
Le routage de gestion est une fonctionnalité essentielle pour la plupart des applications monopage. Avec la nouvelle version de Vue Router en Alpha, nous pouvons déjà commencer à voir comment cela fonctionne dans la prochaine version de Vue.
De nombreux changements dans Vue3 modifieront légèrement la façon dont nous accédons aux plugins et aux bibliothèques, y compris Vue Router.
npm install vue-router@4.0.0-beta.13
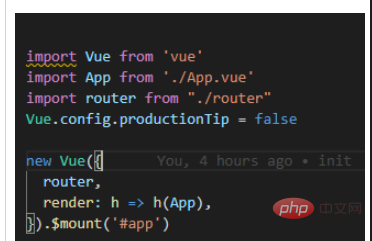
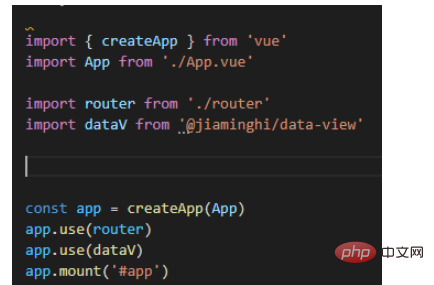
Comparons d'abord la différence entre main.js dans vue2 et vue3 : (la première image est vue2, la deuxième image pour vue3)


On voit clairement que les objets Vue que nous utilisons couramment dans vue2 "disparaissent" dans vue3 en raison de l'utilisation directe de la méthode createApp, mais en fait l'application créée à l'aide de la méthode createApp Il est un objet Vue. Vue.use(), qui est souvent utilisé dans vue2, peut être remplacé par app.use() pour une utilisation normale dans vue3 dans le fichier main.js de vue3, utilisez vue-router pour utiliser directement app ; La méthode .use () appelle simplement le routeur.
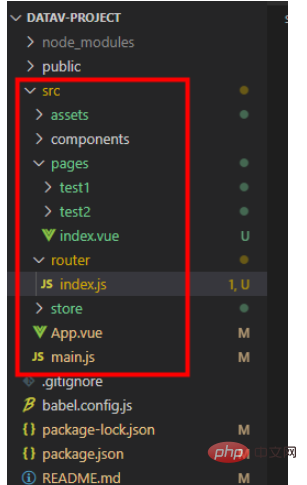
Remarque : Le nom de la route exportée par le fichier de routage d'importation provient du "chemin relatif du fichier de routage correspondant". Le répertoire du projet est le suivant (vue2 et vue3 sont identiques) :

import { createRouter, createWebHashHistory } from "vue-router"
const routes = [
{
path: '/',
component: () => import('@/pages')
},
{
path: '/test1',
name: "test1",
component: () => import('@/pages/test1')
},
{
path: '/test2',
name: "test2",
component: () => import('@/pages/test2')
},
]
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
export default router<template>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Nous introduisons useRoute et useRouter là où le routage est nécessaire (équivalent à $route et $router dans vue2)
<script>
import { useRoute, useRouter } from 'vue-router'
export default {
setup () {
const route = useRoute()
const router = useRouter()
return {}
},
}</script>Exemple : saut de page
<template>
<h2>我是test1</h2>
<button>toTest2</button>
</template>
<script>
import { useRouter } from 'vue-router'
export default {
setup () {
const router = useRouter()
const toTest2= (() => {
router.push("./test2")
})
return {
toTest2
}
},
}
</script>
<style>
</style>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 Comment obtenir le numéro de série d'un disque dur physique sous Windows
Comment obtenir le numéro de série d'un disque dur physique sous Windows
 Outil de gestion des défauts
Outil de gestion des défauts
 Comment vérifier l'utilisation de la mémoire JVM
Comment vérifier l'utilisation de la mémoire JVM
 configuration des variables d'environnement Java
configuration des variables d'environnement Java
 Comment implémenter une requête récursive dans MySQL
Comment implémenter une requête récursive dans MySQL
 démarrage m²
démarrage m²