
Cet article vous apporte des connaissances pertinentes sur vue, qui introduit principalement des problèmes liés à l'attribut scoped. L'ajout de l'attribut scoped au style ajoutera des données générées aléatoirement à l'étiquette de ce composant. avec -v, j'espère que cela sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js】
Objectif : Résoudre le problème de conflit de plusieurs composants avec le même nom de style
Exigence : p Sélecteur de nom de balise, définir la couleur d'arrière-plan
Problème : Il s'avère que le p à l'intérieur du composant et le p à l'extérieur sont efficaces
Solution : Ajoutez l'attribut scoped à la balise de style dans le composant Panel.vue
<style></style>
// style 添加 scoped 属性后,可以实现样式独立作用域<style>p{
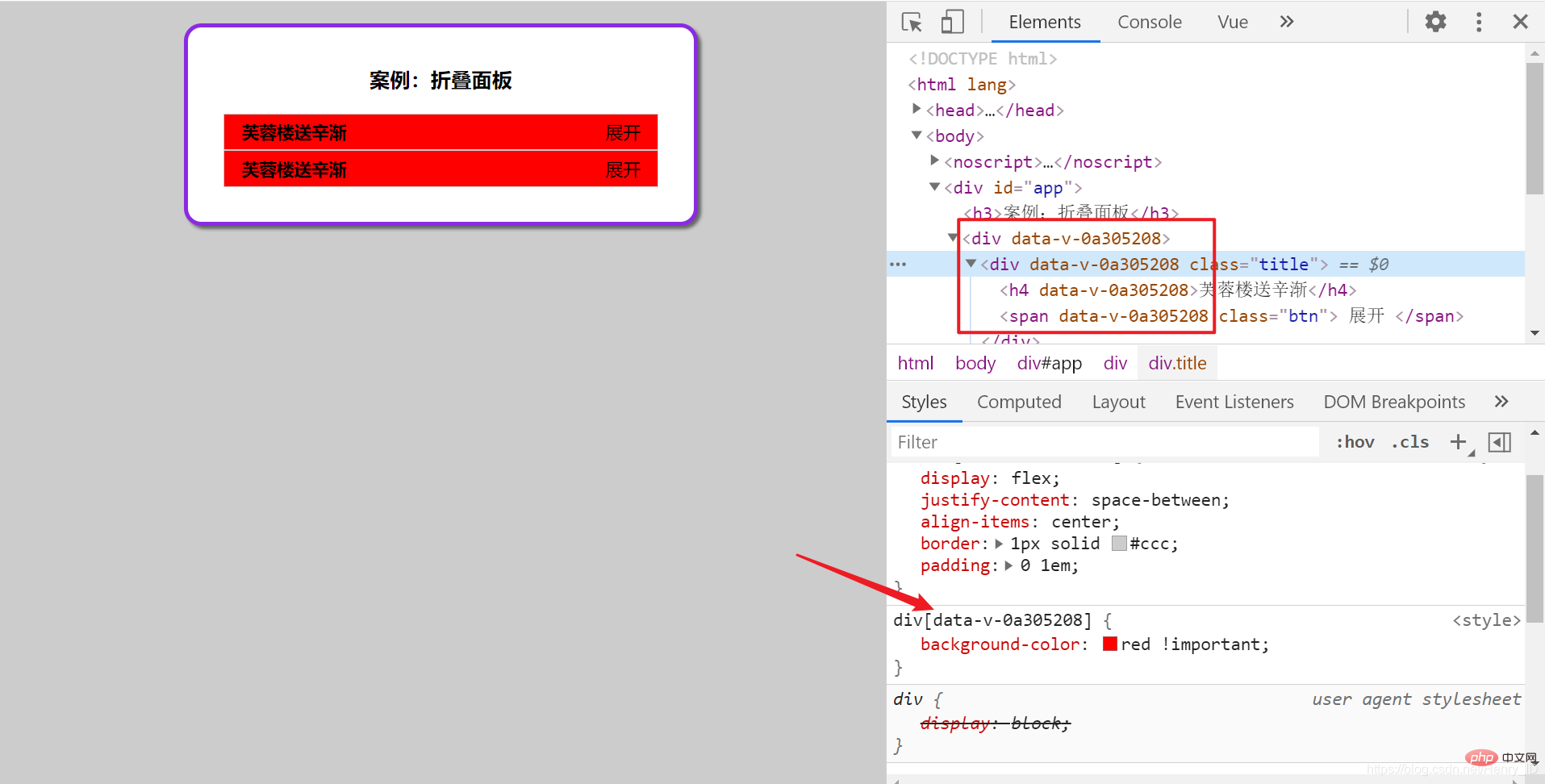
background-color: pink;}</style>Ajouter limité à l'attribut de style, un attribut généré aléatoirement commençant par data-v sera ajouté à l'étiquette de ce composant
Et il doit s'agir d'un élément du composant actuel pour avoir cet attribut personnalisé et être affecté par ce style

Résumé : ajoutez scoped au style, le style dans le composant ne prendra effet que dans le composant vue actuel
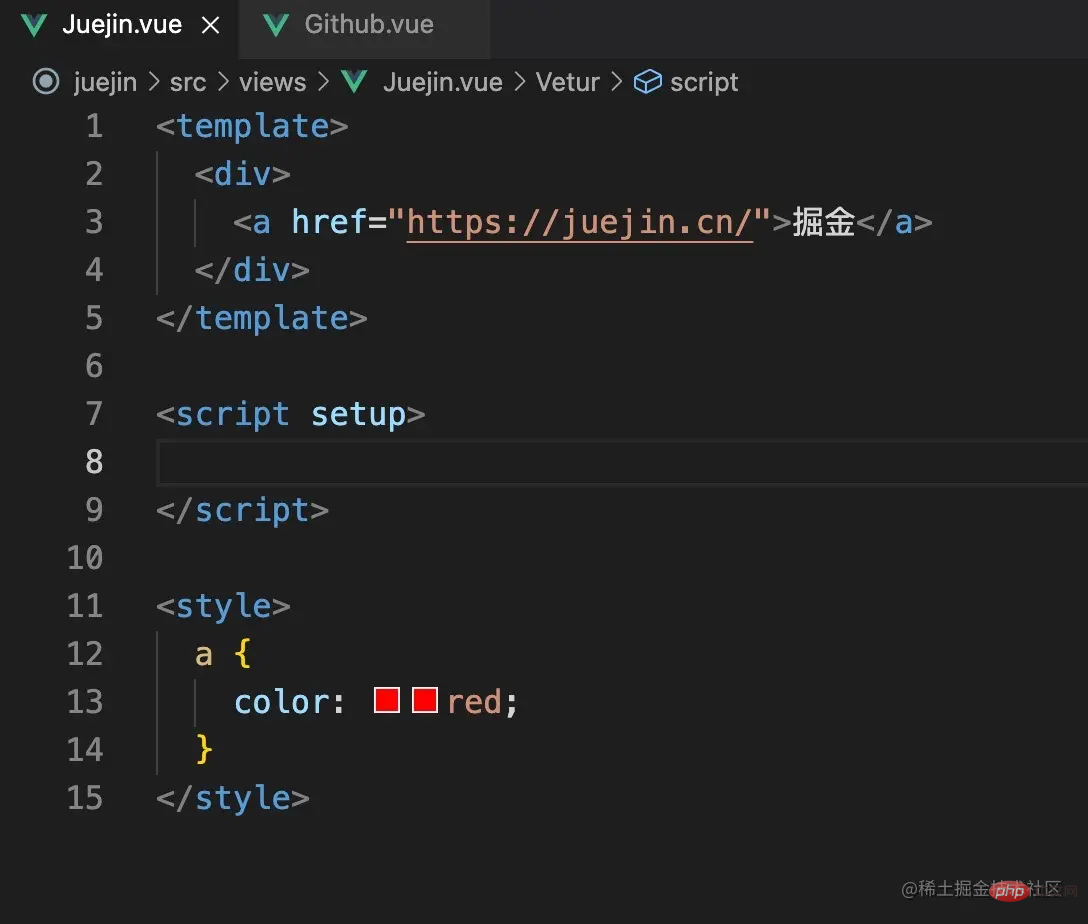
Voici une démo réalisée avec vue, deux pages, une page est pour les Nuggets a tag, une page est la balise a de vue, jetons un coup d'œil au rôle de scoped, ajoutons du rouge à la balise a d'une page, et l'autre n'ajoute aucun style et n'utilise pas scoped in le style, comme indiqué ci-dessous

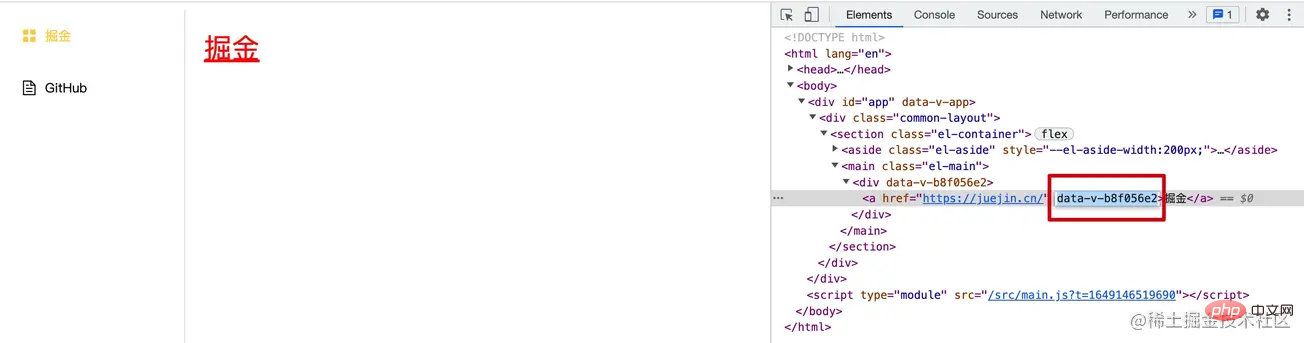
Tout le monde devrait connaître la réponse, oui ! Le texte du lien dans les deux pages devient rouge. Lorsque nous cliquons sur la page juejin, le navigateur introduira automatiquement le style de la page actuelle. Lorsque nous cliquons à nouveau sur github, le navigateur réutilisera ce style, donc la couleur du lien a. deviendra rouge, car Vue