
Cet article expliquera comment créer une nouvelle page de routage dans le projet Vue. J'espère qu'il sera utile aux amis dans le besoin !
【Recommandation associée : tutoriel vidéo vue.js】
Les étapes spécifiques sont les suivantes :
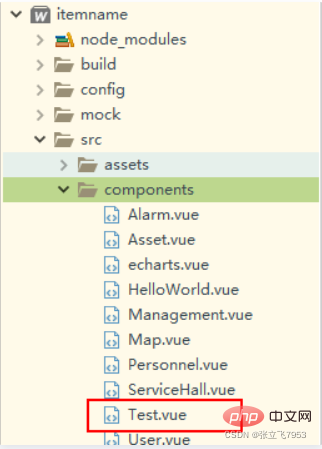
Nous allons maintenant créer une nouvelle page de test et la nommer Test.vue
1 : Créez un nouveau Test.vue sous composants

<template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
</style><template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
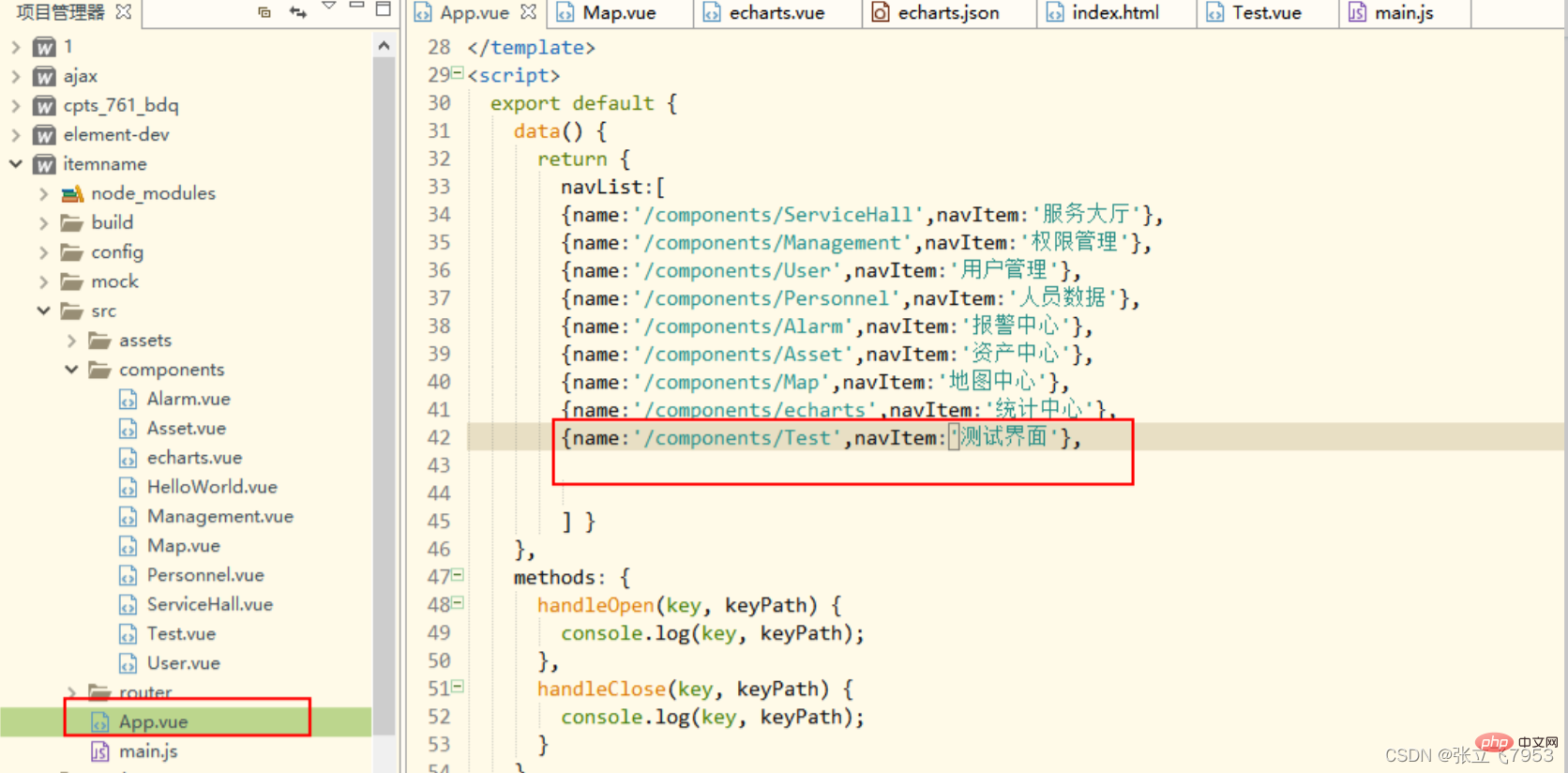
</style>2 : Ouvrez App.vue {name:'/components/Test',navItem:'Test interface'},

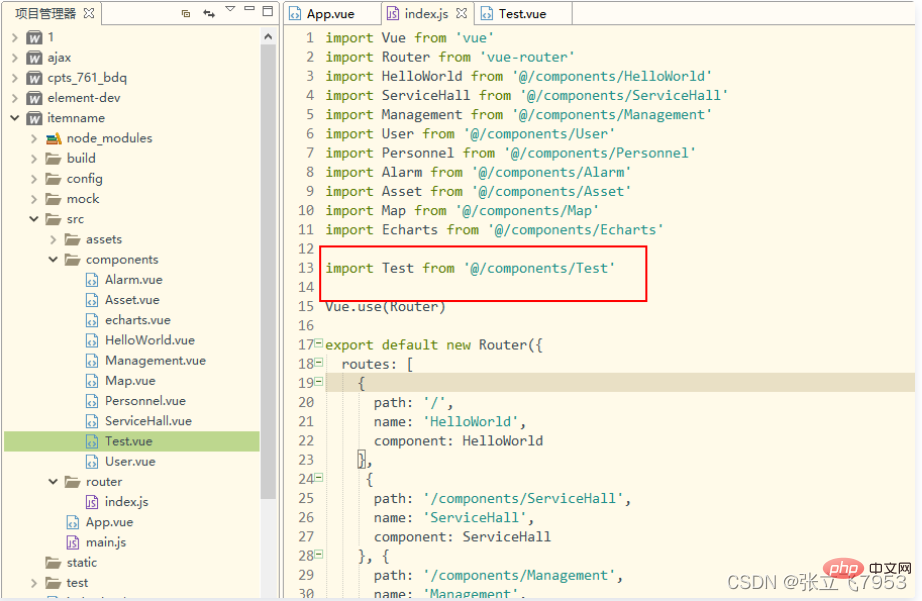
3 : Ouvrir le routage et importer des composants index.js
import Test from '@/components/Test'
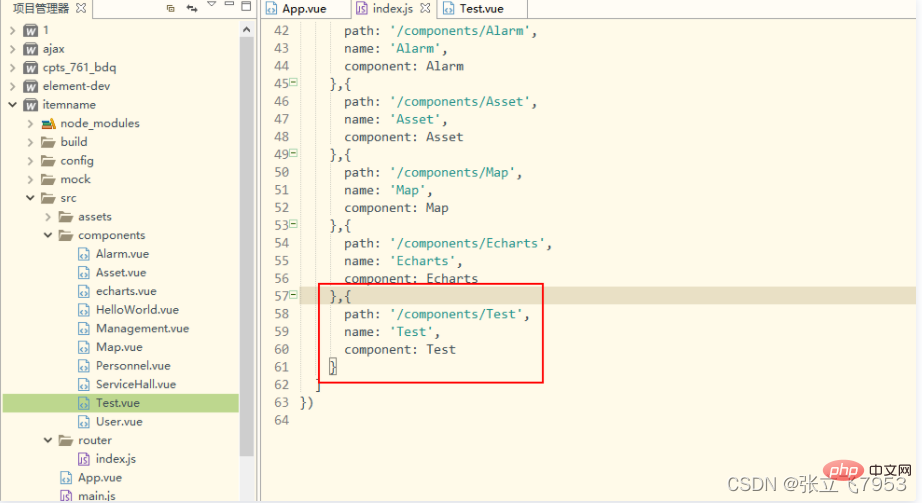
{
path: '/components/Test',
name: 'Test',
component: Test
}

est très bien.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat
 Le rôle de la balise applet en HTML
Le rôle de la balise applet en HTML
 Pourquoi Win11 ne peut-il pas être installé ?
Pourquoi Win11 ne peut-il pas être installé ?
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Codes hexadécimaux de couleur courants
Codes hexadécimaux de couleur courants
 Quels sont les outils de classement des mots clés SEO ?
Quels sont les outils de classement des mots clés SEO ?
 Que faire si le commutateur Bluetooth est manquant dans Windows 10
Que faire si le commutateur Bluetooth est manquant dans Windows 10
 Pourquoi la vidéo en ppt ne peut-elle pas être lue ?
Pourquoi la vidéo en ppt ne peut-elle pas être lue ?