
vueComment recadrer les images dans le projet ? L'article suivant vous présentera comment utiliser vue-cropper pour recadrer des images. J'espère qu'il vous sera utile !

En raison des besoins du projet, un recadrage de l'image est requis. Le projet précédent a été implémenté par cropper.js. Parce que vue est utilisé cette fois, le composant vue-cropper est utilisé. Il est très simple à utiliser, mais il existe de nombreux pièges. (Partage vidéo d'apprentissage :tutoriel vidéo vue)
npm install vue-cropper
main.jsmain.js
import VueCropper from 'vue-cropper' Vue.use(VueCropper)

1、引入VueCropper组件,并设置相关的属性。
option: { info: true, // 裁剪框的大小信息 outputSize: 0.8, // 裁剪生成图片的质量 outputType: "jpeg", // 裁剪生成图片的格式 canScale: false, // 图片是否允许滚轮缩放 autoCrop: false, // 是否默认生成截图框 fixedBox: false, // 固定截图框大小 不允许改变 fixed: false, // 是否开启截图框宽高固定比例 fixedNumber: [7, 5], // 截图框的宽高比例 full: true, // 是否输出原图比例的截图 canMove: false, //时候可以移动原图 canMoveBox: true, // 截图框能否拖动 original: false, // 上传图片按照原始比例渲染 centerBox: false, // 截图框是否被限制在图片里面 infoTrue: true // true 为展示真实输出图片宽高 false 展示看到的截图框宽高 }
❗️默认的裁剪图片的背景带有贼丑的马赛克,其实是它用了一张马赛克的图片做背景,去掉只需在VueCropper上设置去除背景图片的样式style="background-image:none".
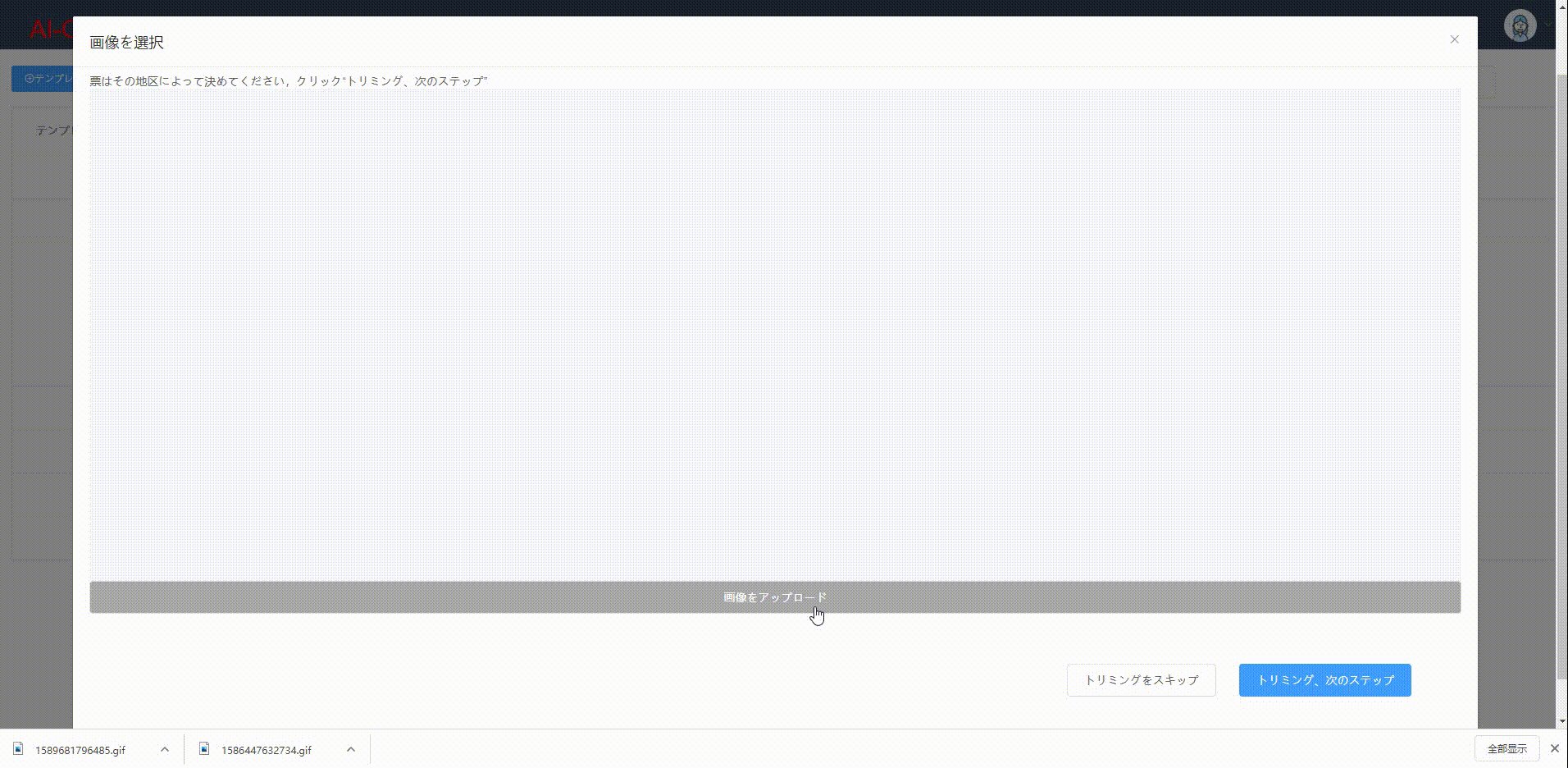
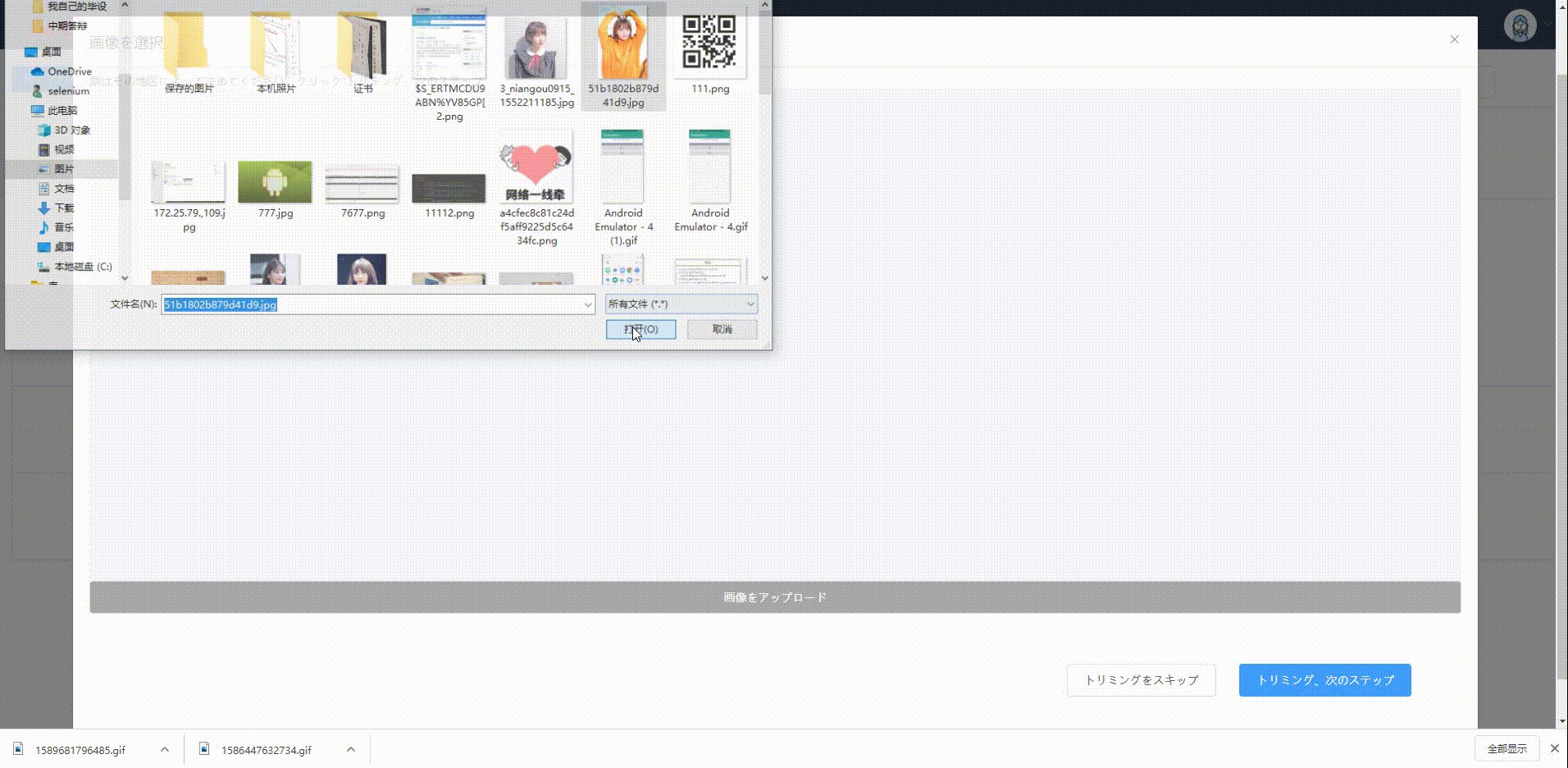
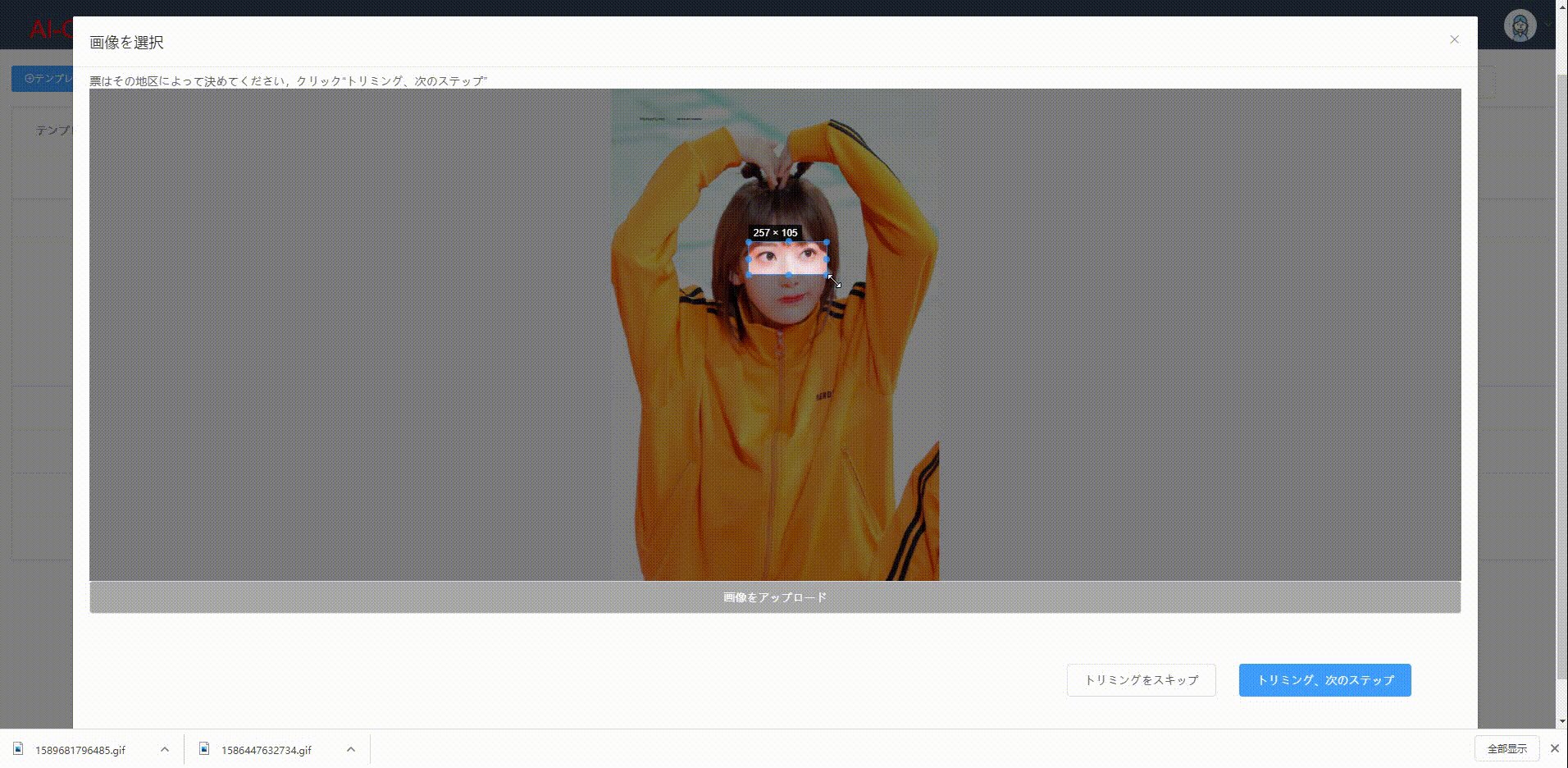
2、上传完成后鼠标进入VueCropper即可以开始裁剪
在VueCroper上设置@mouseenter.native="enter"事件(⭐️组件上使用原生事件需要加上native关键字)
enter() { if (this.uploadImg == "") { return; } this.$refs.cropper.startCrop(); //开始裁剪 },
3、离开VueCropper即停止裁剪,得到裁剪图片。
在VueCroper上设置@mouseleave.native="leave"事件
leave() { this.$refs.cropper.stopCrop();//停止裁剪 this.$refs.cropper.getCropData(data => { //获取截图的base64格式数据 this.cutImg = data; }); // this.$refs.cropper.getCropBlob(data => { //获取截图的Blob格式数据 // this.cutImg = data; // }); },
我这里是离开p就会裁剪,点击裁剪按钮后传递裁剪图片,而不是点击裁剪按钮才裁剪,因为我点击裁剪按钮裁剪的话,拿到的图片并没有裁剪过,我也不知道为什么,就想出了这个办法。
vue-cropper图片裁剪问题

基本原理:
this.$refs.cropper.getCropAxis() //获取截图框基于容器的坐标点 {x1: 174, x2: 131, y1: 86, y2: 58} this.$refs.cropper.cropW //截图框宽 this.$refs.cropper.cropH //截图框高
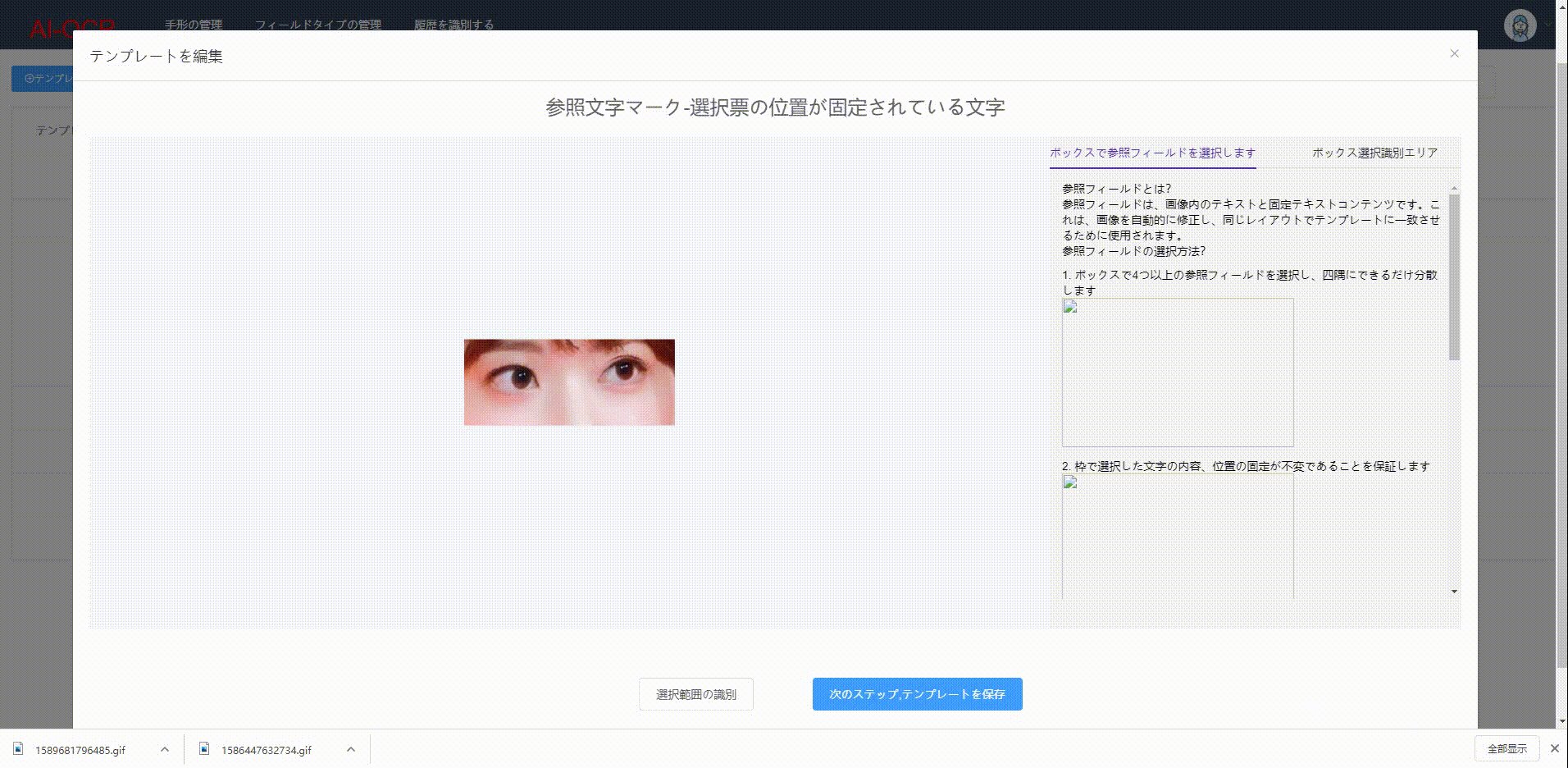
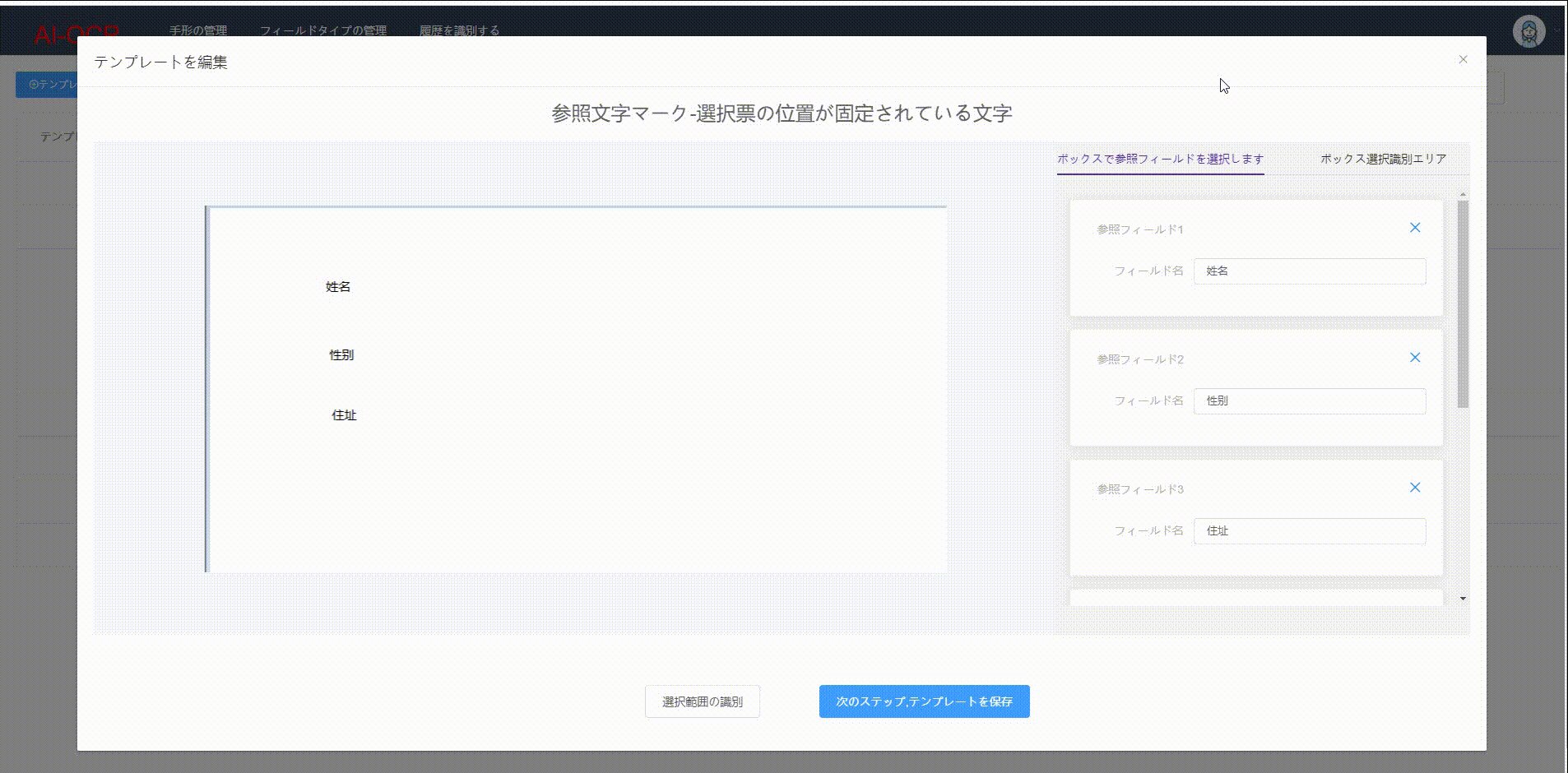
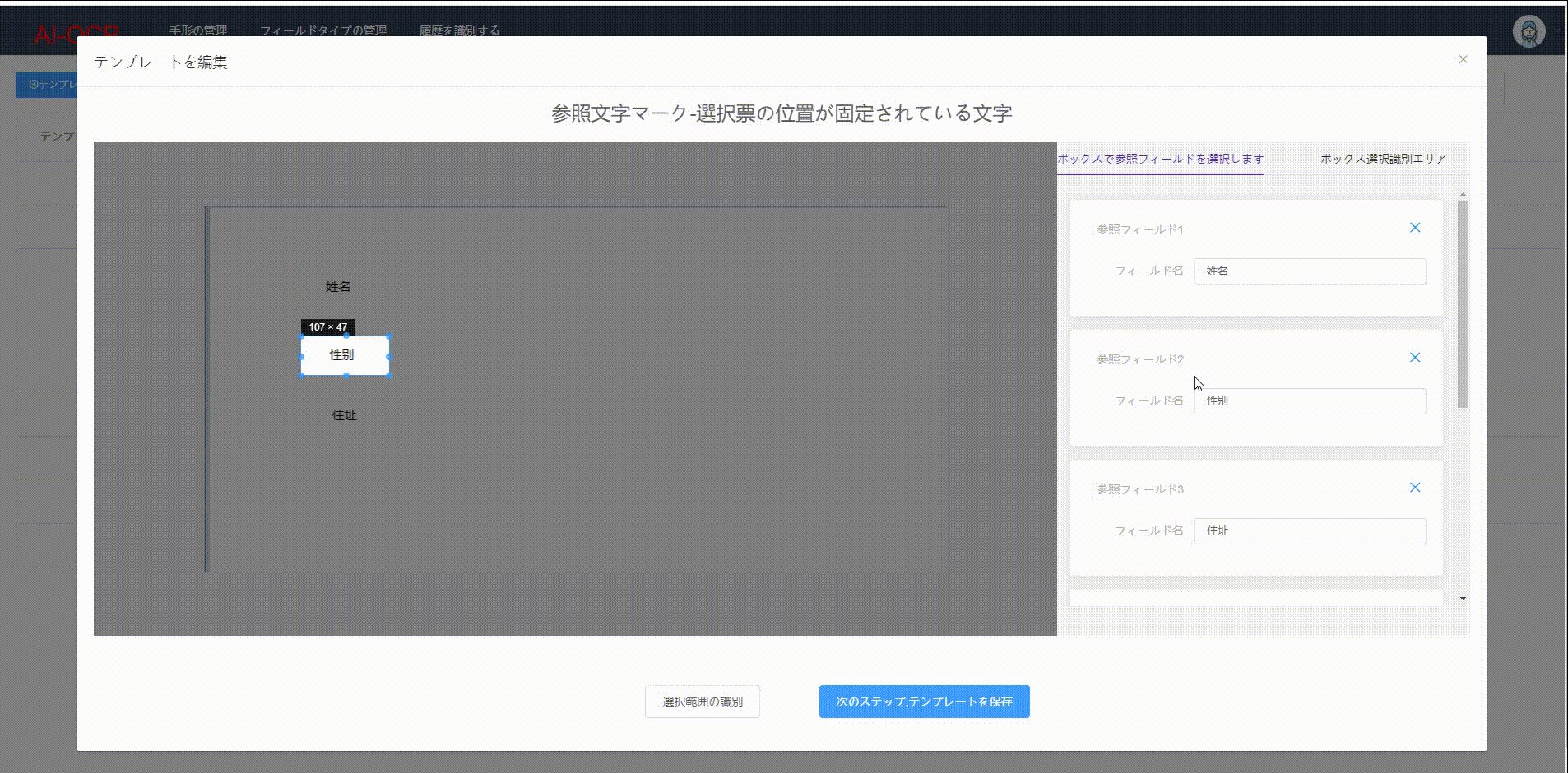
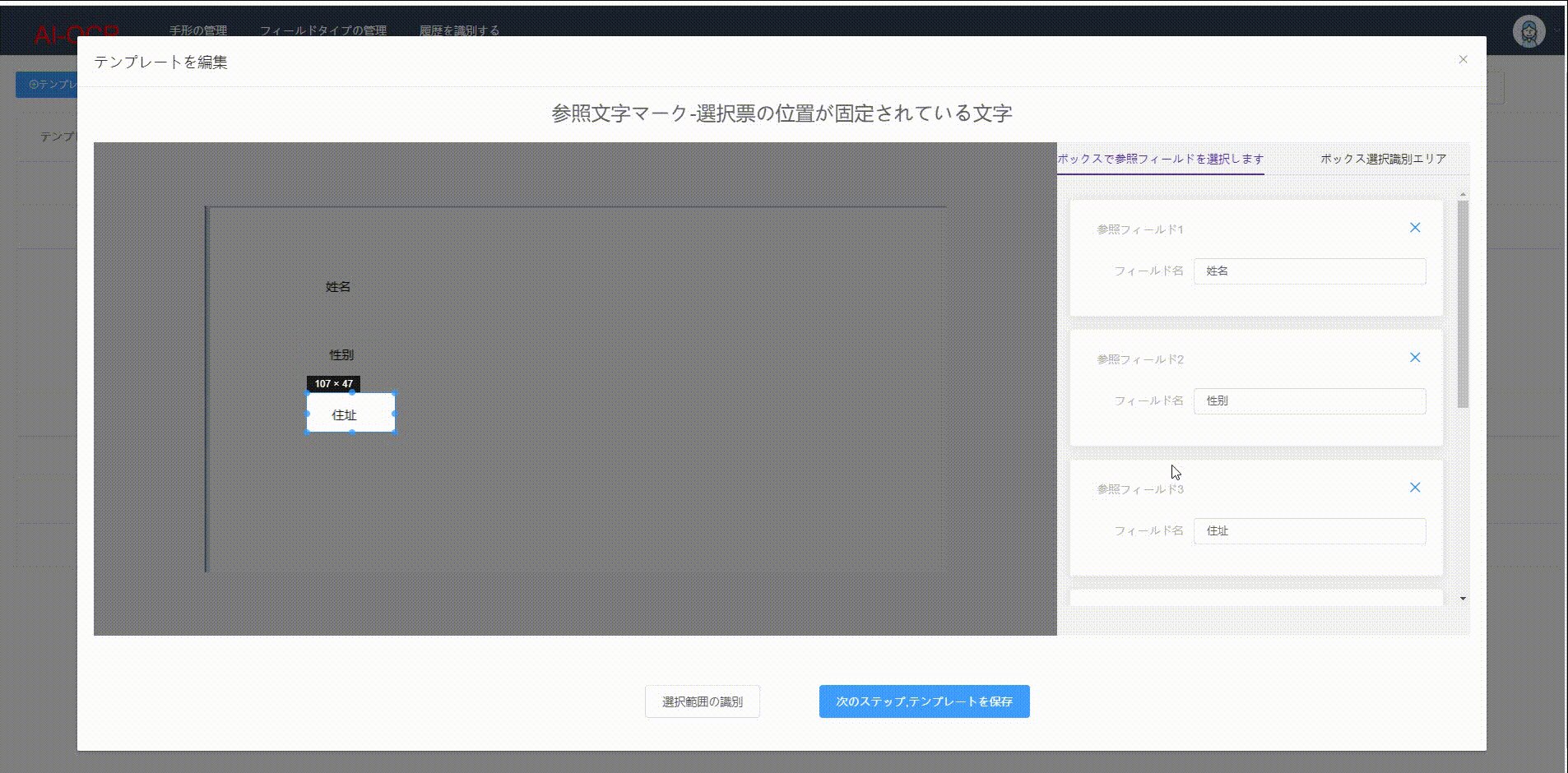
通过上面的方式获取截图框的宽、高和基于容器的坐标点,然后让VueCropper的自动截取框显示出来并设置自动截取框的大小和位置。
以姓名字段为例:
{ id: 1, name: "姓名", cropInfo: { width: 108, //this.$refs.cropper.cropW height: 56, //this.$refs.cropper.cropH offsetX: 174, //this.$refs.cropper.getCropAxis().x1 offsetY: 86 //this.$refs.cropper.getCropAxis().y1 }
1、在"姓名"el-card上设置enter事件
enterCard(refWord) { this.$refs.cropper.goAutoCrop();//重新生成自动裁剪框 this.$nextTick(() => { // if cropped and has position message, update crop box //设置自动裁剪框的宽高和位置 this.$refs.cropper.cropOffsertX = refWord.cropInfo.offsetX; this.$refs.cropper.cropOffsertY = refWord.cropInfo.offsetY; this.$refs.cropper.cropW = refWord.cropInfo.width; this.$refs.cropper.cropH = refWord.cropInfo.height; }); }
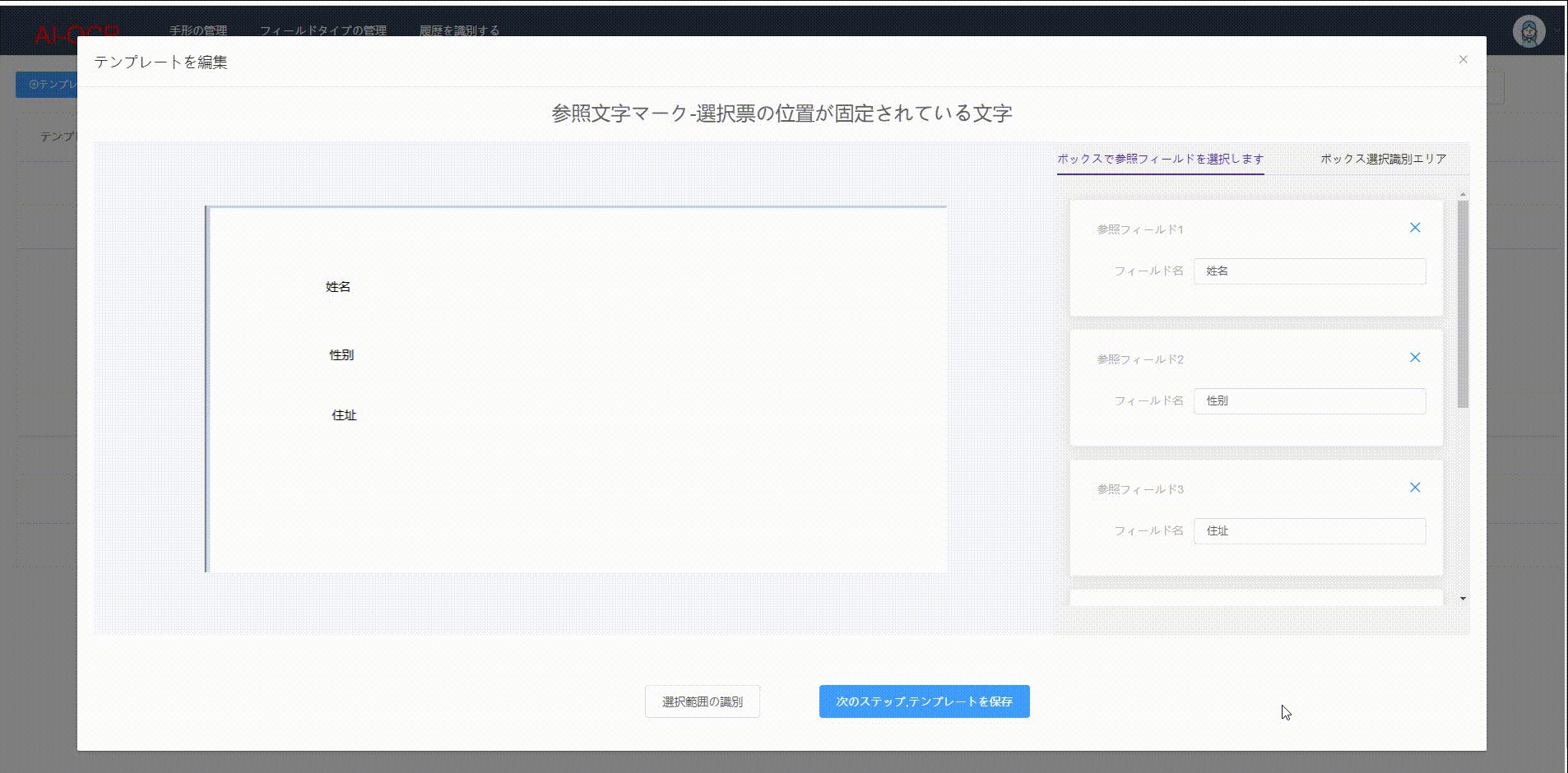
2、在所有el-card外层的el-tabs上设置leave事件
leaveCard() { this.$refs.cropper.clearCrop(); //取消裁剪框 }
 1. Présentez le composant VueCropper et définissez les propriétés associées.
1. Présentez le composant VueCropper et définissez les propriétés associées.style="background. - image:none".
2. Une fois le téléchargement terminé, entrez la souris dans VueCropper pour commencer le recadrage
@mouseenter.native="enter"sur VueCroper (⭐️Pour utiliser des événements natifs sur le composant, vous devez ajouter le mot-clé natif)
Définissez l'événement@mouseleave.native="leave"sur VueCroper


rrreeeObtenez la largeur, la hauteur et les points de coordonnées basés sur le conteneur du cadre de capture d'écran via la méthode ci-dessus, puis laissez VueCropper capturer automatiquement le frame Affichez-le et définissez la taille et la position de la zone de capture automatique.Prenons le champ de nom comme exemple :
rrreee1. Définissez l'événement enter sur la carte électronique "nom"Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!