

Plotly est un framework de visualisation de données open source très célèbre et puissant. Il affiche des informations en créant des graphiques interactifs basés sur l'affichage du navigateur sous forme Web et peut créer des dizaines de graphiques et de cartes exquis.
Il existe deux façons de dessiner des images dans Plotly, en ligne et hors ligne, car le dessin en ligne nécessite de créer un compte pour obtenir une clé API, ce qui est plus gênant, donc cet article présente uniquement le dessin hors ligne.
Il existe deux méthodes pour dessiner hors ligne : plotly.offline.plot() et plotly.offline.iplot(). La première génère un fichier image au format html dans le répertoire de travail actuel de manière hors ligne et l'ouvre automatiquement ;
Cette dernière est une méthode dédiée dans le notebook jupyter, qui consiste à intégrer les graphiques générés dans le fichier ipynb. Cet article utilise cette dernière méthode (notez que lorsque vous utilisez plotly.offline.iplot() dans le notebook jupyter, vous devez le faire. exécutez-le avant plotly.offline.init_notebook_mode() pour terminer l'initialisation du code de dessin, sinon une erreur sera signalée). Les principaux paramètres de
plotly.offline.iplot() sont les suivants :
Ce qui suit est un exemple simple :
import plotly
import plotly.graph_objs as go
'''初始化jupyter notebook中的绘图模式'''
plotly.offline.init_notebook_mode()
'''绘制一个基本的折线图,控制其尺寸为1600x600'''
plotly.offline.iplot([{'x': [1, 2, 3], 'y': [5, 2, 7]}],
image_height=600,
image_width=1600)
graph_objs dans plotly est un sous-module sous plotly et est utilisé pour importer dans plotly Pour tous les objets graphiques, après avoir importé l'objet graphique correspondant, vous pouvez définir un objet graphique en fonction des données qui doivent être présentées et les paramètres de spécification graphique personnalisés, puis saisissez-les dans plotly.offline.iplot() pour la présentation finale.
Interrogez le manuel d'aide correspondant et obtenez les résultats suivants :
Help on package plotly.graph_objs in plotly: NAME plotly.graph_objs DESCRIPTION graph_objs ========== This package imports definitions for all of Plotly's graph objects. For more information, run help(Obj) on any of the following objects defined here. The reason for the package graph_objs and the module graph_objs is to provide a clearer API for users. PACKAGE CONTENTS _area _bar _box _candlestick _carpet _choropleth _cone _contour _contourcarpet _deprecations _figure _figurewidget _frame _heatmap _heatmapgl _histogram _histogram2d _histogram2dcontour _layout _mesh3d _ohlc _parcoords _pie _pointcloud _sankey _scatter _scatter3d _scattercarpet _scattergeo _scattergl _scattermapbox _scatterpolar _scatterpolargl _scatterternary _splom _surface _table _violin area (package) bar (package) box (package) candlestick (package) carpet (package) choropleth (package) cone (package) contour (package) contourcarpet (package) graph_objs graph_objs_tools heatmap (package) heatmapgl (package) histogram (package) histogram2d (package) histogram2dcontour (package) layout (package) mesh3d (package) ohlc (package) parcoords (package) pie (package) pointcloud (package) sankey (package) scatter (package) scatter3d (package) scattercarpet (package) scattergeo (package) scattergl (package) scattermapbox (package) scatterpolar (package) scatterpolargl (package) scatterternary (package) splom (package) surface (package) table (package) violin (package) DATA absolute_import = _Feature((2, 5, 0, 'alpha', 1), (3, 0, 0, 'alpha', 0... FILE d:anacondalibsite-packagesplotlygraph_objs__init__.py
On peut voir que graph_objs contient un très riche ensemble d’objets graphiques. Cet article sélectionnera également certains des objets couramment utilisés à introduire.
Après avoir importé l'obj correspondant à partir de graph_objs selon les exigences du dessin, la prochaine chose à faire est de configurer les paramètres pertinents pour l'obj spécifié en fonction des données à afficher, ce qui est appelé construction dans les traces de tracé (créer des traces), voici deux exemples simples pour aider à comprendre cette partie :
Tout d'abord, dessinons un nuage de points plus basique :
import plotly import plotly.graph_objs as go import numpy as np '''构造1000个服从二维正态分布的模拟数据''' N = 1000 random_x = np.random.randn(N) random_y = np.random.randn(N) '''构造trace,配置相关参数''' trace = go.Scatter( x = random_x, y = random_y, mode = 'markers' ) '''将trace保存于列表之中''' data = [trace] '''启动绘图''' plotly.offline.init_notebook_mode() plotly.offline.iplot(data, filename='basic-scatter')

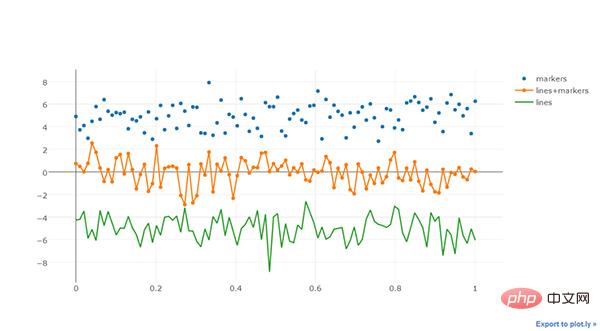
Comme le montre l'exemple simple ci-dessus, tracez La méthode générale de création, et plusieurs traces peuvent être superposées sur un même graphique, comme le montre l'exemple suivant :
import numpy as np import plotly import plotly.graph_objs as go '''创建仿真数据''' N = 100 random_x = np.linspace(0, 1, N) random_y0 = np.random.randn(N)+5 random_y1 = np.random.randn(N) random_y2 = np.random.randn(N)-5 '''构造trace0''' trace0 = go.Scatter( x = random_x, y = random_y0, mode = 'markers', name = 'markers' ) '''构造trace1''' trace1 = go.Scatter( x = random_x, y = random_y1, mode = 'lines+markers', name = 'lines+markers' ) '''构造trace2''' trace2 = go.Scatter( x = random_x, y = random_y2, mode = 'lines', name = 'lines' ) '''将所有trace保存在列表中''' data = [trace0, trace1, trace2] '''启动绘图''' plotly.offline.init_notebook_mode() plotly.offline.iplot(data, filename='scatter-mode')

Pour différents graph_obj, le format de configuration des traces est également différent.
Les éléments du calque de l'image dans plotly sont indépendants de l'arrière-plan sous-jacent, des axes de coordonnées, etc. Après avoir défini les objets nécessaires pour dessiner l'image à travers le contenu introduit précédemment, nous pouvons la dessiner directement , mais si vous souhaitez avoir un contenu plus personnalisé sur le calque d'arrière-plan, vous devez définir un objet Layout(). Ses principaux paramètres sont les suivants. Nous le divisons en plusieurs parties en fonction des différents objets de configuration et les expliquons séparément avec des exemples. :
2.4.1 Texte
Le texte est une partie très importante d'une image. Le puissant mécanisme de dessin de Plotly divise soigneusement le texte dans une image et peut être très ciblé sur un certain composant. Polices partielles pour des paramètres personnalisés :
Texte global :
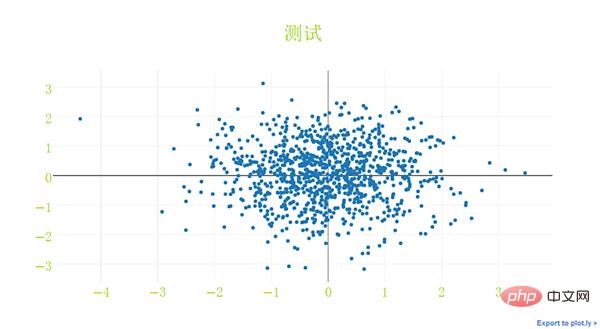
下面是一个简单的例子:
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
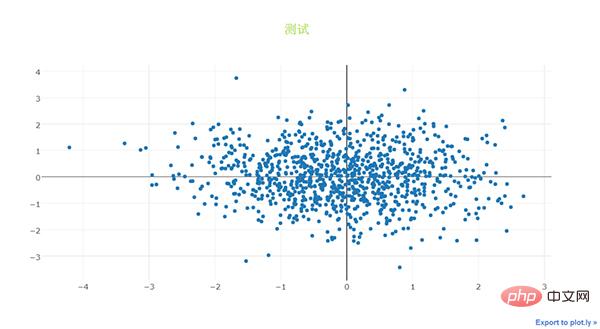
'''创建layout对象'''
layout = go.Layout(title='测试',
font={
'size':22,
'family':'sans-serif',
'color':'9ed900'#将全局字体颜色设置颜色为葱绿
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
标题文字:
下面是一个简单的例子:
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象'''
layout = go.Layout(title='测试',
titlefont={
'size':20,
'color':'9ed900'#将标题字体颜色设置颜色为葱绿
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
2.4.2 坐标轴
下面是几个简单的示例。
1. 对横纵坐标轴标题字体进行修改。
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象,对横纵坐标轴的标题进行一定的设置'''
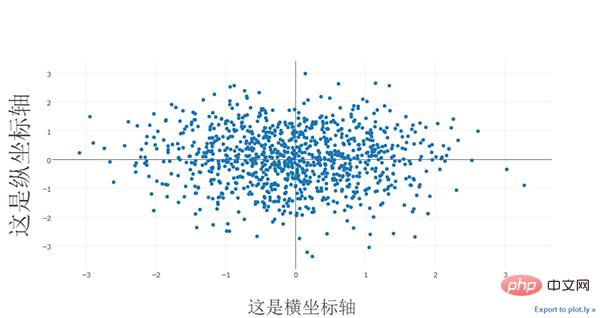
layout = go.Layout(xaxis={
'title':'这是横坐标轴',
'titlefont':{
'size':30
}
},yaxis={
'title':'这是纵坐标轴',
'titlefont':{
'size':40
}
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
2. 对横纵方向的坐标轴线条及网格进行设置
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象,对横纵坐标轴的线条及网格颜色进行一定的设置'''
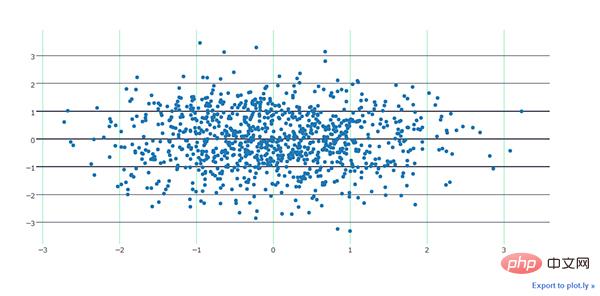
layout = go.Layout(xaxis={
'showline':False,
'showgrid':True,
'zeroline':False,
'showgrid':True,
'gridcolor':'7fecad'
},yaxis={
'showline':False,
'showgrid':True,
'gridcolor':'#3d3b4f',
'zeroline':False
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
2.4.3 图例
下面是一个简单的例子。
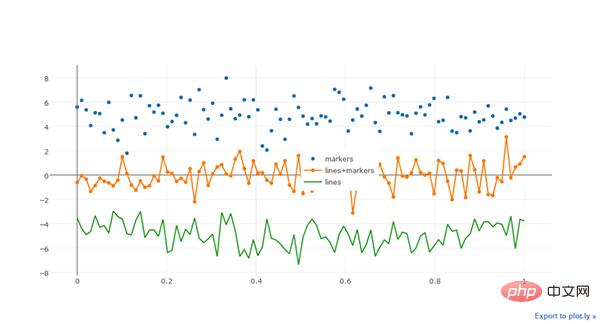
将图例的位置挪动到图像中心,即百分比上(0.5,0.5)的位置:
import numpy as np
import plotly
import plotly.graph_objs as go
'''创建仿真数据'''
N = 100
random_x = np.linspace(0, 1, N)
random_y0 = np.random.randn(N)+5
random_y1 = np.random.randn(N)
random_y2 = np.random.randn(N)-5
'''构造trace0'''
trace0 = go.Scatter(
x = random_x,
y = random_y0,
mode = 'markers',
name = 'markers'
)
'''构造trace1'''
trace1 = go.Scatter(
x = random_x,
y = random_y1,
mode = 'lines+markers',
name = 'lines+markers'
)
'''构造trace2'''
trace2 = go.Scatter(
x = random_x,
y = random_y2,
mode = 'lines',
name = 'lines'
)
'''将所有trace保存在列表中'''
data = [trace0, trace1, trace2]
'''构造layout对象,对图例位置进行一定的设置'''
layout = go.Layout(legend={
'x':0.5,
'y':0.5
})
'''构造figure对象'''
fig = go.Figure(data=data,layout=layout)
'''启动绘图'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig, filename='scatter-mode')
2.4.4 其它杂项
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!