Dans le développement front-end d’aujourd’hui, la création d’outils est devenue un élément indispensable. Ils peuvent nous aider à automatiser les tâches, à optimiser le code et à améliorer l'efficacité du développement. De plus en plus d'outils de construction front-end font leur apparition dans la communauté. Cet article présentera certains des outils de construction front-end les plus populaires, ainsi que leurs avantages et inconvénients respectifs, pour vous aider à mieux choisir l'outil le plus adapté à votre projet. .

Webpack
Webpack est un outil d'empaquetage de modules qui peut traiter divers fichiers de ressources (tels que JavaScript, CSS, images, etc.) en tant que modules, et les traiter et les optimiser uniformément pendant l'empaquetage. Sa fonction principale est de regrouper plusieurs modules dans un ou plusieurs fichiers, puis d'optimiser et de compresser ces fichiers pour améliorer la vitesse de chargement des pages et l'expérience utilisateur. Il présente les caractéristiques suivantes :
-
Support modulaire : Webpack prend en charge plusieurs spécifications modulaires telles que CommonJS, AMD, ES6, etc. Il peut traiter divers fichiers de ressources comme des modules de traitement et de packaging, et identifier automatiquement les dépendances.
-
Code Splitting : la fonctionnalité Code Splitting de Webpack peut diviser votre application en modules plus petits, ce qui entraîne des vitesses de chargement de page plus rapides et une meilleure expérience utilisateur.
-
Processus de construction hautement configurable : Webpack fournit divers plug-ins et chargeurs pour traiter divers fichiers de ressources et prend en charge les fichiers de configuration personnalisés, permettant aux développeurs d'ajuster le processus de compilation et de produire les résultats grâce à une configuration simple, atteignant un degré élevé de construction configurable. processus.
-
Solutions prêtes à l'emploi : Webpack fournit un ensemble de solutions prêtes à l'emploi, notamment DevServer, HotModuleReplacementPlugin, SourceMap, etc., qui peuvent répondre aux besoins de la plupart des applications Web. Dans le même temps, Webpack prend également en charge plusieurs modes, tels que les modes de production et de développement, qui peuvent être optimisés et débogués selon les besoins.
-
Système de plug-in : Webpack dispose d'un système de plug-in puissant, qui peut réaliser le packaging, l'optimisation, la séparation de code et d'autres fonctions complexes en chargeant divers plug-ins (tels que UglifyJS, Terser, CleanWebpackPlugin, etc.). Les plugins Webpack peuvent être utilisés conjointement avec des chargeurs pour fournir des fonctionnalités plus riches.
-
Rich Ecosystem : Webpack dispose d'un énorme écosystème, couvrant de nombreux plug-ins, chargeurs et outils, qui peuvent être facilement étendus et personnalisés.
Webpack présente les inconvénients suivants :
-
Vitesse de construction lente : étant donné que Webpack doit fusionner, traiter et générer divers fichiers de ressources, la vitesse de construction peut être lente lors du packaging de grands projets.
-
Grande taille : étant donné que Webpack doit convertir tous les codes en modules et introduire certaines dépendances d'exécution nécessaires, les fichiers de sortie sont souvent plus volumineux, ce qui peut affecter la vitesse de chargement de l'application
-
Configuration complexe : bien que Webpack fournisse un beaucoup de fonctions et d'options de personnalisation, mais ses fichiers de configuration sont souvent complexes et doivent prendre en compte plusieurs aspects, tels que l'entrée, la sortie, les modules, les plug-ins, etc.
-
Gestion des dépendances : la gestion des dépendances de Webpack est relativement complexe, en particulier lorsqu'il s'agit de dépendances complexes, des problèmes tels que des conflits de dépendances, des cycles de dépendance et une perte de dépendance peuvent survenir.
Vite
Vite est un outil de création front-end développé sur la base de la modularité ES native du navigateur, visant à fournir une expérience de développement plus rapide et plus simple. Ses fonctionnalités sont les suivantes :
-
Serveur de développement rapide : Vite utilise le support modulaire ES intégré au navigateur, qui peut réaliser la fonctionnalité "compilation à la demande, chargement à la demande", permettant au serveur de développement de répondre rapidement aux requêtes de page, pas besoin d'attendre que l'ensemble du projet soit empaqueté.
-
Mise à jour à chaud : Vite utilise la technologie de mise à jour à chaud du module natif du navigateur, qui peut réaliser des mises à jour à chaud au niveau des composants, réduisant ainsi le temps d'actualisation et le nombre d'actualisations manuelles pendant le développement.
-
Prend en charge plusieurs frameworks front-end : Vite prend non seulement en charge Vue.js, mais prend également en charge plusieurs frameworks front-end tels que React et Preact.
-
Rollup intégré : Vite a un Rollup intégré, qui peut traiter différents types de fichiers, tels que JS, CSS, HTML, JSON, etc., et prend en charge diverses spécifications modulaires, telles que CommonJS, ESM, AMD , etc.
