Récemment, les appels en faveur du web3.0 sont de plus en plus forts et de plus en plus fous. Pour notre front-end, de quelle technologie avons-nous besoin ? Est-ce convivial pour le front-end ? L’article suivant vous permettra d’en parler, j’espère qu’il vous sera utile ! web3.0 的呼声真的是越来越高,也越来越疯狂。对于我们前端来说,我们需要具备什么技术呢?它对前端友好吗?下面本篇文章就来带大家聊聊,希望对大家有所帮助!

首先先介绍一下 web3.0

Présentons d'abord parlons de la façon dont le web3.0 est dérivé d'Internet
Parlons d'abord de ce qu'est le Web En 1989, il était dirigé par Tim Berners-Lee au CERN (Institut européen de physique des particules). L'équipe technique a présenté un nouveau protocole pour Internet et un système de documents utilisant ce protocole. Le système a été nommé World Wide Web, ou WWW (World Wide Web), ce que nous appelons aujourd'hui « Internet ». permettre aux scientifiques du monde entier de pouvoir utiliser Internet pour échanger des documents de travail. Les technologies qu'il utilise sont principalement HTML, URI, URL, HTTP, etc., et peuvent afficher le contenu Web de manière statique. C'est nous
Web1.0
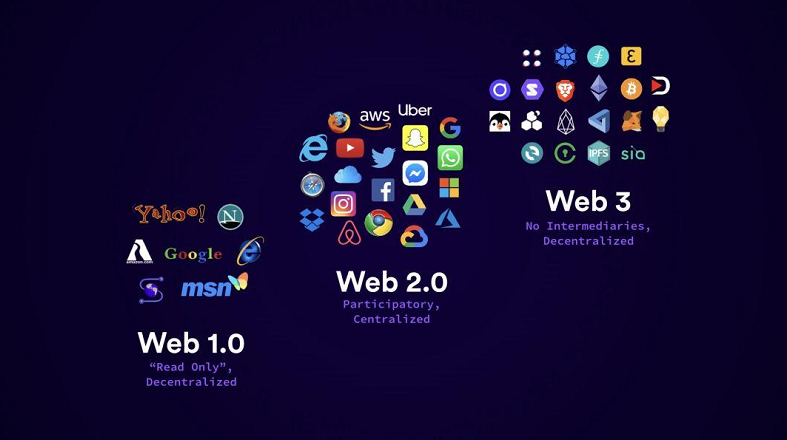
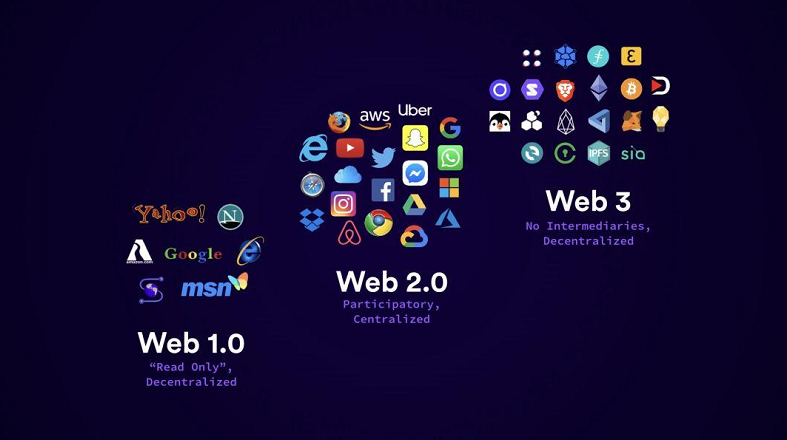
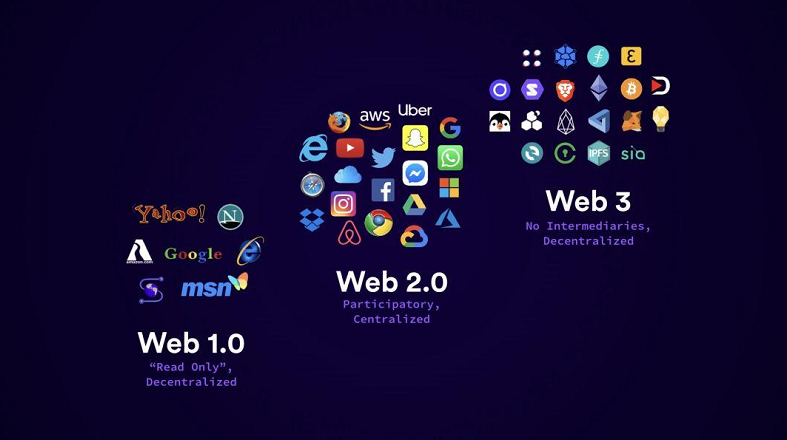
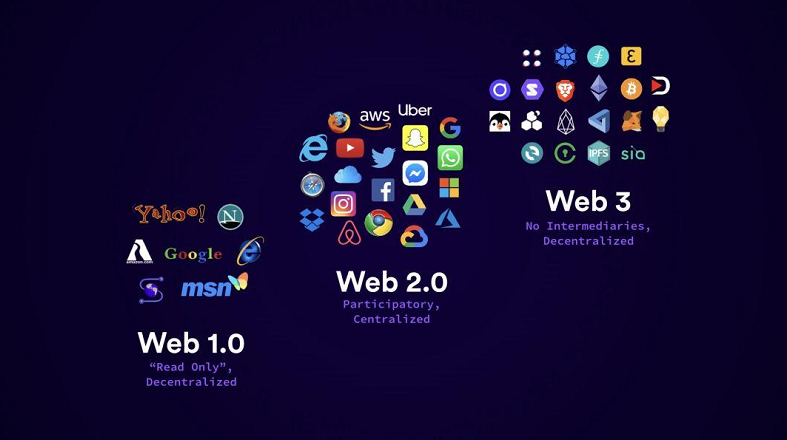
De manière générale, Web1.0 fait référence à l'Internet des années 1990 et du début du 21e siècle. Pour parler franchement, il s'agit d'Internet composé de blogs, de forums de discussion et de premiers portails tels qu'AOL et CompuServe. Les sites Web bien connus en Chine tels que Sina, Sohu et NetEase étaient des produits de cette époque. Sur le Web 1.0, les pages Web statiques sont essentiellement lues de manière passive et les protocoles de construction de pages Web utilisent HTTP, FTP, etc. Dans le cas du Web1.0, le contenu Web est en lecture seule et statique, semblable à un magazine. Il peut uniquement être visualisé mais ne peut pas être modifié ni interagir avec. Sous Web1.0, les utilisateurs ne sont que des consommateurs d'informations (pages Web) et ne peuvent pas interagir avec elles. Le Web1.0 utilise également un accès Internet commuté, avec une bande passante moyenne de 50 000 $.
En général, le Web1.0 est en lecture seule et décentralisé.
Web2.0
Et le Web2.0 est probablement devenu important vers 2005. La signification générale du Web2.0 est que les utilisateurs peuvent créer et publier leur propre contenu sur des pages Web, participer activement à Internet et ne plus simplement lire passivement des pages Web. Les fonds finaux et le contrôle de l'ensemble de la page Web sont toujours occupés par le propriétaire de la page Web. Les médias sociaux tels que Facebook, Twitter et YouTube sont également des produits de cette époque. Bien entendu, la prolifération du contenu généré par les utilisateurs de cette manière crée également un monopole naturel, ce qui entraînera également plusieurs problèmes : 1. Les données des utilisateurs sont centralisées ; 2. Les données des utilisateurs ne sont pas portables 3. Les données des utilisateurs sont vendues
; En bref, le Web2.0 est à la fois lecture et écriture
Web3.0
Le Web3.0 est un réseau décentralisé qui concentre le pouvoir et les données entre les mains des utilisateurs, plutôt que d'être exclusif à une certaine entreprise. Distribuez des données sur le réseau grâce à la technologie blockchain décentralisée. Web3.0 est un terme qui existe depuis des années, mais qui n'a commencé à gagner en popularité qu'au cours de la dernière année. Avec le Web3, le réseau est décentralisé, donc aucune autorité ne le contrôle, et les applications décentralisées (dapps) construites au-dessus du réseau sont ouvertes. La nature ouverte d'un réseau décentralisé signifie qu'aucune partie ne peut contrôler les données ou restreindre l'accès. N'importe qui peut créer et connecter différentes dapps sans l'autorisation d'une entreprise centrale.
Les principales fonctionnalités du Web3.0 sont les suivantes :
- Web sémantique - C'est la clé du Web3.0 et permet aux machines de traiter facilement les données.
- IA - L'IA est l'un des principaux facteurs clés affectant la popularité de la technologie Web3.0. Il permet aux machines de devenir plus intelligentes grâce à de grandes quantités de données Web pour répondre aux besoins des utilisateurs.
- Graphiques 3D - Le Web3.0 a surpassé l'Internet traditionnel en raison de sa technologie tridimensionnelle, qui offre un monde en ligne tridimensionnel plus réaliste que la 2D.
- Ubiquité – Le concept d'être présent ou partout en même temps, l'essor des appareils mobiles a permis à de nombreuses personnes d'accéder plus facilement à Internet à tout moment et en tout lieu.
- Ouverture et interopérabilité, qui fait référence à l'ouverture en termes d'interfaces de programmation d'applications, de formats de données, de protocoles et d'interopérabilité entre les appareils et les plateformes.
- Référentiel mondial de données, la possibilité d'accéder aux informations à travers les programmes et les réseaux.
En bref : le Web3.0 concerne tout ce qui concerne la lecture, l'écriture et la possession d'Internet.
Introduction
Pour nous, développeurs front-end, quelles technologies devons-nous maîtriser ou que devons-nous savoir ? En termes simples, les développeurs Web3 créent des applications full-stack décentralisées qui vivent et interagissent avec la blockchain. Parlons-en brièvement ci-dessous.
Commençons par comprendre quels sont les termes professionnels :
- Web3 : C'est la connexion entre la blockchain Ethereum et vos Smart Contracts.
- Ethereum : Une blockchain blockchain open source décentralisée qui permet aux utilisateurs d'interagir avec le réseau en créant des contrats intelligents. Sa crypto-monnaie native est Ethereum. Ethereum est la deuxième crypto-monnaie la plus précieuse en termes de capitalisation boursière après Bitcoin. Elle a été créée en 2013 par Vitalik Buterin.
- Contrats intelligents : ce sont des programmes informatiques stockés sur la blockchain qui s'exécutent lorsque des conditions prédéterminées sont remplies. Les contrats intelligents sont rédigés en langage Solidity.
- Décentralisé : le statut des données n'est pas collecté par une entité centrale, une plateforme ou un individu.
- Blockchain : un réseau blockchain est une connexion point à point où les informations sont partagées entre plusieurs appareils, ce qui rend presque impossible le piratage. Il s'agit d'un système d'enregistrement d'informations d'une manière qui rend difficile, voire impossible, la modification des informations enregistrées sur le réseau.
- Solidity : Un langage de programmation orienté objet pour rédiger des contrats intelligents. Il est utilisé pour mettre en œuvre des contrats intelligents sur diverses plateformes blockchain, notamment Ethereum. La syntaxe de Solidity est similaire à javascript. Pour comprendre Solidity, il est préférable d’avoir une formation dans un langage de programmation tel que javascript. Se lancer directement dans Solidity est une mauvaise idée
- Dapp : signifie Decentralized App. Ce sont des applications qui exécutent leur code backend (contrats intelligents principalement écrits en Solidity) sur un réseau décentralisé ou une blockchain. Les Dapps peuvent être créées à l'aide de frameworks front-end tels que React, Vue ou Angular.
- Bitcoin : la première crypto-monnaie largement utilisée au monde.
- Crypto : Également connue sous le nom de Crypto-monnaie, crypto-monnaie, une monnaie numérique décentralisée.
- NFT : Non-Fungible Token, un actif numérique dont la propriété est enregistrée sur la chaîne.
- DAO : Organisation Autonome Décentralisée, organisation autonome décentralisée.
- Metaverse : un concept de monde virtuel créé par des moyens technologiques.
- DeFi Decentralized Finance : Système financier décentralisé.
- Token : Il peut être compris comme le nom collectif des actifs numériques tels que la crypto-monnaie et le NFT.
- GameFi : Game + DeFi, un terme chinois pour les jeux en chaîne. Le système financier du jeu peut être mappé à la réalité grâce aux crypto-monnaies et aux NFT.
Après avoir présenté ce qui précède, parlons de la classification de la blockchain pour les développeurs. Principalement le développement de blockchain de base (les ingénieurs de blockchain de base sont responsables de l'architecture et des protocoles de sécurité du système blockchain) et le développement de logiciels de blockchain (ces développeurs de blockchain créent des Dapps en utilisant l'architecture de conception fournie par les développeurs de blockchain de base).
Démarrer
Regardons de plus près. Pour notre développement front-end, si nous voulons développer des applications décentralisées qui résident et interagissent avec la blockchain, nous devons utiliser les bibliothèques web3.js et Ethers.js.
web3.js
web3.js est une bibliothèque API JavaScript. Pour faire fonctionner un DApp sur Ethereum, nous pouvons utiliser les objets web3 fournis par la bibliothèque web3.js. web3.js communique avec les nœuds locaux via des appels RPC et peut être utilisé avec n'importe quel nœud Ethereum qui expose la couche RPC. web3 contient l'objet eth - web3.eth (spécialisé pour interagir avec la blockchain Ethereum) et l'objet shh - web3.shh (utilisé pour interagir avec Whisper)
L'ajout de web3
introduira web3 dans votre projet, en fait Fondamentalement cohérent avec notre méthode de référence existante
- npm : npm install web3
- bower : bower install web3
- metor : meteor add ethereum:web3
- vanilla : dist./web3.min.js
use
Ensuite, vous devez créer une instance de web3 et configurer un fournisseur. Afin de vous assurer de ne pas écraser un fournisseur existant, comme lors de l'utilisation de Mist, vous devez vérifier si l'instance web3 existe déjà
if (!web3) {
web3 = new Web3(web3.currentProvider);
} else {
web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
}Copier après la connexion
Étant donné que cette API est conçue pour interagir avec les nœuds RPC locaux, toutes les fonctions utilisent la synchronisation par défaut Requête HTTP. Si vous souhaitez faire une requête asynchrone. La plupart des fonctions permettent de passer une fonction de rappel facultative après la liste des paramètres pour prendre en charge l'asynchrone
web3.eth.getBlock(48, function(error, result){
if(!error)
console.log(result)
else
console.error(error);
})Copier après la connexion
Le répertoire spécifique de l'API peutcliquer pour voir
Ethers.js
pour la blockchain Ethereum et son écosystème Le système fournit un Bibliothèque API JavaScript petite mais complète qui était à l'origine utilisée avec ethers.io et a maintenant été étendue en une bibliothèque plus générale. La fonction est fondamentalement similaire à web3.js.
Les caractéristiques sont les suivantes :
- Conservez les clés privées côté client, sûres et dignes de confiance
- Prend en charge l'importation et l'exportation de fichiers de portefeuille JSON (Geth, Parity et crowdsale)
- Créez des objets métaclasse JavaScript à partir de n'importe quel contrat ABI, y compris ABIv2 et les ABI lisibles par l'homme
- Prend en charge la connexion aux nœuds Ethereum via JSON-RPC, INFURA, Etherscan ou MetaMask.
- La bibliothèque est très petite (compressée ~ 88 Ko ; non compressée 284 Ko)
Outils
Bien sûr, en plus de ce qui précède, nous utiliserons également de nombreux outils pour améliorer notre développement
- Truffle : fournit un moyen de utiliser l'environnement de développement Ethereum pour la compilation de machines virtuelles et le test de contrats intelligents, utilisés comme dépendances de construction dans les projets
- Remix IDE : L'environnement parfait pour écrire et utiliser des contrats intelligents, nous pouvons l'utiliser pour créer, modifier et exécuter des contrats intelligents directement à partir du navigateur. C'est plutôt un éditeur
- MetaMask : Une extension Chrome qui vous permet de vous connecter au réseau blockchain Ethereum depuis votre navigateur
- Ganache : Fournit un environnement blockchain local pour tester vos contrats intelligents
Build
Nous voulons créez une pile complèteDapp Si vous souhaitez ajouter une interface utilisateur à votre projet, réagissez.js, vue.js ou angulaire.js sont de bons frameworks front-end javascript car ils peuvent utiliser ethers.js ou web3 .js s'intègre facilement aux réseaux blockchain . Il existe différentes plateformes qui vous permettent de créer des Dapps complètes sans écrire de code telles que : Bunz, Dapp builder, Atra io, Bubble io
Conclusion
Dans l'ensemble, le Web3.0 n'est pas un technologie, mais un concept. Nous, les développeurs front-end, n’avons pas besoin de paniquer, quelle que soit l’évolution de la technologie, nous utiliserons toujours le front-end. Nous pouvons utiliser nos réactifs.js, vue.js ou angulaires.js pour créer notre propre plate-forme pour nos propres applications Dapp développées, ou nous pouvons utiliser nodejs pour la compléter en utilisant web3.js, la boîte à outils fournie par Ethereum. de la compilation du contrat, de la publication et de l'invocation de la méthode contractuelle.
(Partage de vidéos d'apprentissage : Démarrer avec le front-end Web, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Tutoriel de création de tableaux de documents Word
Tutoriel de création de tableaux de documents Word
 Quel est le concept de base de l'intelligence artificielle
Quel est le concept de base de l'intelligence artificielle
 Comment utiliser la plus grande fonction
Comment utiliser la plus grande fonction
 Comment récupérer les flammes Douyin après leur disparition ?
Comment récupérer les flammes Douyin après leur disparition ?