
Vous devez importer jquery avant de l'utiliser. Deux méthodes d'importation : 1. Téléchargez le fichier jquery localement depuis le site officiel de jquery et utilisez la balise script dans le document HTML pour importer le fichier jquery local. La syntaxe est ""; 2. Utilisez la balise script en HTML pour importer le fichier jquery en ligne, avec la syntaxe "".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.0, ordinateur Dell G3.
jquery est une bibliothèque utilisée pour écrire rapidement un langage de script frontal au lieu de JavaScript. Elle peut grandement simplifier le code js complexe, permettant aux développeurs de se concentrer sur l'obtention de l'effet de la page.
jquery doit être importé dans un document HTML avant utilisation. Il existe deux façons d'importer jquery, l'une est l'importation locale et l'autre est l'importation à partir d'un lien hypertexte.
Méthode 1 : Importation locale
Nous pouvons rechercher jquery sur Baidu et trouver le site officiel de jquery : https://jquery.com/
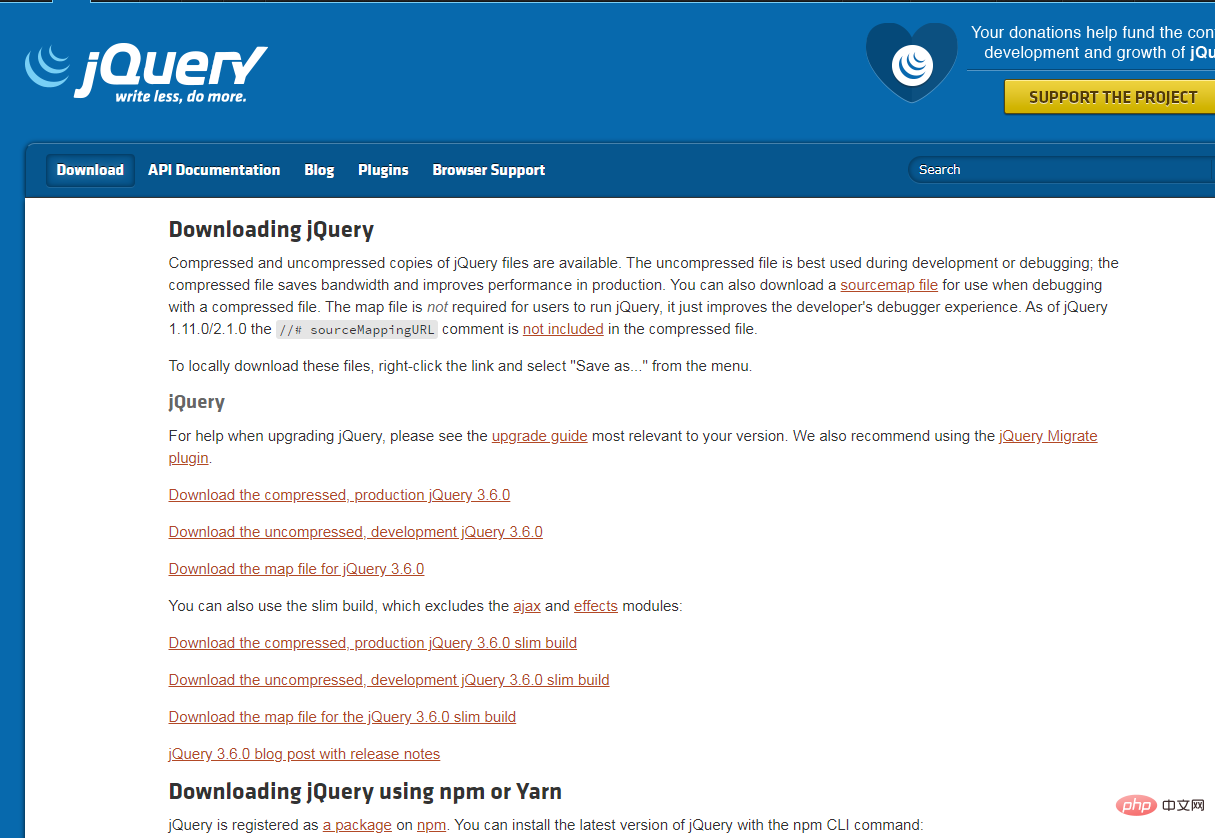
Vous pouvez télécharger la dernière version de jquery à partir d'ici, cliquez sur le bouton icône de téléchargement, vous accéderez à la page de détails du téléchargement :

Les deux premiers liens ici sont deux versions de téléchargements jquery, l'une est la version compressée et l'autre est la version non compressée. Il n'y a aucune différence fonctionnelle entre les deux. versions Cependant, afin d'utiliser la version compressée de jquery pour occuper moins d'espace lors de la publication du projet, la version compressée de jquery a été supprimée des espaces redondants et des sauts de ligne pour atteindre l'objectif de rationalisation. n'a pas encore publié le lien du projet, alors choisissez simplement la deuxième version non compressée (non compressée).
