
Cet article compile et partage avec vous 6 plug-ins VSCode essentiels au développement de Vue3 Vous pouvez les installer et les utiliser directement via le centre de plug-ins VSCode. J'espère que cela sera utile à tout le monde !

1,53 million de téléchargements+
Je pense que les étudiants qui utilisent VSCode pour développer Vue2 connaîtront le plug-in Vetur en tant que plug-in VSCode pris en charge pour Vue2. , sa fonction principale est Fournit la mise en évidence, la prise en charge de la syntaxe et la détection de la syntaxe pour les composants Vue à fichier unique. [Apprentissage recommandé : Tutoriel vscode, Enseignement de la programmation, Tutoriel vidéo vuejs]
Avec la sortie de la version officielle de Vue3, l'équipe Vue recommande officiellement le plug-in Partage de plug-ins vscode : 6 plug-ins essentiels pour le développement de Vue3 pour remplacer le plug-in Vetur- dans, qui prend non seulement en charge la mise en évidence du langage Vue3, la détection de syntaxe prend également en charge les fonctions TypeScript et de vérification de type basées sur vue-tsc.

Remarque lors de l'utilisation :
Désactivez d'abord le plug-in Vetur pour éviter les conflits
Il est recommandé d'utiliser css/less ; / scss comme langage de <style></style> car ils sont basés sur le vscode-css-lingualcss/less/scss 作为 <style></style>的语言,因为这些基于 vscode-css-language 服务提供了可靠的语言支持;
如果使用 postcss/stylus/sass 的话,需要安装额外的语法高亮扩展。postcss 使用 language-postcss,stylus 使用 language-stylus 拓展,sass 使用 Sass 拓展;
Partage de plug-ins vscode : 6 plug-ins essentiels pour le développement de Vue3 不包含 ESLint 和 Prettier,而官方的 ESLint 和 Prettier 扩展支持 Vue,所以需要自行安装。
下载数 152 万+
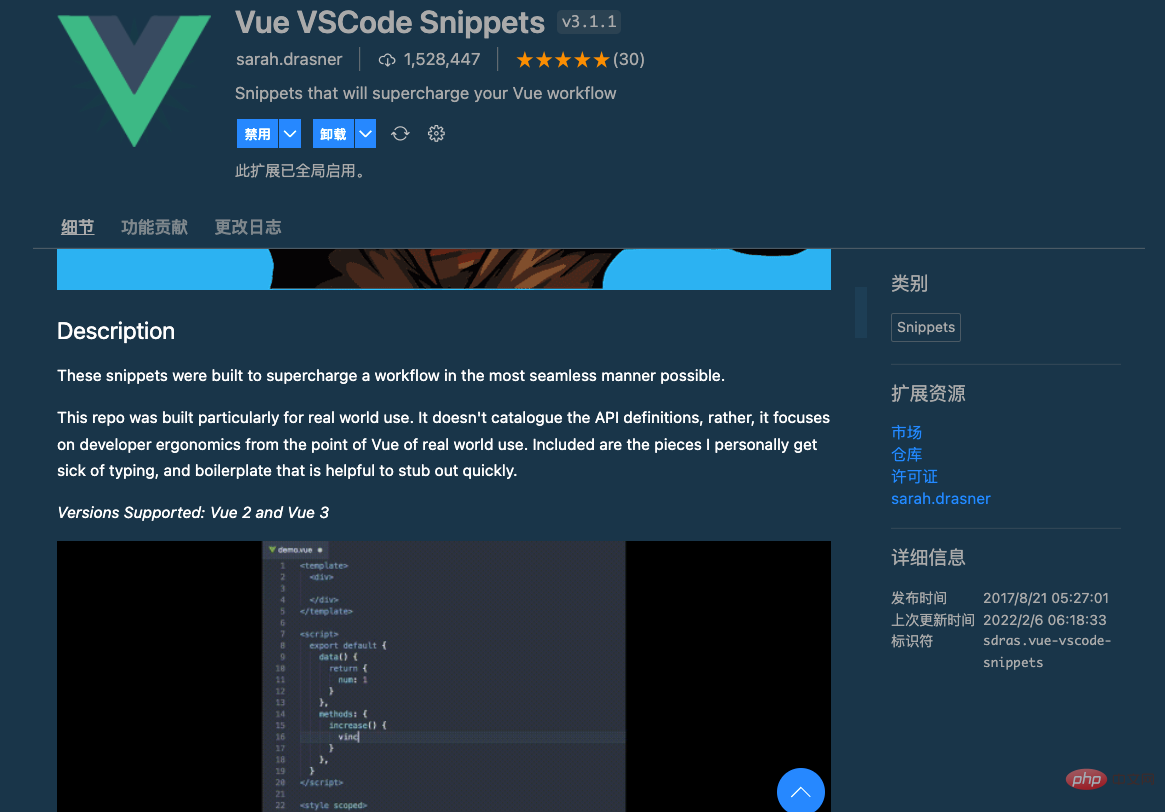
Vue VSCode Snippets 插件旨在为开发者提供最简单快速的生成 Vue 代码片段的方法,通过各种快捷键就可以在 .vue文件中快速生成各种代码片段。简直是 Vue3 开发必备神器。
该插件支持:Partage de plug-ins vscode : 6 plug-ins essentiels pour le développement de Vue3、Vue2 和 Vue3。

使用方式如下:
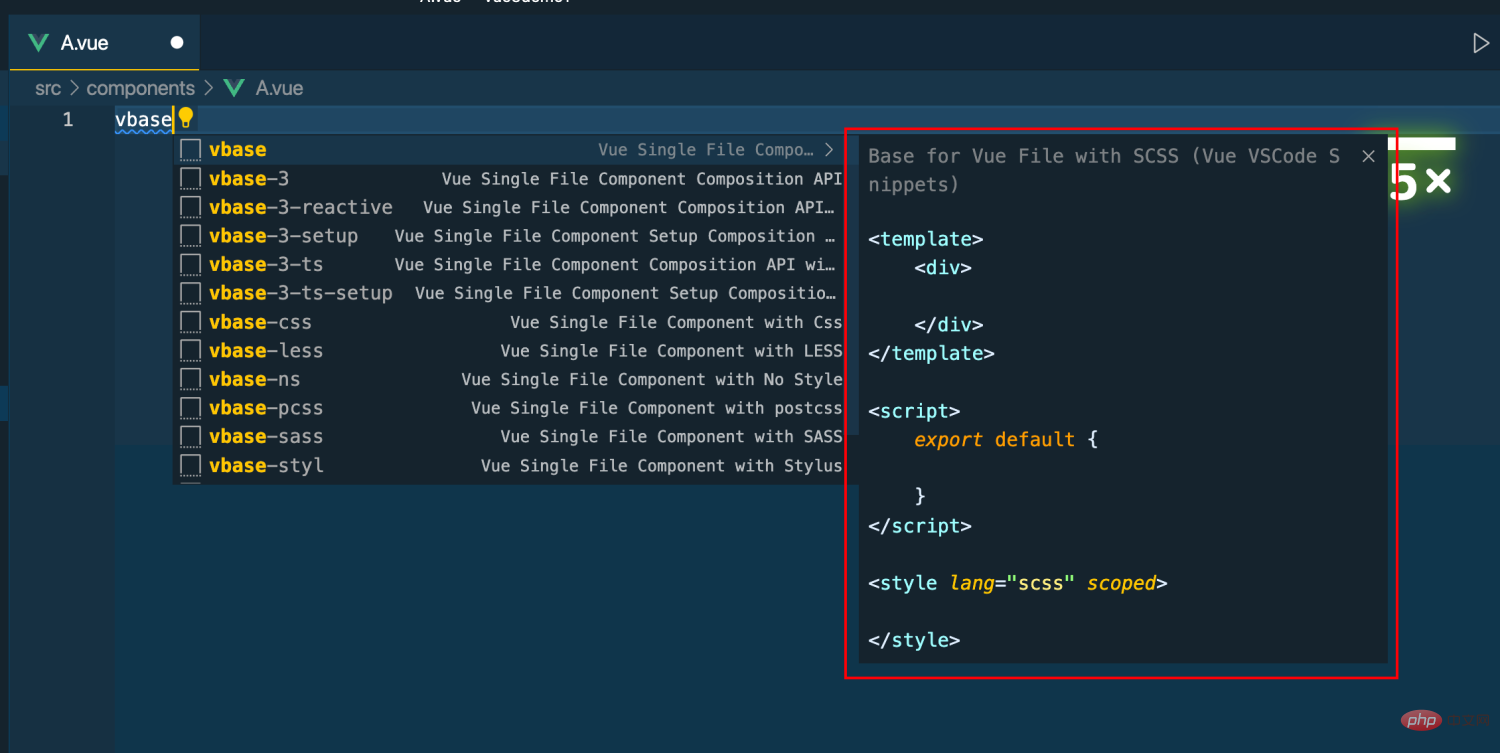
.vue文件,输入 vbase会提示生成的模版内容:
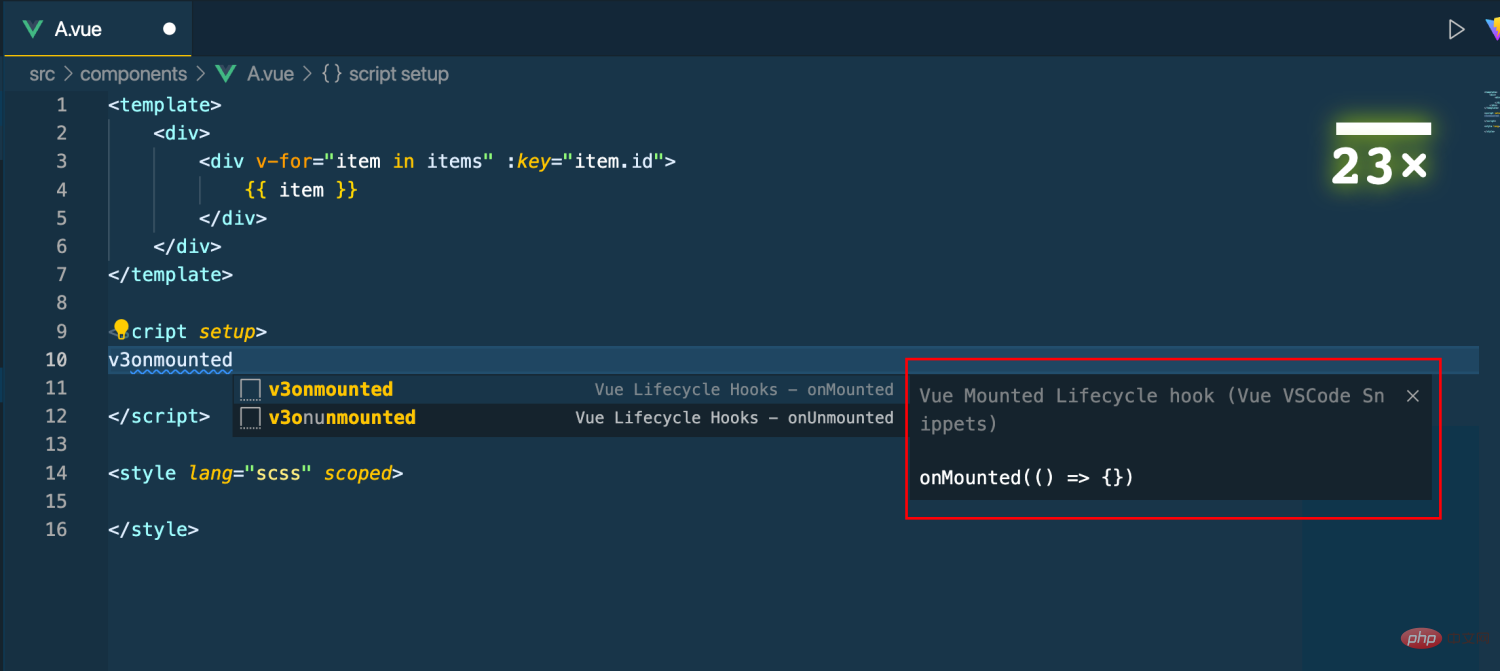
vfor快速生成 v-for指令模版:
v3onmounted快速生成 onMounted service Fournit une prise en charge linguistique fiable ;  Si vous utilisez
Si vous utilisez postcss/stylus/sass, vous devez installer extensions supplémentaires de coloration syntaxique. postcss utilise le langue-postcss
, sass utilise l'l'extension Sass

.vue via diverses touches de raccourci. C'est simplement un artefact indispensable pour le développement de Vue3.

.vue, entrez vbase et vous serez invité avec le contenu du modèle généré : 🎜🎜🎜 🎜
🎜vfor pour générer rapidement du v-forModèle de commande : 🎜🎜🎜 🎜
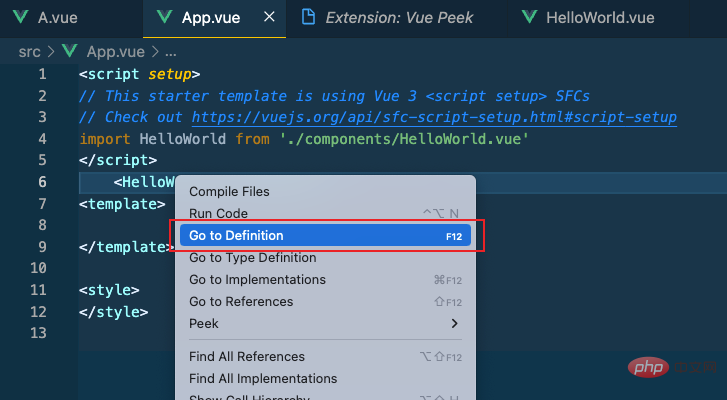
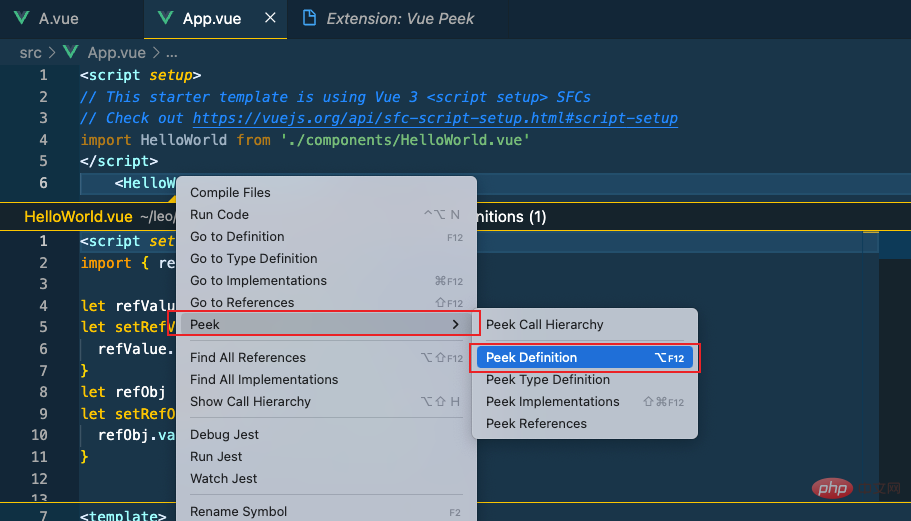
🎜v3onmount pour générer rapidement la fonction de cycle de vie onMounted : 🎜🎜🎜🎜🎜🎜Les autres ne seront plus démontrées. La fonction est trop puissante et il existe de nombreuses touches de raccourci couramment utilisées. Plus précisément, vous pouvez consulter la 🎜documentation🎜. 🎜🎜🎜🎜🎜3. Auto Close Tag🎜🎜🎜🎜Nombre de téléchargements : 7,69 millions+🎜🎜🎜🎜Le plugin Auto Close Tag🎜 est une extension VS Code très utile qui a un grand impact sur la productivité. Comme son nom l'indique, lorsque nous tapons le crochet fermant dans la balise fermante, la balise fermante sera ajoutée. Il prend en charge HTML, Handles, XML, PHP, Vue, JavaScript, Typescript, JSX et plus encore. 🎜🎜🎜🎜🎜🎜🎜🎜4. Vue Peek🎜🎜🎜🎜Nombre de téléchargements : 490 000+🎜🎜Vue Peek Le plug-in est utilisé pour étendre l'expérience d'édition de code Vue et nous permet d'accéder rapidement aux fichiers définis par les composants et les modules.

Utilisez comme suit :


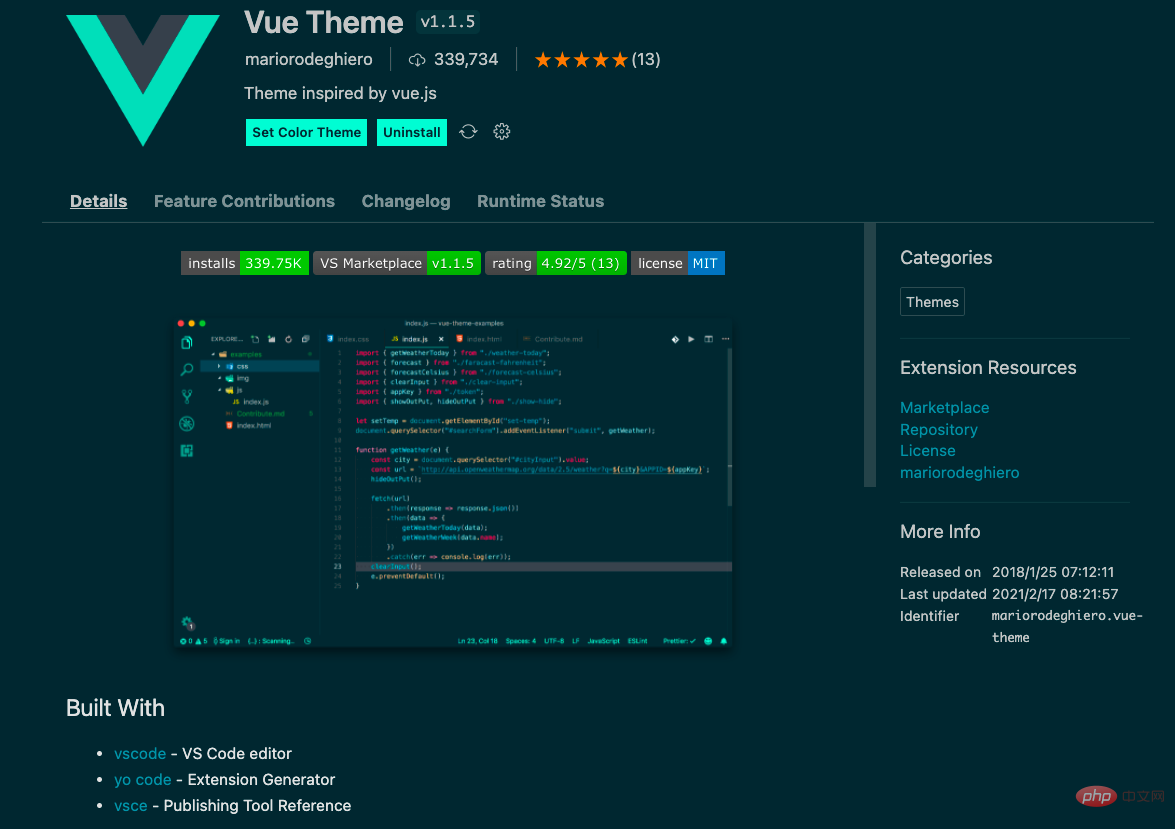
340 000+ téléchargements
Vue Theme Le plug-in fournit un bon thème Vue et prend également en charge la configuration de différentes couleurs, ce qui est plutôt bien. .

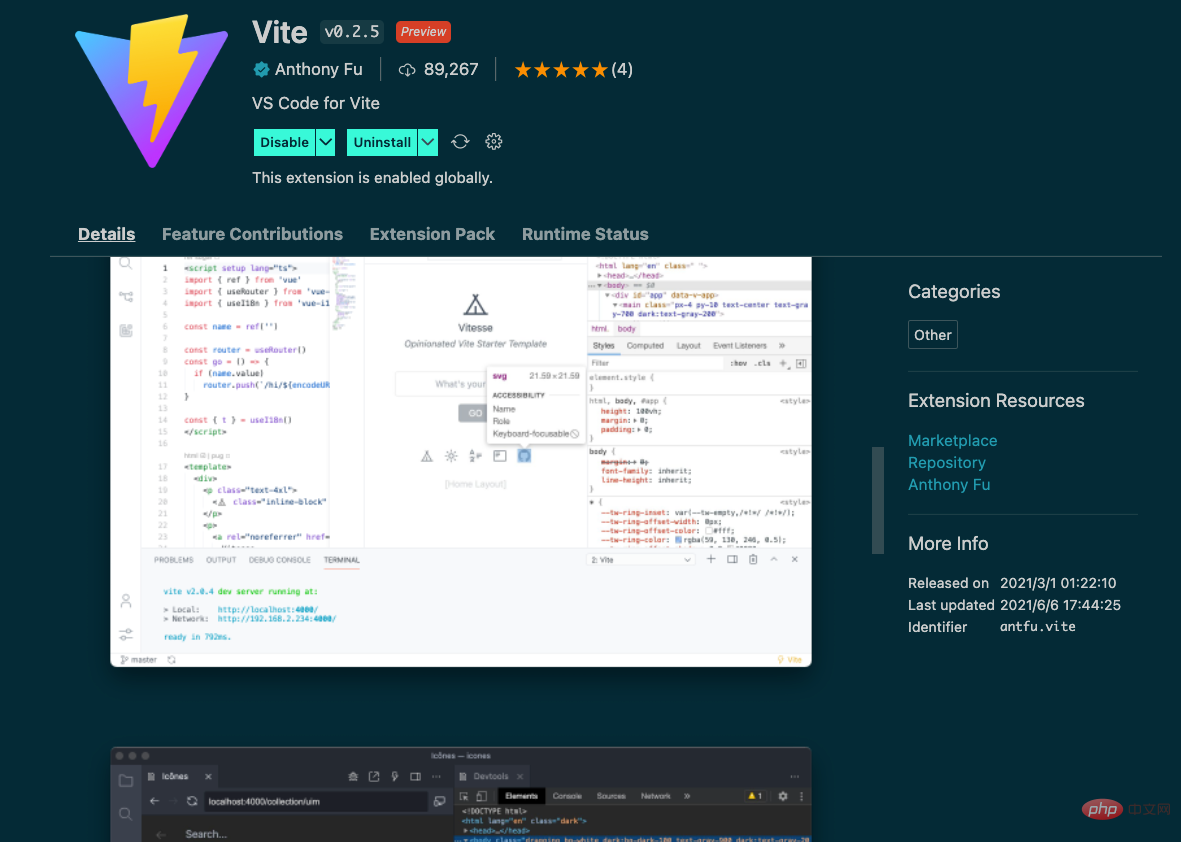
89 000+ téléchargements
Partage de plug-ins vscode : 6 plug-ins essentiels pour le développement de Vue3 Le plug-in nous permet de démarrer automatiquement le serveur de développement après l'ouverture du projet, permettant aux développeurs de le faire sans quitter l'éditeur. . Prévisualisez et déboguez les applications. Prend en charge le démarrage, la création et le redémarrage des projets en un clic.

Les 6 plug-ins partagés aujourd'hui peuvent être installés et utilisés selon les besoins. Nous recommandons fortement ces deux plug-ins : Partage de plug-ins vscode : 6 plug-ins essentiels pour le développement de Vue3 et Vue VSCode Snippets.
Pour plus de connaissances sur VSCode, veuillez visiter : Tutoriel de base vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!