-
Système de plug-in : Vite fournit un système de plug-in qui peut étendre et personnaliser les fonctions de Vite, telles que l'utilisation de TypeScript, Sass, etc.
-
Simple et facile à utiliser : Par rapport à Webpack, la configuration de Vite est plus simple et plus claire, et de nombreuses configurations par défaut sont suffisantes pour répondre aux besoins de la plupart des projets front-end.
Vite présente les inconvénients suivants :
-
Mauvaise prise en charge des anciens navigateurs : Étant donné que Vite adopte la modularité ES et les API de navigateur natives, des problèmes de compatibilité peuvent survenir dans les anciennes versions des navigateurs.
-
Support communautaire et écosystème : encore à un stade relativement précoce, par rapport aux outils de build front-end comme Webpack, son écosystème n'est pas très complet et la communauté est encore relativement petite.
-
Pas entièrement compatible avec les modules CommonJS : Étant donné que Vite adopte la spécification modulaire ES et que les modules CommonJS sont des spécifications modulaires prises en charge nativement par Node.js, lors de l'utilisation de certains modules CommonJS, ils doivent être convertis en modules ES, sinon cela pourrait être le cas. provoquer des erreurs de compilation. Cependant, Vite fournit certains plug-ins et outils, tels que rollup-plugin-commonjs, @rollup/plugin-node-resolve, etc., qui peuvent résoudre ces problèmes dans une certaine mesure.
Parcel
Parcel est un outil d'empaquetage frontal rapide et sans configuration qui peut automatiquement empaqueter plusieurs fichiers (JavaScript, CSS, HTML, etc.) dans un ou plusieurs fichiers de ressources statiques et prend en charge le traitement automatisé de ces fichiers. . Les ressources sont transformées et optimisées.
Parcel présente les fonctionnalités suivantes :
-
Zéro configuration : Parcel est un outil d'empaquetage sans configuration qui permet aux utilisateurs d'effectuer des opérations d'empaquetage frontales sans écrire de longs fichiers de configuration. Cela permet aux développeurs de démarrer rapidement et de gagner beaucoup de temps pendant le processus de développement.
-
Automation : Parcel prend en charge l'identification automatique des fichiers JavaScript, CSS, HTML, etc., et les convertit et les traite automatiquement en fonction du type de contenu. Par exemple, Parcel compresse automatiquement le code, optimise automatiquement les images, et bien plus encore, réduisant ainsi la charge de travail du traitement manuel.
-
Facile à maintenir : Le code de sortie généré par Parcel packaging est facile à lire et à maintenir, ce qui signifie que même les personnes qui ne sont pas directement impliquées dans le développement du projet peuvent facilement comprendre la structure et la logique du code.
-
Prend en charge plusieurs piles technologiques : Parcel prend en charge plusieurs piles technologiques, notamment React, Vue, Angular, TypeScript, etc. Dans le même temps, Parcel prend en charge plusieurs types de ressources, tels que des images, des polices, des vidéos, etc.
-
Rapide : Parcel adopte une méthode de traitement parallèle multi-processus, qui améliore non seulement la vitesse d'emballage, mais réduit également l'occupation des ressources du système informatique pendant le processus d'emballage, rendant le processus de développement plus fluide pour les développeurs.
Parcel présente les défauts suivants :
-
L'écologie n'est pas parfaite : Comparé à d'autres outils de build tels que Webpack, l'écosystème de Parcel est encore relativement faible et le support de certains plug-ins et bibliothèques n'est pas assez complet. , et les développeurs devront peut-être le faire manuellement.
-
Moins d'options de configuration : Puisque Parcel est un packager sans configuration, il dispose de relativement peu d'options de configuration.
-
Manque de fonctionnalités avancées : bien que Parcel puisse optimiser automatiquement le code et prendre en charge les mises à jour à chaud, par rapport à d'autres packageurs tels que Webpack, il lui manque certaines fonctionnalités avancées, telles que le fractionnement du code, le Tree Shaking, etc.
esbuild
esbuild est un outil d'empaquetage et de compression JavaScript écrit en Go. Il présente les caractéristiques suivantes :
-
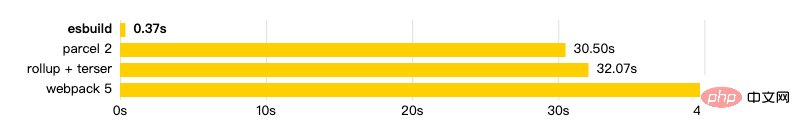
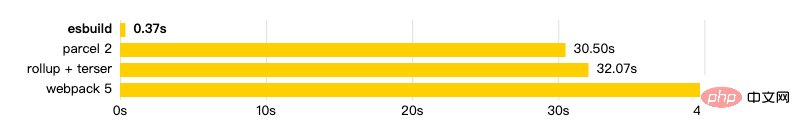
Extrêmement rapide : la vitesse de compilation d'esbuild est très rapide, comparée à d'autres compilateurs et emballeurs JavaScript populaires. jusqu'à 100 fois plus rapide. esbuild est écrit en Go et utilise de nombreuses techniques d'optimisation et de traitement simultané, ce qui lui permet de compiler et de conditionner le code plus rapidement.
-
Polyvalence : esbuild prend en charge plusieurs formats de modules, notamment CommonJS, les modules ES6, AMD, etc., ce qui le rend adapté à tout type de projet JavaScript. De plus, esbuild convient également aux projets TypeScript, peut directement compiler des fichiers TypeScript et prend en charge des fonctions telles que le mappage de sources et la vérification de type.
-
Facile à utiliser : La configuration d'esbuild est très simple, il vous suffit de fournir un fichier d'entrée et un répertoire de sortie. esbuild propose également de nombreuses options qui permettent aux développeurs d'effectuer des configurations plus avancées pour répondre à leurs besoins spécifiques.
-
Compression avancée : esbuild peut appliquer diverses techniques avancées de compression de code, notamment l'obscurcissement du code, la suppression de code invalide et le raccourcissement du nom de variable, etc., ce qui donne lieu à des packages de code plus petits et plus rapides. Contrairement à d'autres outils de packaging, le temps de compression d'esbuild n'augmente pas avec la taille du projet.
-
Analyse statique : esbuild effectuera une analyse statique lors de la compilation du code, optimisant la structure du code et réduisant la taille du code généré. Cette technique d'analyse rend le code généré plus concis et peut également améliorer les performances du code au moment de l'exécution.

esbuild présente les inconvénients suivants :
-
Écosystème communautaire incomplet : comparé à d'autres outils d'empaquetage populaires tels que webpack, l'écosystème communautaire d'esbuild est relativement petit, vous pouvez donc rencontrer des problèmes tels qu'un manque de documentation, de plug-ins, de bibliothèques de composants, etc. Cependant, avec sa popularité parmi la communauté des développeurs, ce problème s’améliore progressivement.
-
Prise en charge incomplète de certains scénarios spécifiques : Par rapport à d'autres outils de packaging, la prise en charge d'esbuild pour certains scénarios spécifiques n'est pas complète. Par exemple, si votre projet doit utiliser Web Workers ou Service Workers, une configuration et du code supplémentaires doivent être implémentés manuellement. Cependant, dans de nombreux scénarios d'application courants, esbuild fonctionne nettement mieux que les autres outils de packaging.
-
Faible flexibilité de configuration : Bien que la configuration d'esbuild soit très simple, elle est légèrement moins flexible que les autres outils de packaging. Parce qu’il se concentre sur des versions rapides et légères, il n’offre pas de plugins complexes ni d’options de configuration avancées. Pour les projets qui nécessitent plus de prétraitement, de styles personnalisés, etc., vous devrez peut-être utiliser d'autres outils d'empaquetage ou utiliser d'autres outils pour les implémenter.
Gulp
Gulp est un outil de construction automatisé basé sur Node.js, utilisé pour simplifier le traitement des tâches pendant le processus de développement, telles que la compression de fichiers, la fusion, le renommage, la compression d'images, etc. Gulp est rapide, simple et facile à utiliser et peut aider les développeurs à effectuer diverses tâches plus efficacement.
L'idée centrale de Gulp est le "streaming", qui gère diverses tâches en transmettant des flux de données à divers plug-ins. Les plug-ins Gulp sont faciles à écrire et à utiliser et peuvent être installés via NPM. Gulp prend également en charge un grand nombre de plug-ins, notamment le traitement de fichiers, le traitement CSS, le traitement JavaScript, le traitement d'images, etc.
Le flux de travail de Gulp est le suivant :
-
Définir les tâches : les développeurs définissent les tâches en écrivant des fichiers Gulpfile.js.
-
Chargement des plugins : utilisez NPM pour installer les plugins Gulp requis et chargez-les dans Gulpfile.js.
-
Définir le processus de tâche : utilisez l'API de Gulp pour définir les processus de tâche et transmettre le flux de données à divers plug-ins pour traitement.
-
Exécuter des tâches : utilisez les outils de ligne de commande de Gulp pour effectuer des tâches.
Les avantages de Gulp sont les suivants :
-
Facilité d'utilisation : Gulp adopte une approche de type flux et peut gérer des fichiers via une API simple. Par rapport à d'autres outils de construction tels que Grunt, la syntaxe de Gulp est plus complexe. Simple et facile à apprendre.
-
Rapide : Gulp est basé sur la plate-forme Node.js et utilise des mécanismes tels que les opérations de streaming et la mise en cache mémoire pour gérer efficacement un grand nombre d'opérations sur les fichiers et est plus rapide que les autres outils de construction en termes de temps et de vitesse de construction.
