
Cet article vous apporte des connaissances pertinentes sur vue, qui présente principalement les problèmes liés à l'utilisation des emplacements nommés et des emplacements de portée. Un emplacement est un compte dans un composant enfant qui est fourni au composant parent et les emplacements incluent par défaut. slots, slots nommés et slots de portée, examinons-les ensemble, j'espère que cela sera utile à tout le monde.

[Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js]
1. ., représenté par dans le composant enfant. Le composant parent peut remplir n'importe quel code de modèle, tel que HTML, composants, etc., dans cet espace réservé. ; slot> du composant enfant. (Pour faire simple, il s'agit de creuser un trou dans le sous-composant pour que d'autres puissent y intervenir)
2 Après la version 2.6.0, slot et slot-scope sont uniformément remplacés par v-slot.
3. Les emplacements incluent les emplacements par défaut, les emplacements nommés et les emplacements de portée
1、通过vue-cli创建好初始化项目 2、src下创建category.vue,同时在App.vue中引入
//category.vue
<template>
<div>
<h3>{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot>默认插槽1</slot>
<slot>默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>2. Données de configuration de l'utilisateur App.vue
//App.vue
<template>
<div>
<category>
<img alt="Emplacements nommés et emplacements limités utilisés dans l'analyse des emplacements dans Vue" >
<a>更多</a>
</category>
<category>
<ul>
<li>{{ g }}</li>
</ul>
<div>
<a>单机游戏</a>
<a>网络游戏</a>
</div>
</category>
<category>
<video></video>
<div>
<a>更多信息1</a>
<a>更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
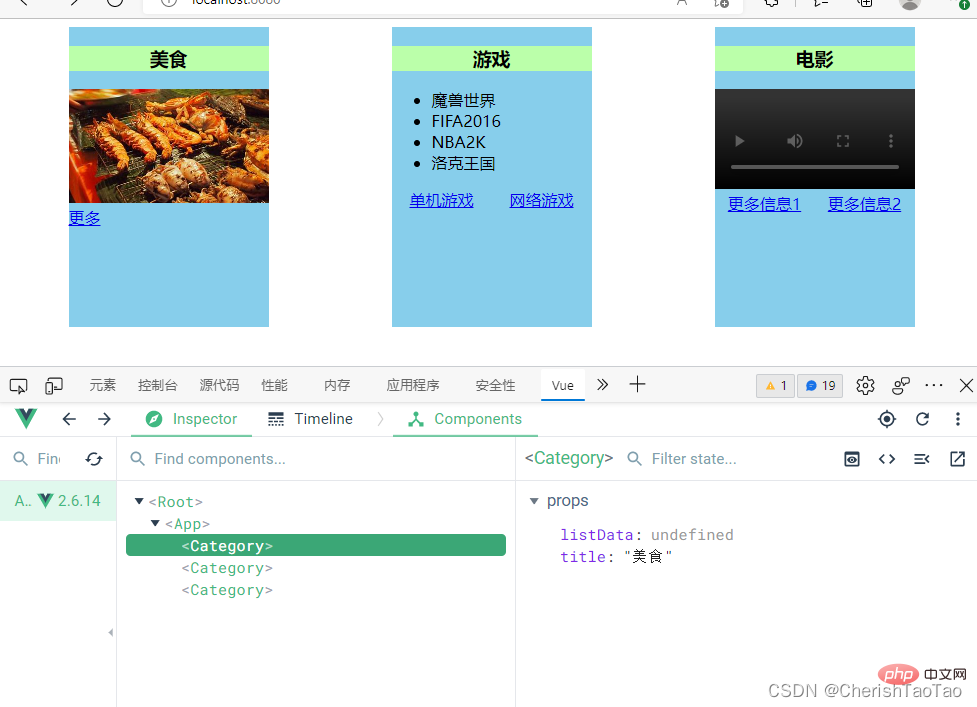
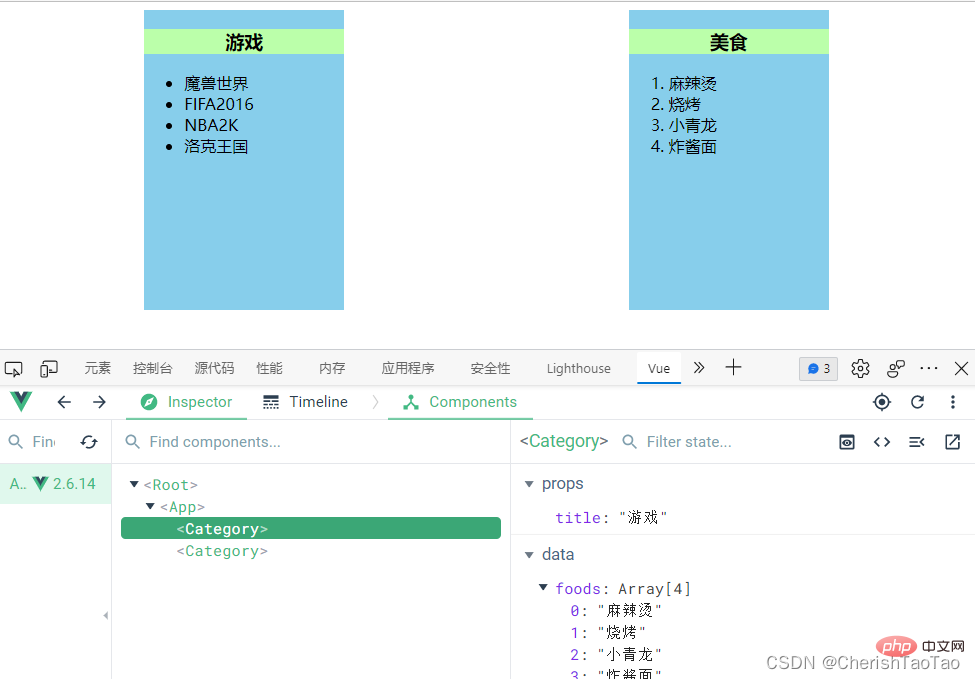
</style>3. Affichage des résultats
 4. Après avoir défini l'emplacement, ajoutez slot="name" à la balise. doit être affiché et le contenu qui doit être affiché peut être affiché à la position spécifiée
4. Après avoir défini l'emplacement, ajoutez slot="name" à la balise. doit être affiché et le contenu qui doit être affiché peut être affiché à la position spécifiée
1. Slot de configuration du sous-composant
//category.vue
<template>
<div>
<h3>{{ title }}</h3>
<slot>作用域插槽</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
games: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
props: ["title"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>//App.vue
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.G的值 -->
<ul>
<li>{{ g }}</li>
</ul></template> >
</category>
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.F的值 -->
<ol>
<li>{{f}}</li>
</ol>
</template>
</category>【Recommandations associées :  Tutoriel vidéo javascript
Tutoriel vidéo javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue