
react实现路由跳转前确认功能的方法:1、通过“import { Modal } from 'antd';”方法引入“antd”;2、使用Antd的“Modal.confirm”实现弹框;3、设置Form表单内容即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react怎么实现路由跳转前确认?
react-router 跳转前确认Prompt使用
需求
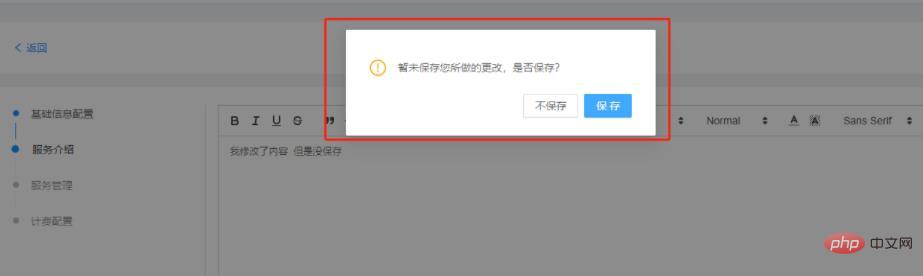
页面切换的时候,会遇到这样的需求:切换时需要判断内容区域编辑后是否保存了, 若没保存,则弹出提示框,提示保存。

官网示例
react router中的Prompt可以实现这样的功能。
Prompt示例:https://reactrouter.com/web/example/preventing-transitions Prompt文档:https://reactrouter.com/core/api/Prompt
/** when:是否启用 */ /** message:string | func */ // 示例1// 示例2 { if (action === 'POP') { console.log("Backing up...") } return location.pathname.startsWith("/app") ? true : `Are you sure you want to go to ${location.pathname}?` }} />
实现
我们项目的技术栈umi+antd+react
弹框用的Antd的 Modal.confirm
import React, { useEffect, useState } from 'react'; import { Modal } from 'antd'; import { useBoolean } from '@umijs/hooks'; // umi里封装了该组件 // 或者 import { Prompt } from "react-router-dom"; import { useParams, history, Prompt } from 'umi'; import { ExclamationCircleOutlined } from '@ant-design/icons'; import { isEqual } from '@/utils/utils'; import { FormInstance } from 'antd/lib/form'; export default function BaseInfo() { const { id } = useParams<{ id: string }>(); // 保留原始数据 const [orginData, setOrigin] = useState({}); // 修改后的数据 const [modifyData, setModify] = useState({}); // 是否启用Prompt const { state, setTrue, setFalse } = useBoolean(false); // 还原信息 useLoading是自己封装的hooks const [isFetching, fetchInfo] = useLoading(getServiceGroupDetail); useEffect(() => { (async () => { try { if (id !== '0') { const info = await fetchInfo(id); setOrigin({ ...info }); setModify({ ...info }); } } catch (e) { console.error(e); } })(); }, [id]); useEffect(() => { if (isEqual(orginData, modifyData)) { setFalse(); } else { setTrue(); } }, [orginData, modifyData]); const nextStep = (pathname?: string) => { setFalse(); pathname && setTimeout(() => { history.push(pathname); }); }; return ( {/* 这里原来放的Form表单内容 */} {routerWillLeave(state, form, nextStep)} ); } function routerWillLeave( isPrompt: boolean | undefined, formInstance: FormInstance, // 保存,我这个页面是Form表单 nextStep: (pathname?: string) => void ) { return ( { if (!isPrompt) { return true; } Modal.confirm({ icon: ); }
推荐学习:《react视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment vérifier la valeur MD5
Comment vérifier la valeur MD5 variables membres Java
variables membres Java Pourquoi Windows ne peut pas accéder au chemin de périphérique ou au fichier spécifié
Pourquoi Windows ne peut pas accéder au chemin de périphérique ou au fichier spécifié débogage node.js
débogage node.js Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?
Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ? Classement des dix principaux échanges de devises numériques
Classement des dix principaux échanges de devises numériques Comment résoudre trop de connexions
Comment résoudre trop de connexions Comment ouvrir le fichier bak
Comment ouvrir le fichier bak