-
Extensibilité : Gulp utilise un mécanisme de plug-in. Les développeurs peuvent choisir les plug-ins appropriés en fonction de leurs propres besoins et les assembler pour effectuer diverses tâches de construction.
-
Personnalisation : le mécanisme de plug-in de Gulp est très flexible. Les développeurs peuvent développer des plug-ins spécifiques en fonction de leurs propres besoins, et peuvent également être utilisés conjointement avec d'autres outils ou frameworks de création pour répondre à différents besoins.
-
MultiplateformeTaiwan : étant donné que Gulp est écrit sur la base de Node.js, il peut fonctionner sur plusieurs systèmes d'exploitation, notamment Windows, Mac OS et Linux.
-
Rich Ecology : L'environnement écologique Gulp est relativement mature et dispose d'un grand nombre de plug-ins et d'outils capables de réaliser de nombreuses tâches de construction automatisées, telles que la compression de fichiers CSS/JS, l'actualisation automatique du navigateur, la génération automatique de documents, etc.
Glup présente les inconvénients suivants :
-
Configuration complexe : la configuration de Gulp est plus complexe que celle des autres outils de build et nécessite que les développeurs aient une certaine compréhension de Node.js.
-
La qualité des plug-ins varie : le mécanisme de plug-in de Gulp le rend hautement évolutif, mais certains plug-ins peuvent avoir des problèmes de qualité, tels qu'une mauvaise compatibilité, une mauvaise qualité de code, etc. Par conséquent, les développeurs doivent sélectionner soigneusement les plug-ins et les tester pour garantir la qualité de la construction.
-
Moins de fonctionnalités : Par rapport à d'autres outils de construction, Gulp fournit relativement peu de fonctionnalités, comme ne pas avoir le grand nombre de tâches et de plugins fournis par Grunt. Par conséquent, la sélection et la configuration des plug-ins doivent être basées sur les besoins réels.
-
Trop flexible : le mécanisme de plug-in de Gulp le rend très flexible, mais parfois les développeurs se perdent dans de nombreux plug-ins et configurations et ne savent pas comment les utiliser en combinaison. Par conséquent, les développeurs doivent avoir une certaine expérience et compétences pour utiliser efficacement Gulp pour créer des projets.
swc
swc est un compilateur JavaScript et TypeScript écrit en Rust, visant à fournir une vitesse de compilation plus rapide et une meilleure compression que Babel. Le nom de swc est l'abréviation de « Super-fast Web Compiler ». Il présente les fonctionnalités suivantes :
-
Hautes performances : swc est plusieurs fois plus rapide que Babel en vitesse de compilation, grâce à son utilisation de Rust, un langage hautes performances, comme langage de développement. swc prend également en charge la compilation multithread, qui permet de mieux utiliser les ressources du processeur multicœur pour accélérer le processus de compilation. De plus, contrairement à Babel, swc analyse directement le code dans AST, évitant ainsi la dépendance de Babel à l'égard d'autres bibliothèques de grammaire et améliorant encore les performances.
-
Excellent effet de compression : swc vise un code "super rapide et pur", qui non seulement fonctionne bien en termes de vitesse de compilation, mais produit également un code plus petit et plus efficace que Babel. swc fournit une variété d'options de compression, telles que la suppression du code inutilisé, l'obscurcissement des noms de variables, la conversion de modules ECMAScript, etc., qui peuvent être ajustées selon les besoins.
-
Prend en charge les dernières normes ECMAScript : en plus de prendre en charge la compilation JavaScript régulière, swc prend également en charge les dernières normes ECMAScript, notamment ES6, ES7, ES8, etc. swc prend en charge tous les principaux navigateurs et Node.js et a une large applicabilité.
-
Prend en charge TypeScript : en plus de la compilation JavaScript, swc prend également en charge la compilation TypeScript et peut être intégré aux frameworks frontaux grand public tels que React et Vue. swc peut directement compiler du code TypeScript en code JavaScript, ce qui rend le code du projet plus facile à maintenir et à modifier.
-
Facile à intégrer : l'API de swc est conviviale et facile à utiliser, et peut être intégrée aux systèmes de construction existants. swc prend en charge les outils de construction courants tels que webpack, rollup et Parcel, et peut être installé via npm.
swc présente les inconvénients suivants :
-
Relativement instable : swc est très jeune et se développe rapidement, sa stabilité n'est donc pas aussi stable que d'anciens outils comme Babel. Son API peut changer dans les versions futures, et il peut y avoir des bugs ou des problèmes d'incompatibilité. Par conséquent, des tests et des évaluations suffisants sont nécessaires lors de l’utilisation de swc pour garantir la stabilité du projet.
-
L'écologie des plug-ins est relativement faible : Par rapport à d'autres outils, tels que Babel, l'écologie des plug-ins de swc est encore relativement faible. Bien que swc dispose déjà de certains plug-ins courants, tels que la conversion TypeScript et la compression de code, il se peut qu'ils ne répondent pas à tous les besoins et doivent être gérés par les développeurs eux-mêmes.