est une application à page unique, donc le style de chaque page que nous ouvrons sera pris en sandwich dans un style global. La solution est d'ajouter une portée. À ce stade, la couleur de la balise a sera différente. Ouvrons la page pour voir Next a tag (image ci-dessous)

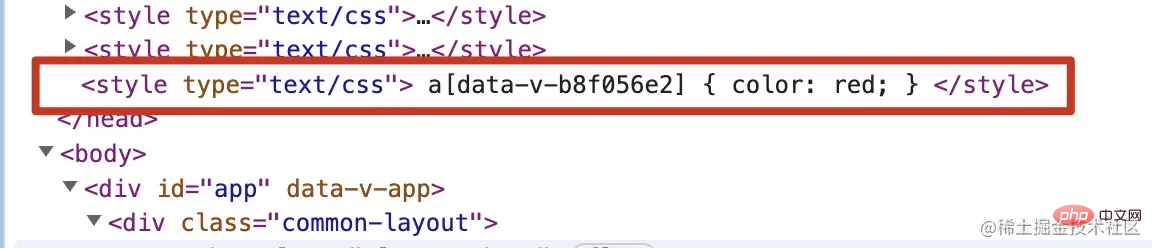
À ce stade, la balise a a une data-v-xxxxxxx supplémentaire. C'est ce que Vue nous rappellera lors de la construction. ce projet Dans les unités de composants, tous les éléments sous différents composants seront ajoutés avec la même chose similaire à l'ID du composant. En même temps, cet identifiant unique sera épissé dans le style que nous avons écrit sous la forme d'un sélecteur d'attribut. Vérifions-le. (Figure ci-dessous) )

Oui, après avoir ajouté scoped, Vue ajoutera cet attribut au dernier paragraphe de ce style, puis sélectionnera cet élément via le sélecteur d'attribut pour obtenir l'isolement de styles d'éléments. Ensuite, travaillons ensemble. Jetons un coup d'œil aux effets secondaires de scoped
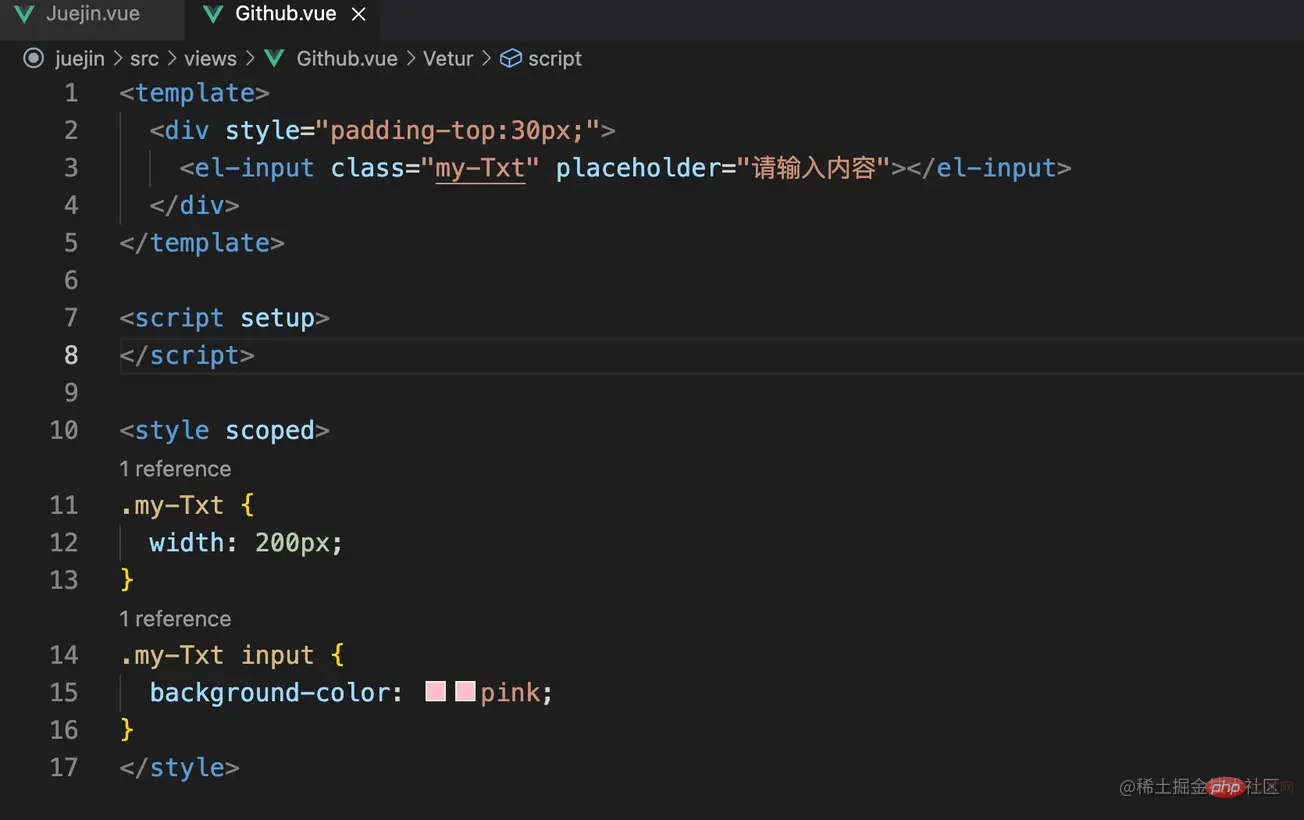
Maintenant, nous introduisons element-ui pour vérifier les effets secondaires de scoped. Voici une démo (image ci-dessous), scoped est également utilisé ici

Notez que l'élément d'entrée ici est Il n'y a pas d'identifiant unique tel que data-v-xxxxxx
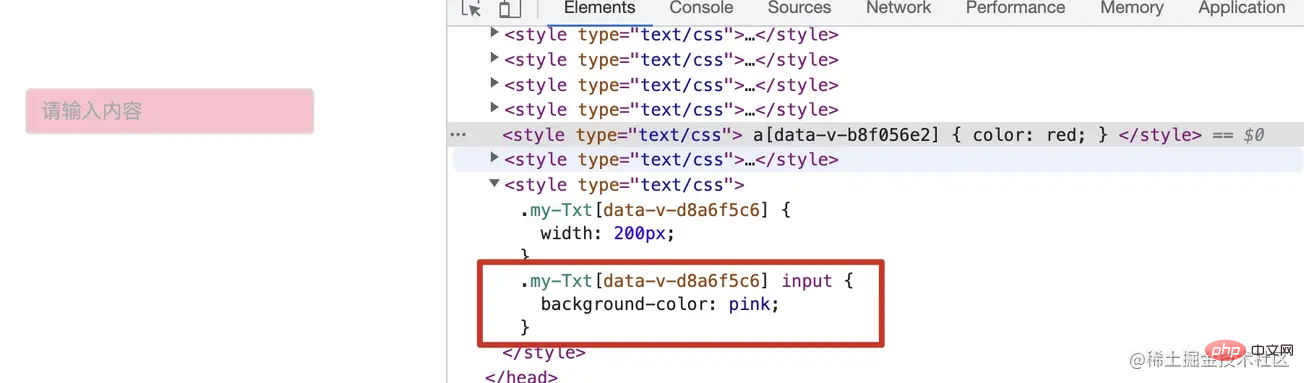
Mais à quoi ressemble le style que nous avons écrit nous-mêmes (entrée my-Txt) une fois construit ? (Photo ci-dessous)

Comme le montre l'image ci-dessus, le style que nous avons écrit nous-mêmes a été associé à cet identifiant unique, donc peu importe la façon dont nous opérons, nous ne pouvons pas toucher cet élément, ce qui signifie que Vue n'a pas étant donné cette entrée, ajoutez ce logo, mais ajoutez ce logo à notre style, mais si nous supprimons la portée, nous pouvons atteindre la cible, mais nous ne le recommandons pas, le style sera regroupé dans un style unifié, c'est un effet secondaire de limité, alors comment pouvons-nous le résoudre ? Pénétration de style
<style>
.my-Txt {
width: 200px;
}
.my-Txt ::v-deep input {
background-color: pink;
}
</style>
Nous pouvons voir que cet identifiant unique s'étend de l'arrière de l'entrée à l'arrière de mon-Txt, ce qui signifie que si nous n'ajoutons pas this::v-deep, Vue intégrera toujours cet identifiant unique dans le dernier paragraphe de le style que nous écrivons, si nous voulons changer la position de cet identifiant unique, nous avons besoin que vous le spécifiiez avec la pénétration du style, alors l'image ci-dessus signifie que l'élément my-Txt avec cet identifiant unique, l'entrée dans ses éléments enfants. appliquera ce style, et le my-Txt que nous avons écrit possède également cet identifiant unique, comme vous pouvez le voir sur l'image ci-dessus.
【Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue