
Jugement chinois simplifié et traditionnel
Je souhaite décider si je dois fournir des fichiers chinois simplifiés ou traditionnels en fonction de la langue d'acceptation dans l'en-tête http. Dans Chrome, chrome://settings/linguals peut définir la langue préférée et le navigateur définira l'en-tête accept-lingual en conséquence. Une meilleure façon de gérer ce problème consiste à analyser le champ, à obtenir la valeur q et à sélectionner la langue la plus appropriée en fonction de la priorité. Mais il n'est utilisé que pour prendre en charge le chinois simplifié et traditionnel. Je souhaite utiliser une astuce : ignorez la priorité. Tant que les mots zh-hant, zh-tw, zh-hk, etc. apparaissent dans la langue d'acceptation, revenez à. Chinois traditionnel, sinon revenez au chinois simplifié.
map $http_accept_language $lang {
default zhs;
~zh-hant zht;
~zh-tw zht;
~zh-hk zht;
}J'utilise hexo pour générer le site Web, et les fichiers sources sont écrits en chinois traditionnel. Pour le 2015-10-06-nginx-accept-language-zhs-zht.html généré par hexo generate, utilisez opencc pour le convertir en version simplifiée : 2015-10-06-nginx-accept-language-zhs-zht. html.zhs .html. Selon la situation, certains autres fichiers doivent être convertis, tels que atom.xml et popular.json qui fournissent la fonction « articles les plus lus ».
# zsh
cd ~/maskray.me/public
opencc -c t2s.json -i atom.xml -o atom.xml.zhs.xml
for i in **/*.html 20*; do # 选择需要简繁体支持的文件
c=${#${(s/.html/%)i}//[^%]/} # 计算子串`.html`出现次数
if (( $c <= 1 )); then # 出现一次的为原始文件,需要转换成简体
opencc -c t2s.json -i $i -o $i.zhs.html
fi
doneSpécifiez l'itinéraire qui nécessite la prise en charge du chinois simplifié et traditionnel dans le fichier de configuration nginx :
location ~ ^/blog/20?? {
try_files $uri.$lang.html $uri =404;
add_header vary accept-language;
}
location ~ /atom.xml {
try_files $uri.$lang.xml $uri =404;
add_header vary accept-language;
}
location ~ \.json$ {
try_files $uri.$lang.json $uri =404;
add_header vary accept-language;
}
# 其他需要简繁体支持的路由
Transférer vers différentes pages selon la langue d'acceptation dans l'en-tête de la requête http :
Aller directement au code
if ($http_accept_language ~* ^zh){
set $lang "/index_cn.jsp";
}
if ($http_accept_language !~* ^zh){
set $lang "/index_en.jsp";
}
location =/ {
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $remote_addr;
proxy_pass http://localhost:8080$lang;
}Test :
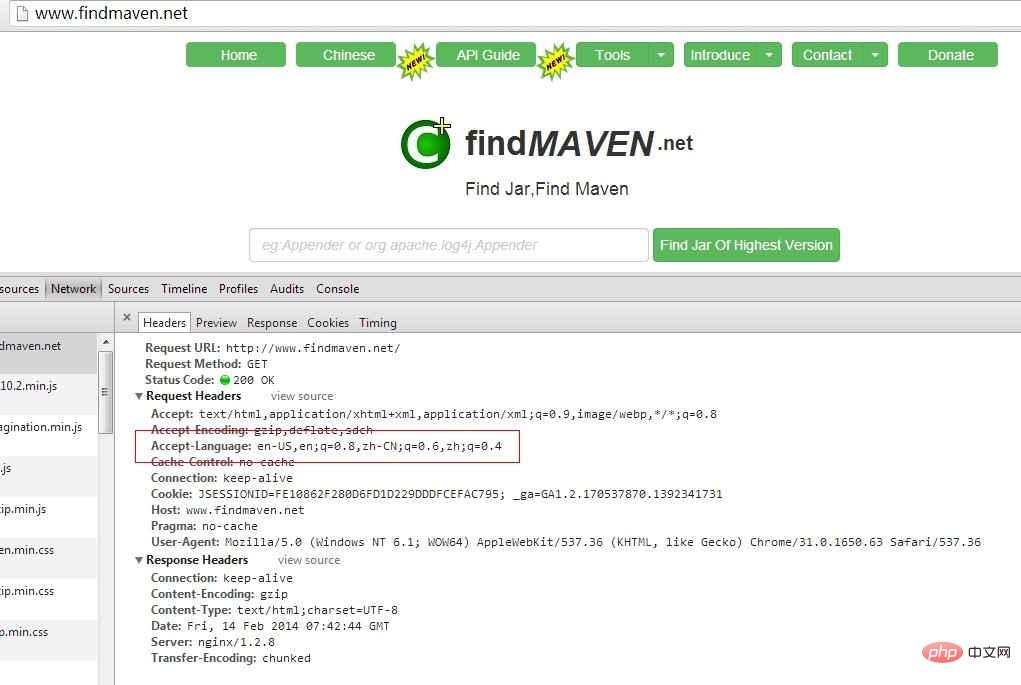
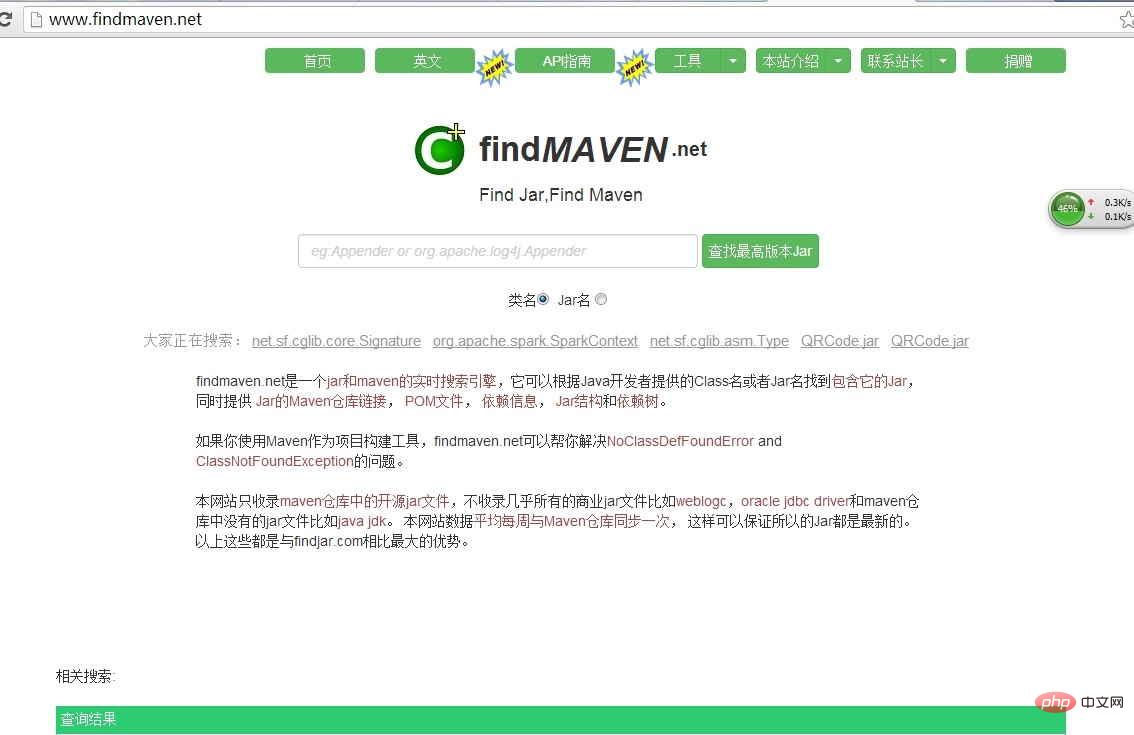
http://www.findmaven.net est un moteur de recherche pour findjar et findmaven
Paramètres du navigateur (anglais)


Retour

Paramètres du navigateur (chinois)

Retour

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 redémarrage de nginx
redémarrage de nginx
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Quelles sont les différences entre Tomcat et Nginx
Quelles sont les différences entre Tomcat et Nginx
 Comment activer les fenêtres de l'ordinateur
Comment activer les fenêtres de l'ordinateur
 Solution au problème selon lequel le système Win7 ne peut pas démarrer
Solution au problème selon lequel le système Win7 ne peut pas démarrer
 technologie informatique en nuage
technologie informatique en nuage
 Comment ouvrir le fichier php
Comment ouvrir le fichier php