Cliquez sur le lien et vous pourrez voir le code source de jquery. Nous ctrl+a directement, sélectionnons tout, créons un nouveau fichier txt, y copions le code source, puis modifions le suffixe en .js.
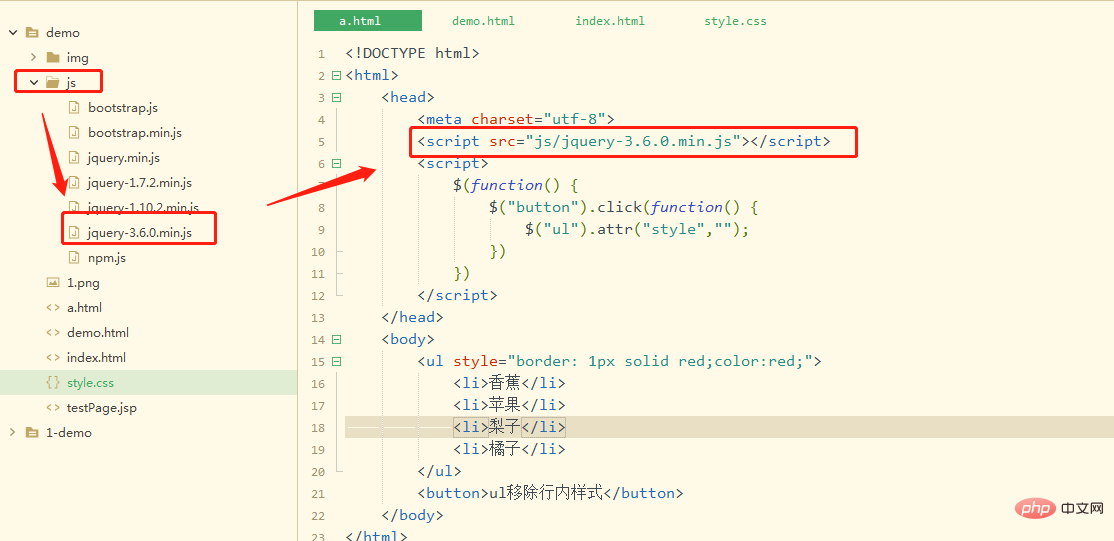
Ensuite, nous introduisons ce fichier .js dans la page où nous voulons utiliser jquery. Le code est le suivant :
<script></script> <script> //在此书写你的jquery代码 </script>


Attention
Attention ! Assurez-vous d'écrire d'abord le script importé, puis votre propre code jquery, car l'ordre de chargement de la page est de haut en bas. Le navigateur chargera d'abord votre code jquery, puis la bibliothèque jquery, ce qui fera que votre code jquery sera considéré comme un. erreur. Le format d’écriture ne peut pas obtenir l’effet.
Méthode 2 : Importer jquery en ligne
Nous pouvons importer le code jquery en ligne en écrivant une URL dans l'attribut src du script Certaines personnes peuvent se demander s'il y aura un code jquery en ligne lorsque la page Web est ouverte. chargé ? Il est temps de télécharger jquery ? Le téléchargement prendra-t-il beaucoup de temps, empêchant le chargement de votre code jquery, affectant ainsi l'expérience utilisateur ?
En fait, il y a tellement de sites Web qui utilisent jquery maintenant. Le navigateur pré-téléchargera jquery lors du chargement du site Web qui utilisait jquery auparavant, nous n'avons donc pas besoin de le télécharger à nouveau, même si notre version de jquery est une nouvelle. 1 Pour les versions qui n'ont pas été chargées par le navigateur, le code jquery sera téléchargé très rapidement. Cependant, si vous craignez toujours d'affecter la vitesse de chargement, l'importation du fichier jquery localement est en effet le meilleur moyen.
Par exemple, le fichier JQ en ligne du site officiel de jquery : https://code.jquery.com/jquery-3.6.0.min.js
<script></script> <script> //在此书写你的jquery代码 </script>
[Apprentissage recommandé : Tutoriel vidéo jQuery 、Vidéo Web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?