

explication officielle de vuex
Vuex est unmode de gestion d'état + bibliothèquespécialement développé pour les applications Vue.js. Il utilise un stockage centralisé pour gérer l'état de tous les composants de l'application et utilise les règles correspondantes pour garantir que l'état change de manière prévisible. (Partage vidéo d'apprentissage :tutoriel vidéo vue)
Vuex peut nous aider à gérer l'état partagé et est livré avec plus de concepts et de frameworks. Cela nécessite de peser les avantages à court et à long terme.
Si vous n'envisagez pas de développer une grande application d'une seule page, l'utilisation de Vuex peut être lourde et redondante. C'est vrai : si votre application est assez simple, il vaut probablement mieux ne pas utiliser Vuex. Un simplemode magasinsuffit. Cependant, si vous avez besoin de créer une application d'une seule page de taille moyenne à grande, vous réfléchirez probablement à la manière de mieux gérer l'état en dehors des composants, et Vuex sera un choix naturel.
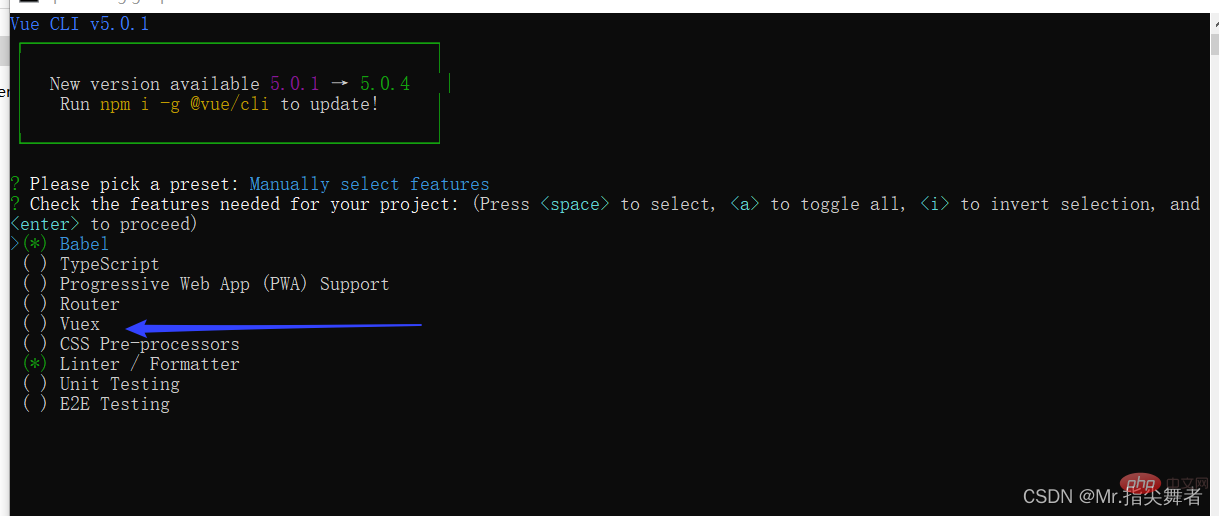
Cochez l'option vuex lors de la création du projet sur l'échafaudage et le système le créera automatiquement

npm install vuex@next --save
yarn add vuex@next --save
Si vous utilisez un échafaudage pour créer, aucune opération n'est requise, vous pouvez ignorer cette étape
Créez un nouveau fichier de magasin->index.js, effectuez la configuration suivante et introduisez dans main.js
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ //数据,相当于data state: { }, getters: { }, //里面定义方法,操作state方发 mutations: { }, // 操作异步操作mutation actions: { }, modules: { }, })
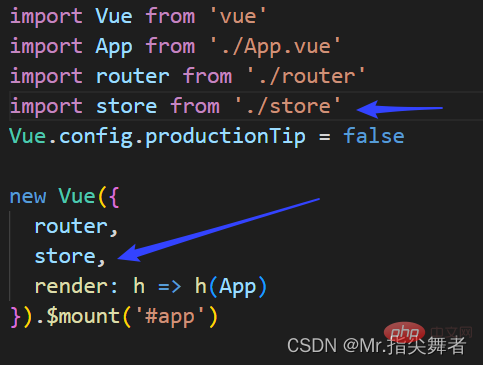
Dans main.js

Il y a cinq états dans vuex : State Getter Mutation Action Module Ce qui suit sera expliqué en détail
5.1 État
Fournir la seule source de données publique, toutes les données partagées sont stockées dans l'état du magasin, similaire aux données
Définir les données dans l'état dans vuex et peuvent être appelées dans n'importe quel composant
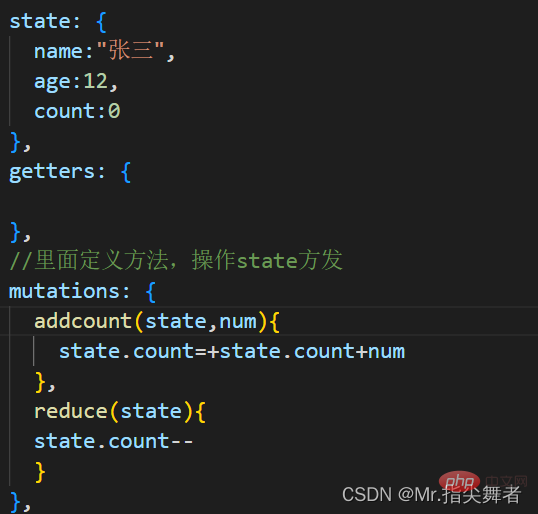
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ //数据,相当于data state: { name:"张三", age:12, count:0 }, })
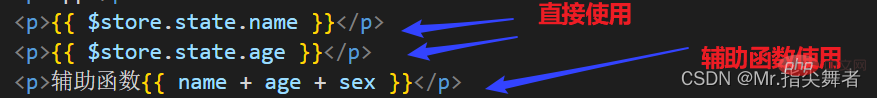
Appelez :
Méthode 1 :
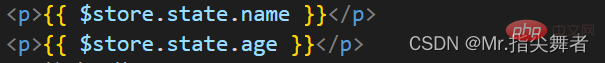
Utilisez

