
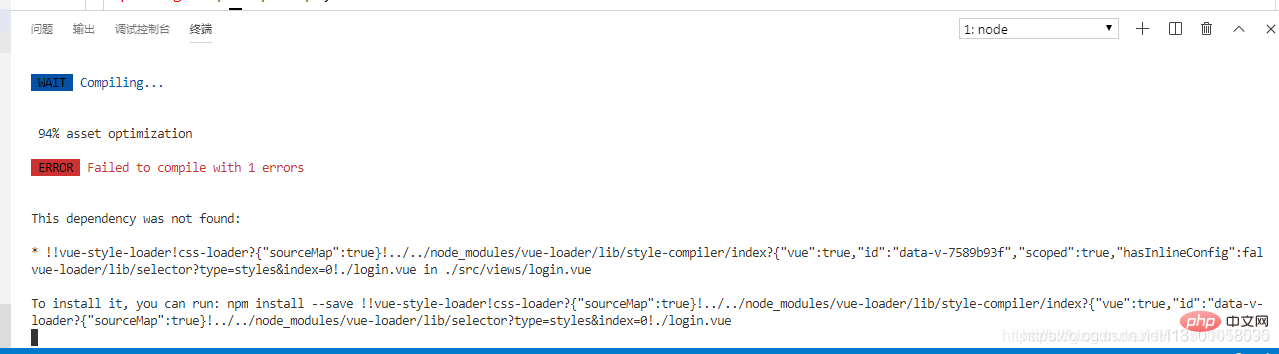
Cet article vous apporte des connaissances pertinentes sur vue, qui présente principalement les problèmes liés à l'utilisation de lang="scss" pour signaler les erreurs. En effet, la version actuelle de sass-loader est trop élevée et cela se produit lors de la compilation du webpack. Erreur, examinons-le ensemble, j'espère que cela sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js】

npm install sass-loader@7.3.1 --save-dev npm install node-sass --save npm install style-loader --save
Vous ne pouvez pas utiliser la commande directement :
npm install sass-loader --save-dev
Sinon, l'erreur suivante sera signalée :
Module build failed: TypeError: this.getResolve is not a function at Object.loader
Parce que la version actuelle de sass est trop élevée, webpack compile. Une erreur s'est produite, alors spécifiez : npm install sass-loader@7.3.1 --save-dev pour installer une version inférieure.
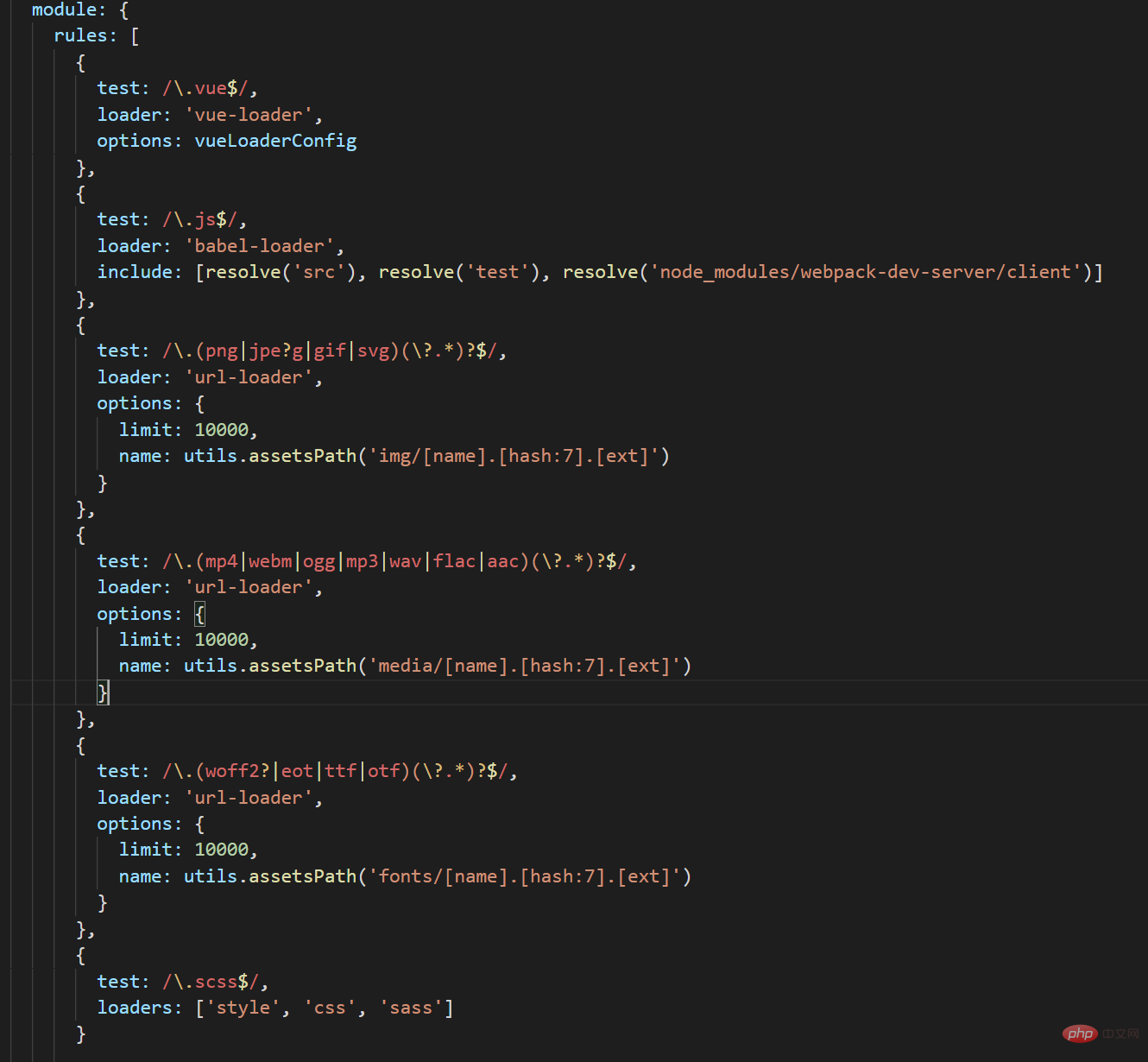
Ensuite, ajoutez build/webpack.base.config.js :
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}Comme indiqué dans l'image :

[Recommandations associées : tutoriel vidéo javascript, tutoriel vue.js]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue