pas aux exigences, puis utiliser un toast pour demander l'utilisateur, il semble que l'expérience utilisateur soit extrêmement mauvaise. Certains utilisateurs ferment le toast avant de terminer le toast, et la ligne d'erreur spécifique n'est pas marquée en rouge. C'est donc aujourd'hui une zone de saisie. mais avec une couche externe (TextInputLayout) peut provoquer des erreurs spécifiques sur une seule ligne. 
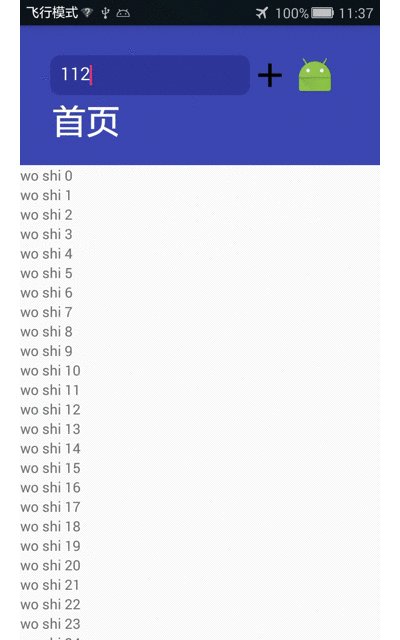
Lorsque EditText obtient le curseur, le texte de l'invite est généralement automatiquement masqué, ce qui n'est pas très convivial. À l'heure actuelle, TextInputLayout affiche les erreurs. TextInputLayout est une sous-classe de LinearLayout et est utilisé pour faciliter l'affichage des informations d'invite. Lorsqu'un EditText obtient le focus, son texte d'info-bulle apparaît automatiquement au-dessus de lui avec une animation.
TextInputLayout ne peut contenir qu'un seul
TextInputEditText. Si vous écrivez un nom d'utilisateur et un mot de passe, écrivez-en deux. TextInputLayout, oh, au fait, cette disposition la plus externe n'a rien à voir avec la disposition du coordinateur, juste n'importe quelle disposition linéaire.
<android.support.design.widget.textinputlayout><android.support.design.widget.textinputedittext></android.support.design.widget.textinputedittext></android.support.design.widget.textinputlayout>
viewById.getEditText().addTextChangedListener(this);
public void afterTextChanged(Editable s) //内容改变后调用

@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
} @Override
public void afterTextChanged(Editable s) {
if(s.length()<p><strong></strong><strong></strong></p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Trois frameworks majeurs pour le développement Android
Trois frameworks majeurs pour le développement Android
 Quel système est Android
Quel système est Android
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 Quelles sont les méthodes pour redémarrer les applications sous Android ?
Quelles sont les méthodes pour redémarrer les applications sous Android ?
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Comment résoudre l'exception de débordement de pile Java
Comment résoudre l'exception de débordement de pile Java
 Quelles sont les fonctions des réseaux informatiques
Quelles sont les fonctions des réseaux informatiques
 iexplore.exe
iexplore.exe