Méthode 2 :
this.$store.state.全局数据名称
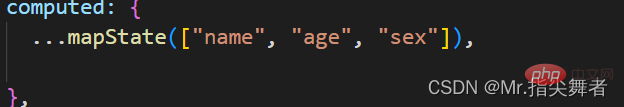
Méthode 3 : Importez la fonction mapstate à la demande depuis vuex
import { mapState } from "vuex";
Remarque :
Composant actuel Les données globales requises sont mappées au composant actuel

La seule façon de changer l'état dans le magasin Vuex consiste à soumettre une mutation. Les mutations dans Vuex sont très similaires aux événements : chaque mutation a une chaînetype d'événement (type)
et unefonction de rappel (gestionnaire). Cette fonction de rappel est l'endroit où nous effectuons réellement les changements d'état, et elle accepte l'état comme premier argument :
在vuex中定义:
其中参数state参数是必须的,也可以自己传递一个参数,如下代码,进行计数器的加减操作,加法操作时可以根据所传递参数大小进行相加,减法操作没有传参每次减一

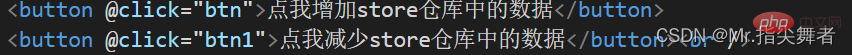
在组件中使用:
定义两个按钮进行加减操作

方法一:
注意:使用commit触发Mutation操作
methods:{ //加法 btn(){ this.$store.commit("addcount",10) //每次加十 } //减法 btn1(){ this.$store.commit("reduce") } }
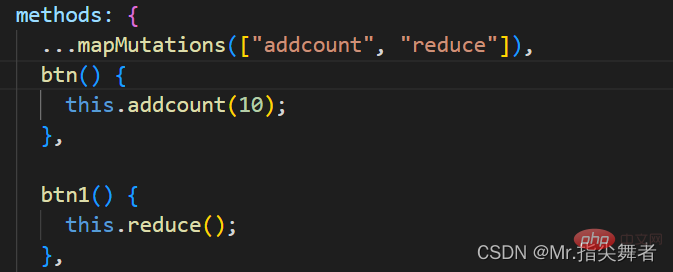
方法二:
使用辅助函数进行操作,具体方法同上

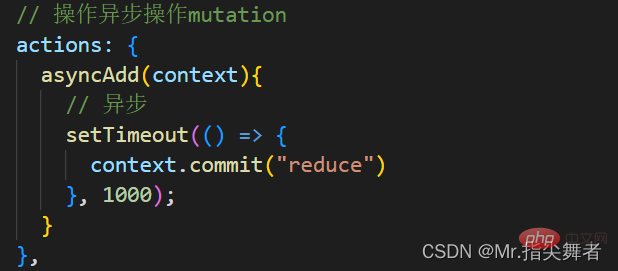
5.3 Action ——进行异步操作
Action和Mutation相似,Mutation 不能进行异步操作,若要进行异步操作,就得使用Action
在vuex中定义:
将上面的减法操作改为异步操作

在组件中使用:
方法一:
直接使用 dispatch触发Action函数
this.$store.dispatch("reduce")
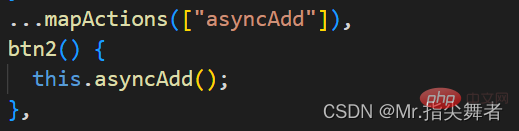
方法二:
使用辅助函数

5.4 Getter
类似于vue中的computed,进行缓存,对于Store中的数据进行加工处理形成新的数据
具体操作类似于前几种,这里不做具体说明
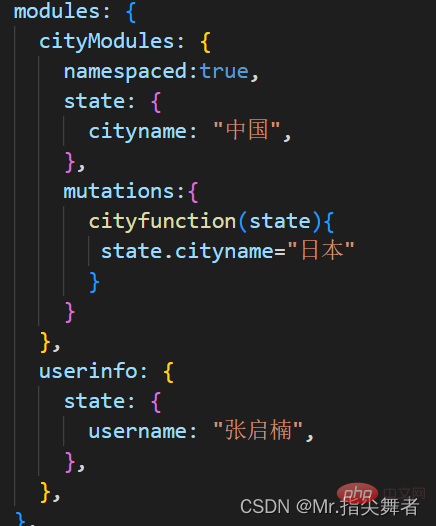
5.5 Modules
当遇见大型项目时,数据量大,store就会显得很臃肿
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:

默认情况下,模块内部的 action 和 mutation 仍然是注册在全局命名空间的——这样使得多个模块能够对同一个 action 或 mutation 作出响应。
如果希望你的模块具有更高的封装度和复用性,你可以通过添加namespaced: true的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!