
css字体不可复制代码是“-moz-user-select:none; -webkit-user-select:none; -ms-user-select:none; -khtml-user-select:none; -o-user-select:none;user-select:none;”,其中“user-select”属性规定是否能选取元素的文本。

本教程操作环境:Windows10系统、css3版、DELL G3电脑
css字体不可复制代码是什么?
用CSS实现设置网页文字为只读,不可复制的方法
设置网页文字不可复制的方法,除了我们知道的用JS实现外,还可以用css实现。
在css中,可以给body元素设置“user-select:none;”样式来设置文字不可复制,只可读功能。
css设置不允许复制文本内容,方法很简单,通过设置CSS 的 user-select就可以达到目的:
-moz-user-select:none; /* Firefox私有属性 */ -webkit-user-select:none; /* WebKit内核私有属性 */ -ms-user-select:none; /* IE私有属性(IE10及以后) */ -khtml-user-select:none; /* KHTML内核私有属性 */ -o-user-select:none; /* Opera私有属性 */ user-select:none; /* CSS3属性 */ user-select属性设置或检索是否允许用户选中文本。 user-select的默认值是 text:可以选择文本 none:文本不被选择
相关介绍:
user-select 属性规定是否能选取元素的文本。
在 web 浏览器中,如果您在文本上双击,文本会被选取或高亮显示。此属性用于阻止这种行为。
CSS 语法
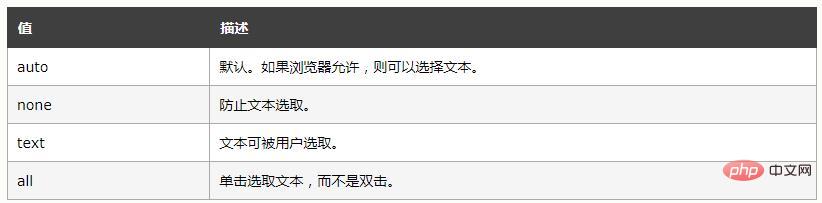
user-select: auto|none|text|all;
属性值:

推荐学习:《css视频教程》
以上是css字体不可复制代码是什么的详细内容。更多信息请关注PHP中文网其他相关文章!