
Cet article vous apporte des connaissances pertinentes sur le front-end. Il présente principalement comment obtenir un effet panoramique à 360 degrés sur le front-end. J'espère que cela sera utile à tout le monde.
Affichage de l'effet :

Utiliser le plug-in :photo-sphere-viewer
Code d'implémentation :
Répertoire de fichiers :
Remarques :
panorama : './img/44.jpg',
exécuté directement localement, c'est-à-dire commencez par file:// dans le navigateur, le chemin ci-dessus ne fonctionnera pas. Il existe un problème inter-domaines.Résolvez le problème des images qui ne se chargent pas :
Démarrez le serveur et exécutez le fichier.Méthode 1 :
Réalisée via le serveur http, l'opération spécifique est la suivante :Commande d'exécution du terminal :
npm install http-server -gInstaller globalement le serveur http
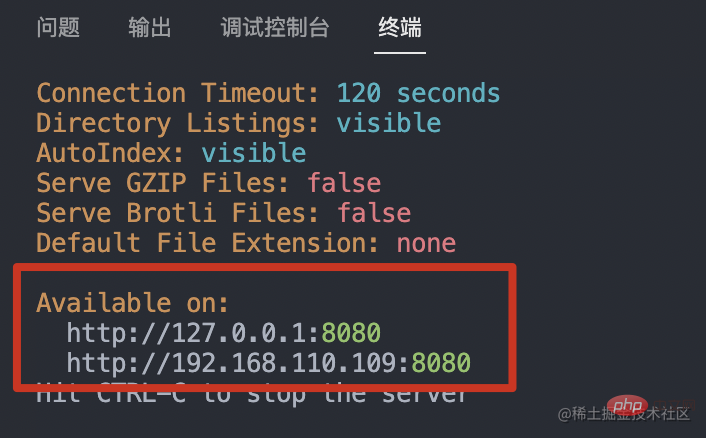
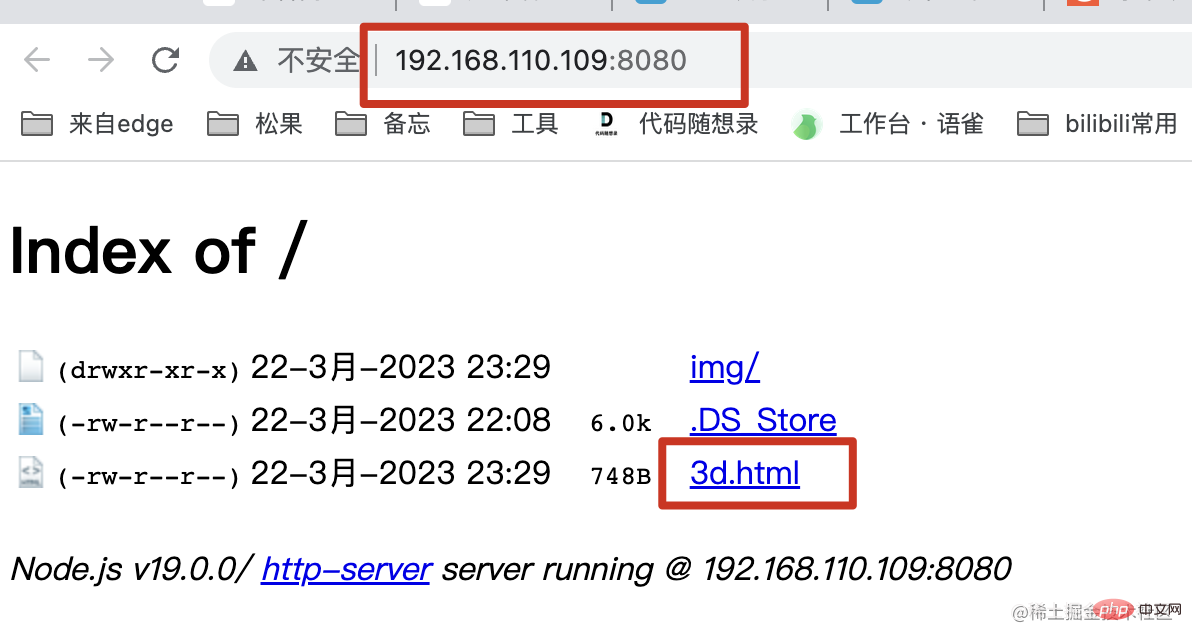
http-serverpour démarrer le service Après le démarrage, il y aura un lien accessible comme suitnpm install http-server -g全局安装 http-server
执行命令:http-server


Exécutez le fichier via l'extension du serveur live de vscode




Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ? Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end La différence entre front-end et back-end
La différence entre front-end et back-end Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end Comment résoudre une erreur de script
Comment résoudre une erreur de script Windows change le type de fichier
Windows change le type de fichier Comment démarrer le service MySQL
Comment démarrer le service MySQL Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?