
Deux méthodes d'effacement : 1. Utilisez RemoveAttr() pour supprimer l'attribut de style de l'élément correspondant. Il vous suffit de définir la valeur du paramètre de la fonction sur "style". La syntaxe est "specify element.removeAttr("style"). )" . 2. Utilisez attr() pour définir la valeur de l'attribut style sur vide. Il vous suffit de définir la valeur du premier paramètre de la fonction sur "style" et la valeur du deuxième paramètre sur une chaîne vide. spécifie Element.attr("style","")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.0, ordinateur Dell G3.
Les attributs de style en ligne de HTML sont tous écrits dans l'attribut style.
En d'autres termes, en contrôlant la valeur de l'attribut style, vous pouvez contrôler le style en ligne.
Donc, utiliser une requête pour effacer l'attribut de style en ligne consiste à supprimer l'attribut de style ou à définir la valeur de l'attribut de style sur un caractère vide.
Deux façons d'effacer les attributs de style en ligne CSS avec jquery
Méthode 1 : utilisez RemoveAttr() pour supprimer l'attribut de style
removeAttr() peut supprimer l'attribut spécifié de tous les éléments correspondants.
$(selector).removeAttr(attribute)
attribut : obligatoire. Spécifie les attributs à supprimer de l'élément spécifié.
Définissez simplement le paramètre d'attribut sur style.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
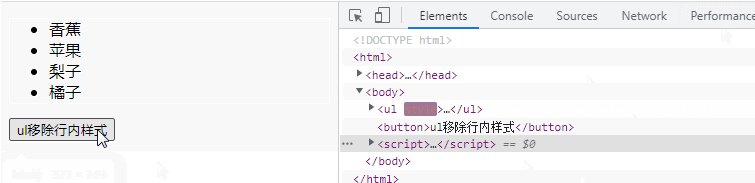
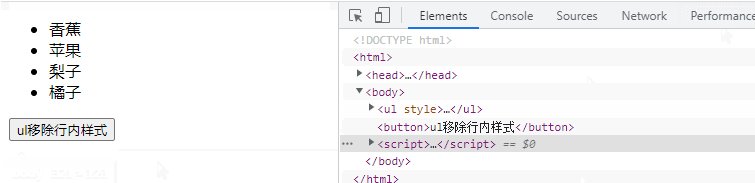
$("ul").removeAttr("style");
})
})
</script>
</head>
<body>
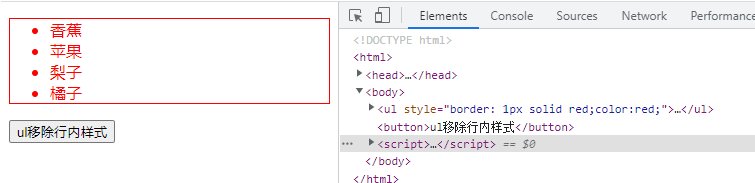
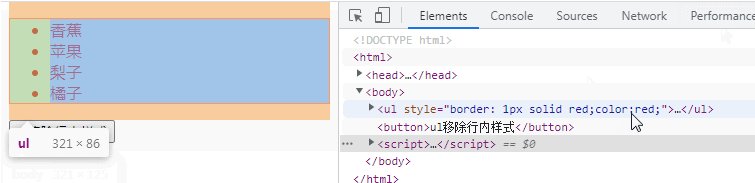
<ul style="border: 1px solid red;color:red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>ul移除行内样式</button>
</body>
</html>Méthode 2 : Utilisez attr() pour définir la valeur de l'attribut de style sur vide
La méthode attr() peut définir les attributs et les valeurs de l'élément sélectionné.
$(selector).attr(attribute,value)
| parameter | description |
|---|---|
| attribute | spécifie le nom de l'attribut. |
| value | Spécifie la valeur de l'attribut. |
Réglez simplement le premier paramètre de la fonction sur style,第二个参数设置为空字符串''.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("ul").attr("style","");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;color:red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>ul移除行内样式</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 mysql modifier le nom de la table de données
mysql modifier le nom de la table de données