-
Problèmes de compatibilité : Étant donné que swc est un outil récent et qu'il est développé avec Rust, il peut y avoir des problèmes de compatibilité. Par exemple, l'intégration avec d'autres outils ou bibliothèques peut nécessiter des modifications ou des ajustements supplémentaires, et certaines bibliothèques externes peuvent ne pas être compatibles avec swc.
Rollup
Rollup est un packager de modules JavaScript qui peut regrouper des modules JavaScript dans un seul fichier. Par rapport à d'autres outils de packaging, Rollup accorde plus d'attention à la prise en charge des modules ES6. Il peut convertir les modules ES6 en modules ES5 et effectuer une optimisation de l'arborescence pour réduire la taille des fichiers packagés. L'objectif de Rollup est de produire du code plus petit, plus rapide et plus efficace, il est donc très utile lors de la création de bibliothèques JavaScript.
Les avantages de Rollup sont les suivants :
-
Tree Shaking : Rollup intègre un Tree Shaking, qui peut analyser statiquement le code et empaqueter uniquement les parties réellement utilisées dans le projet. Cela signifie que les bundles résultants sont plus petits, se chargent plus rapidement et évitent l’exécution de code inutile.
-
Prise en charge du module ES6 : Rollup prend en charge la syntaxe du module ES6, qui fait partie de la standardisation JavaScript et est prise en charge dans les navigateurs modernes et Node.js. Cela permet à Rollup d'effectuer une analyse statique entre les modules ES6, optimisant ainsi le code résultant.
-
Système de plug-in : Rollup dispose d'un puissant système de plug-in qui peut effectuer diverses conversions et traitements des codes d'entrée et des résultats de sortie. Par exemple, les plugins peuvent convertir du code TypeScript en JavaScript, convertir des fichiers CSS en modules JS ou compresser le code final généré, etc.
-
Prise en charge des bibliothèques tierces : le système de plug-ins de Rollup peut également être intégré à des bibliothèques tierces, telles que des frameworks grand public tels que React et Vue.js. Ces plugins marquent les composants du framework comme dépendances externes pour éviter de conditionner plusieurs fois le même code.
-
Plusieurs formats de sortie : Rollup prend en charge plusieurs formats de sortie, notamment CommonJS, AMD, UMD, ES6, etc.
Le Rollup présente les inconvénients suivants :
-
Haute complexité : par rapport à d'autres packageurs, la courbe d'apprentissage de Rollup peut être plus abrupte car sa configuration nécessite plus de compréhension. En particulier, dans certains cas, par exemple lorsque vous travaillez avec des ressources non JavaScript telles que des images et des polices, vous devrez peut-être utiliser des plugins ou des outils complémentaires supplémentaires.
-
Prise en charge insuffisante de certains modules CommonJS : étant donné que Rollup est spécifiquement conçu pour les modules ES6, il prend faiblement en charge les bibliothèques écrites au format CommonJS. Bien que Rollup puisse prendre en charge CommonJS via des plugins, toutes les bibliothèques ne sont pas adaptées à cette méthode, ce qui peut entraîner des problèmes lors du packaging.
Rome
Rome est une chaîne d'outils JavaScript nouvelle génération créée par les ingénieurs de Facebook. Différent des chaînes d'outils traditionnelles, Rome est un ensemble d'outils complet qui comprend un linter, un compilateur, un système de fichiers, un packager, un framework de test et d'autres fonctions, et son objectif de conception est de fournir une meilleure expérience de développement et une vitesse de développement plus rapide.
Rome présente les caractéristiques suivantes :
-
Uniform AST : un problème courant est que différents outils utilisent différents AST, ce qui entraînera une vitesse d'analyse plus lente et des difficultés dans la livraison du flux de données. Pour résoudre ce problème, Rome utilise un AST unique et unifié, permettant à différents outils de travailler ensemble plus efficacement pour accomplir des tâches.
-
Vérification de type : Rome prend en charge la vérification de type JavaScript, ce qui signifie que les erreurs et les avertissements peuvent être rapidement détectés avant que votre code ne soit compilé. Et, contrairement à d’autres outils de vérification de type, il est livré avec de nombreuses définitions de types intégrées et peut vérifier automatiquement l’exactitude de l’API DOM et de l’API de l’environnement du navigateur.
-
Concept de configuration zéro : Rome suit le concept de configuration zéro, ce qui signifie qu'il peut être utilisé sans configuration, qu'il n'y a pas de configuration par défaut complexe et que les utilisateurs peuvent le personnaliser à volonté.
-
Chaîne d'outils entièrement repensée : Rome n'est pas basée sur des chaînes d'outils traditionnelles (telles que webpack et babel), mais a complètement repensé une série d'outils, notamment des linters, des compilateurs, des systèmes de fichiers, des packagers, des frameworks de test, etc.
-
Prise en charge multilingue : En plus de JavaScript, Rome prévoit également de prendre en charge de nombreux autres langages, tels que TypeScript, Python, Ruby, Java, C++, etc.
Rome présente les inconvénients suivants :
-
L'écosystème communautaire est relativement faible : étant donné que Rome est un projet open source relativement nouveau, son écosystème communautaire peut être relativement petit, ce qui signifie que les plug-ins ou solutions nécessaires peuvent ne pas être trouvé. De plus, le champ d'utilisation de Rome est relativement étroit. Il s'agit actuellement principalement d'un outil de compilation pour JavaScript et TypeScript, et sa prise en charge d'autres langages de programmation est encore relativement limitée.
-
Encore aux premiers stades de développement : Bien que Rome ait l'intention d'être une chaîne d'outils JavaScript complète et meilleure, elle en est encore aux premiers stades de développement et peut donc contenir de nombreux bugs ou défauts. Dans le même temps, dans certains cas, Rome peut être incompatible avec d'autres dépendances et nécessiter une configuration supplémentaire pour résoudre le problème.
-
Peut nécessiter beaucoup de ressources : étant donné que Rome utilise une approche différente des chaînes d'outils traditionnelles pour traiter le code JavaScript, sa compilation et sa construction peuvent nécessiter davantage de ressources informatiques. Lorsque vous travaillez sur de grands projets, cela peut entraîner des temps de construction plus longs ou davantage de ressources informatiques.
Turbopack
Turbopack est un outil permettant de créer des applications JavaScript hautes performances. Il est conçu pour améliorer les performances des applications en optimisant le processus de packaging des applications JavaScript, en raccourcissant les temps de chargement, en réduisant l'utilisation du processeur et des ressources réseau, ainsi qu'en réduisant la taille et le temps de chargement des applications. Vercel affirme que Turbopack est le successeur de Webpack, écrit en Rust, et a démontré une vitesse 10 fois supérieure à celle de Vite et 700 fois supérieure à celle de Webpack dans les grandes applications.
Contrairement aux outils de packaging JavaScript traditionnels (tels que webpack, Rollup), Turbopack ne nécessite pas de création manuelle de fichiers de configuration ni de gestion de plug-ins et de dépendances complexes. Au lieu de cela, Turbopack détermine les dépendances requises en analysant l'application et en détectant automatiquement les fonctionnalités d'exécution utilisées dans l'application, et conditionne l'application à l'aide de Rollup, un packager de modules JavaScript standardisé et hautes performances.
Turbopack présente les caractéristiques suivantes :
-
Calculer automatiquement les dépendances : Au lieu de configurer manuellement les règles d'empaquetage ou les dépendances externes, Turbopack calcule automatiquement toutes les dépendances dont votre application a besoin et vous avertit lorsque des mises à jour sont nécessaires.
-
Vitesse d'emballage rapide : Turbopack est très rapide car il utilise le packager Rollup comme outil d'emballage intégré et est optimisé pour les performances et la taille.
-
Compilation incrémentielle intelligente : Turbopack détecte intelligemment les modifications et compile uniquement les fichiers modifiés, ce qui signifie que vous pouvez obtenir des temps de construction très rapides, même sur de grands projets.
-
Conversion AST intégrée : Turbopack utilise la bibliothèque esbuild pour avoir une prise en charge intégrée de la conversion AST. Il peut effectuer des opérations similaires à Babel, telles que la conversion de code ES6, JSX, TypeScript, etc., et est très rapide. .
-
Intégration avec Node.js : Turbopack s'intègre facilement à Node.js et prend également en charge les types de référence Node.js.
Turbopack présente les inconvénients suivants :
-
Faible personnalisation : le calcul automatique des dépendances et la fonction de compilation incrémentielle intelligente de Turbopack sont l'un de ses plus grands avantages, mais cela signifie également qu'il ne peut pas être aussi granulaire que Webpack Personnaliser le processus d'empaquetage . Pour certains projets, davantage de contrôle peut être nécessaire pour optimiser les règles de packaging et les dépendances.
-
Écosystème incomplet : en tant que l'un des outils d'empaquetage JavaScript les plus populaires, webpack dispose d'un énorme écosystème et d'un soutien communautaire. En comparaison, l'écosystème de Turbopack est relativement petit, ce qui peut entraîner des difficultés pour trouver les plugins ou les outils dont vous avez besoin.
-
Manque de soutien de la communauté : Turbopack n'est pas aussi largement reconnu et pris en charge que le webpack ou d'autres outils d'empaquetage grand public, il peut donc manquer de soutien de la communauté.
Snowpack
Snowpack est un outil d'empaquetage JavaScript/WebAssembly émergent axé sur la création rapide d'applications Web modernes. Il vise à fournir une alternative plus rapide et plus simple pour créer et empaqueter des applications et des frameworks JavaScript modernes.
Contrairement aux outils d'empaquetage JavaScript traditionnels, tels que webpack et Rollup, Snowpack n'utilise aucun concept de regroupement lors de l'empaquetage. Au lieu de cela, il utilise la norme native ES Module (ESM) du navigateur, qui accélère le processus de développement local en transformant et en créant rapidement des fichiers uniques au fur et à mesure que vous développez. Cela rend le packaging Snowpack plus rapide, avec une taille de code plus petite et plus facile à déboguer et à déployer que les outils traditionnels.
Snowpack possède les fonctionnalités suivantes :
-
Chargement direct : Snowpack permet au navigateur de charger directement les fichiers sources de l'application sans les regrouper dans un seul fichier en utilisant le code au format ESM d'origine.
-
Des vitesses de construction ultra-rapides : Snowpack utilise le chargement parallèle et d'autres techniques d'optimisation pour rendre les temps de démarrage pendant le développement extrêmement rapides. Selon la situation réelle du projet, Snowpack est même 20 à 50 fois plus rapide que webpack.
-
Prend en charge les frameworks et bibliothèques tels que TypeScript, JSX, Vue et React : Snowpack peut prendre en charge une variété de frameworks et de bibliothèques front-end populaires, notamment TypeScript, JSX, Vue et React, etc.
-
Peut être intégré à d'autres outils : Snowpack peut être bien intégré à d'autres outils frontaux, tels que Babel, PostCSS, Stylelint, etc.
-
Facile à configurer : Comparé aux outils d'emballage traditionnels à grande échelle, Snowpack est très léger et donc facile à configurer et à modifier.
Snowpack présente les inconvénients suivants :
-
ne prend pas en charge le packaging CSS : Snowpack ne peut gérer que les fichiers JavaScript et WebAssembly, et ne peut pas gérer d'autres types de ressources tels que CSS. Cela signifie que vous devez utiliser d'autres outils pour gérer ces ressources.
-
Ne convient pas aux grands projets : Bien que Snowpack soit capable de fournir des vitesses de construction plus rapides et des tailles de code plus petites, il peut ne pas convenir aux grands projets complexes car il lui manque certaines fonctionnalités avancées telles que la division du code et la notation.
Nx
Nx est un ensemble d'outils basés sur Angular pour aider les développeurs à créer des applications frontales complexes. Nx fournit une série d'outils et de bibliothèques, notamment des générateurs de code, des analyseurs de dépendances, des outils de test, des outils de surveillance des performances, etc., pour aider les développeurs à développer des applications plus efficacement.
Nx présente les avantages suivants :
-
Efficace : Nx utilise une technologie de compilation et de mise en cache incrémentielle pour réduire considérablement les temps de construction. Cela signifie que vous pouvez créer et tester localement plus rapidement, et économiser du temps et des ressources lors de l'intégration et du déploiement continus.
-
Extensible : Nx est hautement extensible, vous permettant de personnaliser et d'étendre chaque aspect de votre application. Par exemple, vous pouvez ajouter de nouveaux générateurs, règles ou plugins CLI pour répondre à des besoins spécifiques, et utiliser les plugins Nx pour partager le code et la configuration.
-
Indépendant de la plate-forme : Nx prend en charge une variété de frameworks et de bibliothèques front-end, notamment Angular, React, Vue, Express, etc. Cela vous permet de réutiliser le code sur différentes plates-formes et de partager des expériences de développement et des bonnes pratiques entre les équipes.
-
Qualité du code : Nx fournit de puissants outils de peluchage et de test pour vous aider à garantir la qualité du code et la fiabilité de votre application. En intégrant différents cadres de tests et en effectuant des tests complets, la probabilité d'erreurs et de défauts peut être réduite.
-
Gestion des dépendances : Nx dispose de bonnes fonctions de gestion des dépendances qui peuvent gérer les dépendances du projet, le contrôle de version et les mises à niveau. Cela évite les problèmes de dépendance dans la collaboration en équipe.
Nx présente les inconvénients suivants :
-
Dépendances complexes : Nx doit installer de nombreuses dépendances pour fonctionner correctement, ce qui peut rendre les dépendances du projet très complexes.
-
Structure de projet fixe : Nx a des structures et des conventions de projet intégrées, qui peuvent limiter la créativité et la flexibilité de certains développeurs.
-
Configuration complexe : La configuration de Nx est très complexe et prend beaucoup de temps à comprendre et à configurer.
WMR
WMR, qui signifie Web Modules Resolver, est un outil d'empaquetage de modules JavaScript moderne basé sur la syntaxe du module ES6. Contrairement aux outils de packaging traditionnels, WMR ne nécessite pas l'utilisation de fichiers de configuration pour la construction, mais se construit directement en identifiant les dépendances dans le projet. Il convertit automatiquement tous les fichiers JavaScript de votre projet en un ou plusieurs modules JavaScript autonomes qui s'exécutent de manière native dans les navigateurs modernes.
WMR possède les fonctionnalités suivantes :
-
Développement rapide et rechargement à chaud : WMR peut démarrer et recharger très rapidement, ce qui rend le processus de développement plus efficace.
-
Zéro Configuration : WMR ne nécessite aucun fichier de configuration, ce qui réduit les coûts d'apprentissage et de construction et est idéal pour développer de petits projets.
-
AUTO-OPTIMISATION : WMR divise automatiquement le code et précharge pour garantir les temps de chargement de page les plus rapides.
-
Système de plug-in simple et facile à utiliser : WMR prend en charge les extensions de plug-in et les utilisateurs peuvent étendre les fonctions de manière flexible en fonction de leurs propres besoins.
WMR présente les inconvénients suivants :
-
Prise en charge incomplète de certaines fonctionnalités JavaScript non standard ou obsolètes : L'objectif principal de WMR est de fournir une meilleure prise en charge des navigateurs modernes, de sorte que certaines fonctionnalités JavaScript obsolètes peuvent ne pas être disponibles. pris en charge et doit être converti manuellement.
-
En raison de la fonctionnalité de configuration zéro, les utilisateurs n'ont pas de contrôle sur le processus de construction : l'automatisation de WMR apportera une certaine commodité, mais elle peut également causer des problèmes difficiles à éliminer ou à résoudre.
-
Il peut y avoir des limitations de performances lorsque vous travaillez avec de grands projets : étant donné que WMR est conçu pour fournir un outil de packaging léger pour les petits projets, il peut y avoir des goulots d'étranglement en termes de performances lorsque vous travaillez avec de grands projets.
Rspack
Rspack est un moteur de build hautes performances basé sur Rust qui est interopérable avec l'écosystème Webpack, peut être intégré à faible coût par les projets Webpack et offre de meilleures performances de build.
Rspack possède les fonctionnalités suivantes :
-
Vitesse de démarrage extrêmement rapide : Basée sur l'implémentation de Rust, la vitesse de construction est extrêmement rapide, vous offrant l'expérience de développement ultime.
-
Lightning HMR : Grâce à son mécanisme de compilation incrémentielle intégré, HMR est extrêmement rapide et entièrement capable de développer de grands projets.
-
Compatible avec l'écosystème webpack : Compatible avec l'architecture et l'écosystème de webpack, pas besoin de créer un écosystème à partir de zéro.
-
Capacités de création communes intégrées : fournit une prise en charge prête à l'emploi pour Type, JSX, CSS, modules CSS, Sass, etc.
-
Optimisation de la production par défaut : plusieurs stratégies d'optimisation sont intégrées par défaut, telles que le tremblement d'arbre, la compression de code, etc.
-
Indépendant du framework : Non lié à un framework front-end, garantissant une flexibilité suffisante.
Rspack présente les inconvénients suivants :
-
Écologie des petites communautés : Cela signifie que dans certains cas, des plug-ins ou des outils spécifiques peuvent ne pas être trouvés et que vous devrez peut-être écrire vos propres plug-ins pour les étendre.
-
Problèmes de compatibilité : Étant donné que Rspack est un outil de construction basé sur Webpack, il peut y avoir des problèmes de compatibilité, en particulier pour certains navigateurs ou appareils mobiles plus anciens.
Pour résumer, les outils de création front-end jouent un rôle essentiel dans le développement d'applications Web modernes. Lorsque vous choisissez le bon outil de build pour votre projet, vous devez prendre en compte plusieurs facteurs, tels que les capacités de packaging, la flexibilité de configuration, les performances, la courbe d'apprentissage et le support de la communauté. En regardant les outils de création front-end que nous avons introduits, vous constaterez que chaque outil a ses propres avantages et inconvénients. Par conséquent, lors du choix d'un outil de build, il est préférable de d'abord comprendre les besoins de votre projet, puis de choisir l'outil de build qui vous convient le mieux en fonction de vos besoins.
Liens connexes
[1]Webpack : https://github.com/webpack/webpack
[2]Vite : https://github.com/vitejs/vite
[3]Parcel : https://github.com/parcel-bundler/parcel
[4]esbuild : https://github.com/evanw/esbuild
[5] Gulp : https://github.com/gulpjs/gulp
[6]swc : https://github.com/swc-project/swc
[7]Rollup : https://github.com/rollup/rollup
[8]Rome : https://github.com/rome/tools
[9]Turbopack : https://github. com/vercel/turbo
[10]Snowpack : https://github.com/FredKSchott/snowpack
[11]Nx : https://github.com/nrwl/nx
[12]WMR : https://github.com/preactjs/wmr
[13]Rspack : https://github.com/web-infra-dev/rspack
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Qu'est-ce qu'Avalanche
Qu'est-ce qu'Avalanche
 Comment extraire l'audio d'une vidéo en Java
Comment extraire l'audio d'une vidéo en Java
 Comment défendre les serveurs cloud contre les attaques DDoS
Comment défendre les serveurs cloud contre les attaques DDoS
 Comment référencer CSS en HTML
Comment référencer CSS en HTML