
Vue如何操作dom?下面本篇文章给大家介绍一下Vue3中操作dom的四种方式,希望给大家有所帮助!

最近产品经理提出了很多用户体验优化的需求,涉及到很多dom的操作。
小张:“老铁,本来开发Vue2项目操作dom挺简单的,现在开发vue3项目,突然感觉一头雾水!”
我:“没事,原理都差不多,查查资料应该没问题的!”
至此将Vue3中dom操作常见的几种方式总结一下!(学习视频分享:vue视频教程)
通过对div元素添加了ref属性,为了获取到这个元素,我们声明了一个与ref属性名称相同的变量sectionRef,然后我们通过 sectionRef.value 的形式即可获取该div元素。
单一dom元素或者个数较少的场景

通过ref直接拿到dom
{{item}}
{{item}}
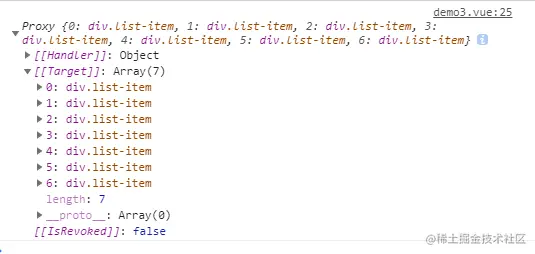
通过:ref循环调用setRefAction方法,该方法会默认接收一个el参数,这个参数就是我们需要获取的div元素

此时可以通过state.refList[index]的形式获取子元素dom
通过v-for循环生成的不固定数量或者多种元素的场景

通过:ref将dom引用放到数组中
{{item}}
{{item}}
通过对子组件添加了ref属性,并声明了一个与ref属性名称相同的变量cellRef,此时可以通过emit将cellRef.value作为一个dom引用传递出去

多个页面都可能有操作组件dom的场景

{{item}}
通过子组件emit传递ref
|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!