
Les frères et sœurs ont le même élément parent ; la traversée des frères et sœurs jquery consiste à utiliser jQuery pour parcourir l'arborescence DOM afin d'obtenir les éléments frères de l'élément spécifié. Il existe 7 méthodes de parcours frères et sœurs : 1. siblings(), qui peut obtenir tous les éléments du même niveau de l'élément spécifié ; 2. next(), qui peut obtenir l'élément frère suivant de l'élément 3. nextAll(); 4. nextUntil(); 5. prev(), qui peut obtenir les éléments frères de niveau supérieur de l'élément 6. prevAll();

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6, ordinateur Dell G3.
Traversée des frères et sœurs dans jquery
Les frères et sœurs ont le même élément parent.
Vous pouvez parcourir les éléments frères d'un élément dans l'arborescence DOM via jQuery.
Méthode de traversée des frères et sœurs
Dans jquery, il existe généralement sept méthodes pour interroger les éléments frères et sœurs : siblings(), next(), nextAll(), nextUntil(), prev(), prevAll(), prevUntil()
méthode siblings(), principalement utilisée pour obtenir tous les éléments frères et sœurs de l'élément spécifié
méthode next(), principalement utilisée pour obtenir l'élément frère suivant de l'élément spécifié
méthode nextAll(), principalement utilisé Obtenez tous les éléments du prochain frère de l'élément spécifié
méthode nextUntil(), principalement utilisée pour obtenir l'élément frère suivant de l'élément spécifié. Cet élément frère doit être entre l'élément spécifié et l'élément défini par. la méthode nextUntil(). La méthode element
prev() est principalement utilisée pour obtenir les éléments frères de niveau supérieur de l'élément spécifié. La méthode
prevAll() est principalement utilisée pour obtenir tous les éléments frères de l'élément spécifié. niveau supérieur de l'élément spécifié. La méthode
prevUntil() est principalement utilisée pour obtenir l'élément frère précédent de l'élément spécifié. Cet élément frère doit être l'élément entre l'élément spécifié et l'élément défini par la méthode prevUntil().
Nous simulons ces processus grâce au code ci-dessous. En fait, jQuery le gère de cette façon, mais sa structure et son filtrage sont plus rigoureux.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://img.mukewang.com/down/540812440001e40e00000000.js" type="text/javascript"></script>
<script src="js/jquery-3.6.3.min.js"></script>
<title></title>
</head>
<body>
<button id="test1">jQuery遍历同胞</button>
<button id="test2">模拟遍历同胞</button>
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script type="text/javascript">
function dir(elem, dir, until) {
var matched = [],
truncate = until !== undefined;
while ((elem = elem[dir]) && elem.nodeType !== 9) {
if (elem.nodeType === 1) {
if (truncate) {
if (elem.nodeName.toLowerCase() == until || elem.className == until ) {//细节:元素的className不止一个;
// 添加过滤id?
break;
}
}
matched.push(elem);
}
}
return matched;
}
function nextAll(elem) {
return dir(elem, "nextSibling");
}
function prevAll(elem) {
return dir(elem, "previousSibling");
}
function nextUntil(elem, until) {
return dir(elem, "nextSibling", until);
}
function prevUntil(elem, until) {
return dir(elem, "previousSibling", until);
}
$("#test1").click(function(){
var item = $('li.item-ii');
alert(item.nextAll()[0].className)
alert(item.prevAll()[0].className)
alert(item.nextUntil('.end')[0].className)
alert(item.prevUntil('.first')[0].className)
})
$("#test2").click(function(){
var item = document.querySelectorAll('li.item-ii')[0]
alert(nextAll(item)[0].className)
alert(prevAll(item)[0].className)
alert(nextUntil(item, '.end')[0].className)//.end表示是同胞的最后一个元素?
alert(prevUntil(item, '.first')[0].className)
})
</script>
</body>
</html>Comment jquery détecte-t-il s'il y a des éléments frères et sœurs
Méthode de vérification :
1. Utilisez siblings() pour obtenir tous les éléments frères de l'élément spécifié
指定元素.siblings()
renverra un objet jquery. contenant des éléments frères et sœurs.
2. Utilisez l'attribut length pour obtenir la longueur de l'objet jquery
La longueur obtenue par l'attribut length est le nombre d'éléments frères et sœurs
jquery对象.length==0
Si le nombre d'éléments frères et sœurs est 0, c'est-à-dire il n'y a pas d'éléments frères et sœurs
Si Si le nombre n'est pas égal à 0, il y a des éléments frères et sœurs
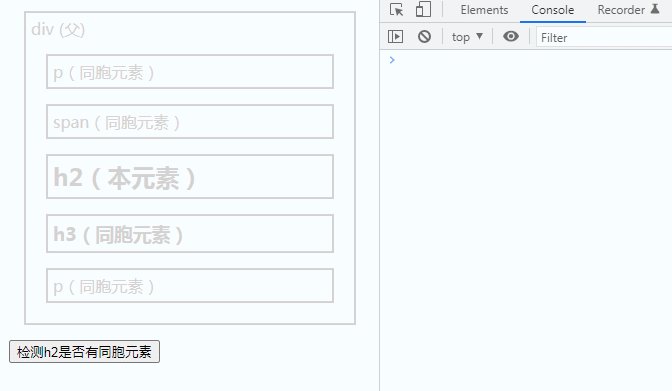
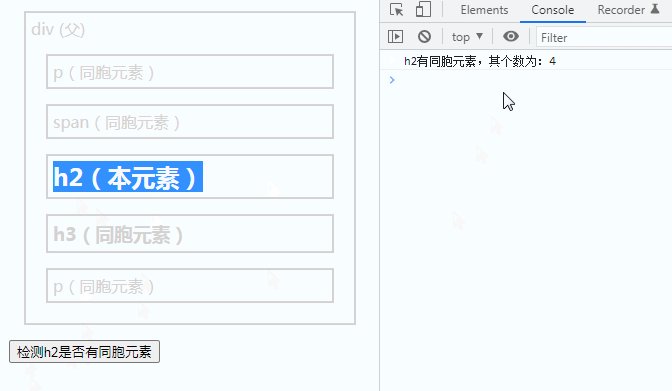
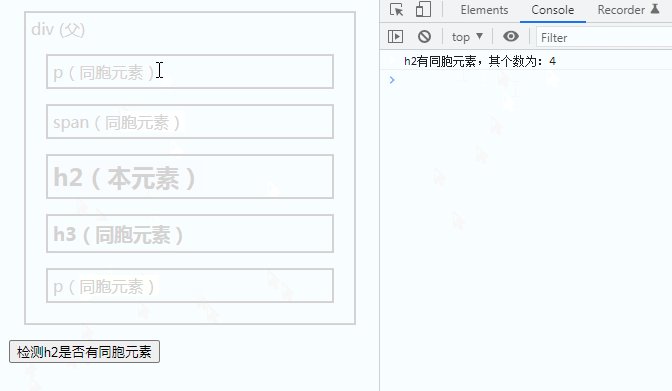
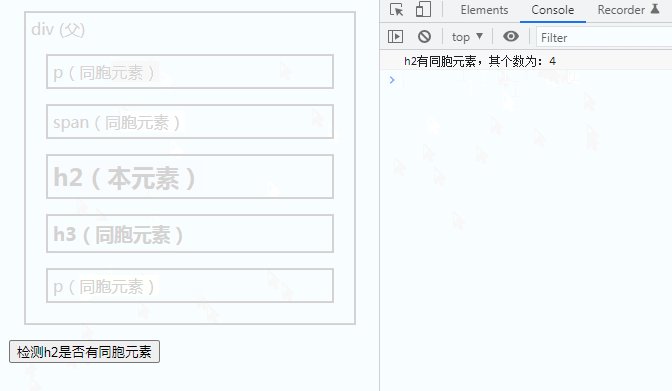
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len=$("h2").siblings().length;
if(len==0){
console.log("h2没有同胞元素");
}else{
console.log("h2有同胞元素,其个数为:"+len);
}
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>检测h2是否有同胞元素</button>
</body>
</html>
[Apprentissage recommandé : tutoriel vidéo jQuery, front-end web vidéo]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que comprennent les plateformes de commerce électronique ?
Que comprennent les plateformes de commerce électronique ?