
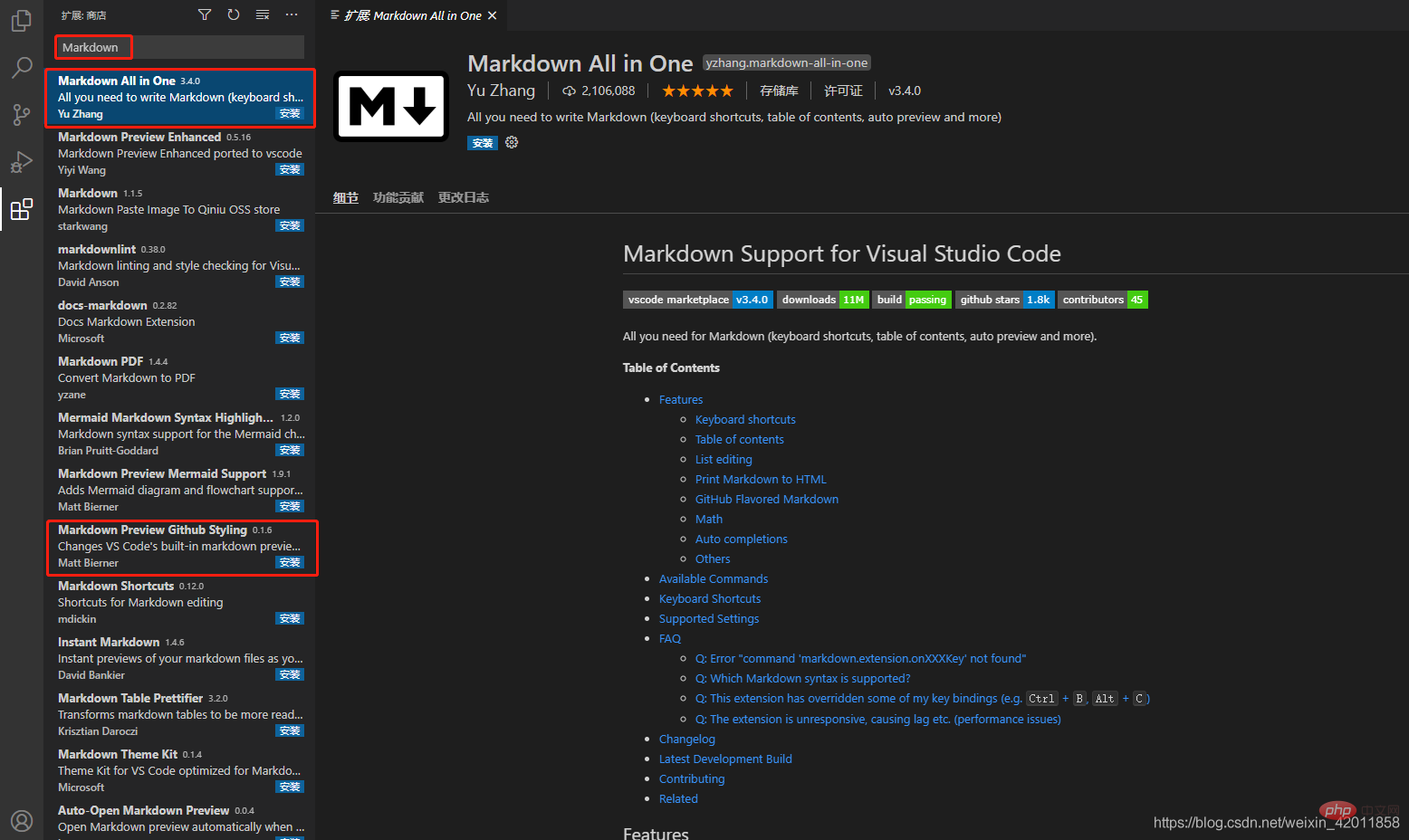
Comment utiliser le markdown dans VScode ? L'article suivant vous présentera comment configurer Markdown avec VScode et parlera de la grammaire de base de Markdown. J'espère qu'il vous sera utile !

Tutoriel vscode, Vidéo de programmation]

1. Créez un nouveau fichier Markdown dans VSCODE





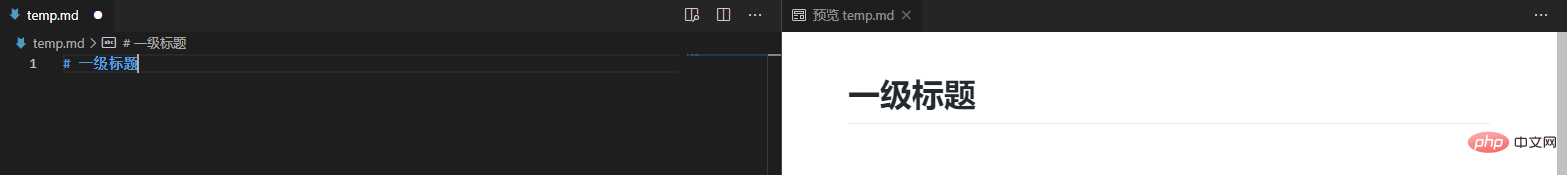
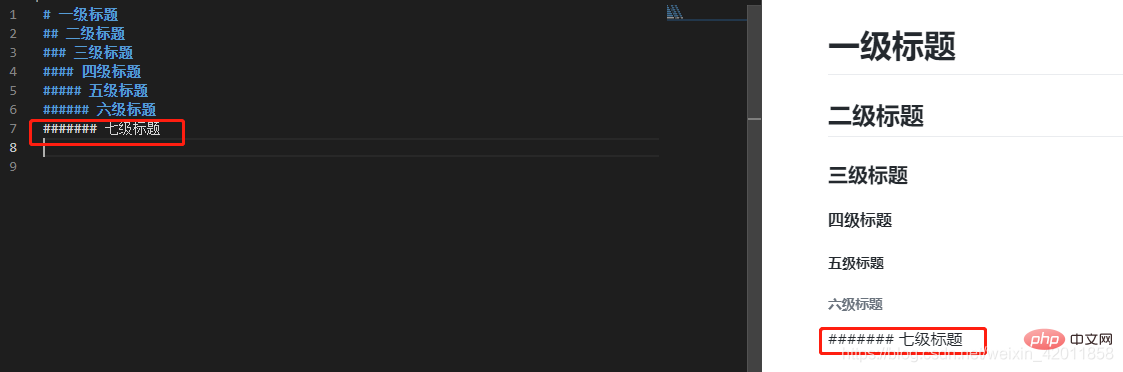
2. Le titre du fichier Markdown
Le niveau du titre est représenté par # Un # est le premier niveau, deux # est le deuxième niveau. Il peut être affiché jusqu'à six. niveaux. Notez qu'il doit y avoir un espace entre le # et le contenu du titre. Séparez



6. Affichage de la police Markdown
Gras : les côtés gauche et droit du texte sont renvoyés à la ligne. avec deuxchiffres
Italique : les côtés gauche et droit du texte sont entourés d'un chiffre
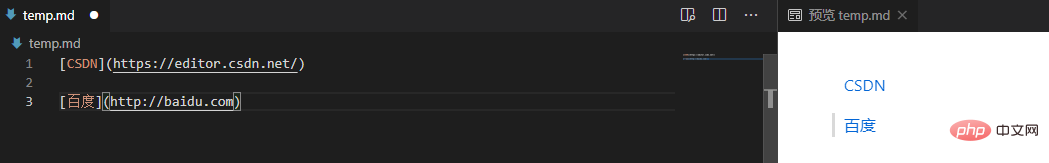
Italique gras : les côtés gauche et droit du texte sont entourés respectivement de trois signes *Grève : la gauche et les côtés droits du texte sont entourés de deux signes ~~Remarque : Il n'est pas nécessaire d'ajouter un espace entre le symbole et le contenu lors de l'affichage des hyperliens de la police



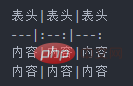
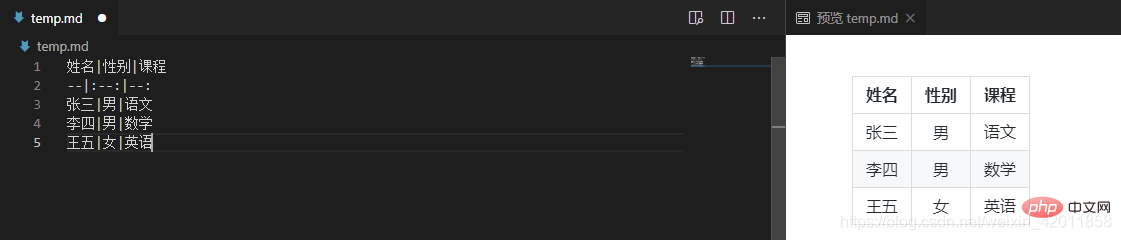
La deuxième ligne sépare l'en-tête et le contenu.
Le texte est à gauche par défaut
Ajouter ":" des deux côtés : cela signifie que le texte est centré
Ajouter ":" à droite : cela signifie que le texte est à droite

Pour pour plus de connaissances sur VSCode, veuillez visiter : Tutoriel de base vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio