
Cet article vous apporte des connaissances pertinentes sur vue, qui introduit principalement les problèmes liés à la création, au rendu et à l'enregistrement des composants. N'écrivez pas el lors de la création de composants car à terme, tous les composants seront gérés par la vm. pour décider des objets à servir. Jetons-y un coup d'œil, j'espère que cela sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js】
Créez des composants à l'aide de Vue.extend()
N'écrivez pas el pour les composants créés car dans le terminer tous les composants Tous sont gérés par vm, et vm détermine que l'objet de service
la date ne peut pas être écrite sous forme d'objet mais sous forme de fonction, et un objet doit être renvoyé
// 创建一个组件
const school=Vue.extend({
// 配置template,里面存放的是通过当前组件中的内容生成的标签,最终会作为模板在页面中解析出来
template:`
<!--最外层为template必须具有的根标签-->
<div>
<!--div中的标签会在页面中使用到该组件的地方解析并显示出来,那么name就是此组件中
data中配置的name,adress同理-->
<h1>我的名字:{{name}}</h1>
<h2>地址:{{adress}}</h2>
</div>`,
// 配置date
data(){
return{
name:'z',
adress:'earth'
}
}
})Remarque : utilisez Vue.entend({}) pour créer dans l'environnement global Lorsqu'un composant n'est pas déclaré à l'aide de Vue.component('nom du composant', nom final du composant), il s'agit d'un composant local et ne peut pas être utilisé par d'autres instances de machine virtuelle si un composant créé par Vue.component est utilisé. , c'est un composant global (Vue. entend peut être omis, directement const composant nom = { })
Une fois l'enregistrement du composant terminé, utilisez-le dans l'el du service vm sur la page. La façon de l'utiliser est de mettre le nom final du composant comme étiquette dans le champ souhaité. Attendez simplement que le navigateur analyse la position
const vm=new Vue({
el:'root',
components:{
// 注册组件
sl:school
}
})Dans la page
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./vue.js"></script> </head> <body> <div id="root"> <!-- 用组件标签将想用的组件放到页面上,那么组件中template属性中的标签就会在这个位置被解析出来--> <sl></sl> </div> </body> </html>
Résumé : L'instance vm agit comme un pont pour que le contenu de le composant sera éventuellement affiché sur la page, ce qui améliore l'utilisation du code. Lorsque vous devez réutiliser un élément de contenu, vous pouvez directement rechercher le composant où se trouve le contenu, puis enregistrer le composant dans l'instance. pour l'afficher sur la page.
1. Inscription globale : lorsque Vue est créée, le composant sera chargé Que le composant soit utilisé ou non, il sera chargé [mémoire occupée] [programme de démarrage]
2. enregistrement : lorsque nous Un composant sera créé uniquement lorsqu'un composant est utilisé. Si le composant n'est pas utilisé, le composant ne sera pas créé
Créez une vm et configurez el (déterminez à qui servent les composants dans les composants)
Configurez le. Objet composants, où les éléments sont stockés avec la clé et la valeur. Key est le nom du composant (nom final du composant) dans l'instance actuelle. Value est le nom du composant que nous avons configuré dans l'environnement global
Inscription globale
Vue.component("button-a",{
template:"\n" +
" <button @click=\"count++\">{{count}}</button>",
data:function () {
return{
count:0
}
},
methods:{
}
})Inscription locale
let componentA = {
template:"\n" +
" <button @click=\"count++\">{{count}}</button>",
data:function () {
return{
count:0
}
},
methods:{
}
}
new Vue({
el:"#app",
components:{
"component-a":componentA,
}
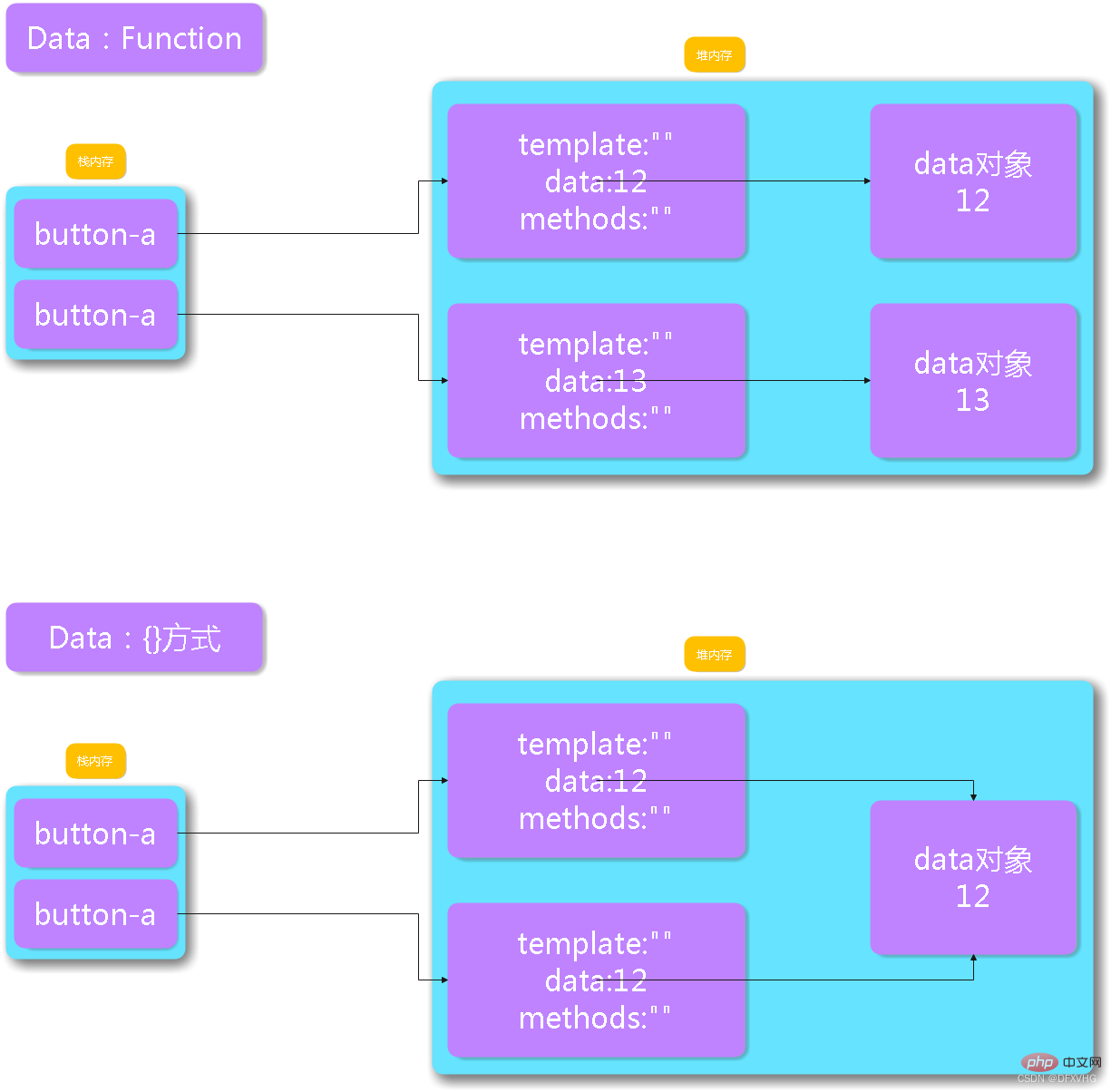
})À propos des raisons pour lesquelles les données sont une fonction

Lors de l'écriture de la structure HTML dans le composant, copier et coller d'avant en arrière est très gênant et prend beaucoup de mémoire. La solution est d'utiliser des modèles en HTML et de les séparer de js
1 Le modèle doit être écrit dans la balise modèle, et la balise modèle est écrite en dehors du conteneur
2. balise dans la balise du modèle
<body>
<div id="app">
<button-color></button-color>
</div>
<template id="cId">
<div>
<h1>组件</h1>
<h2>阿萨德</h2>
</div>
</template>
</body>
</html>
<script>
let ButtonColor = {
template:"#cId",
data:function () {
}
}
new Vue({
el:"#app",
components:{
ButtonColor
}
})
</script>Il y a des balises parent et enfant en html Il ne peut y avoir que des balises enfants spécifiques dans la balise parent [spécifications strictes] [table, ul, ol, dl...] , si les balises enfants sont encapsulées dans un composant. Si vous utilisez le composant dans la balise parent de manière traditionnelle, il y aura des problèmes d'effet d'affichage. Nous devons utiliser le composant via is
<body>
<div id="app">
<table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody is="ButtonTable">
</tbody>
<tfoot>
<tr>
<td colspan="3">尾部</td>
</tr>
</tfoot>
</table>
</div>
<template id="tId">
<tbody>
<tr>
<td>1</td>
<td>阿斯顿</td>
<td>26</td>
</tr>
</tbody>
</template>
<script>
let ButtonTable = {
template:"#tId",
}
new Vue({
el:"#app",
components:{
ButtonTable
}
})
</script>
</body>Utilisez un autre composant. dans un seul composant
<body>
<div id="app">
<base-color></base-color>
</div>
<template id="color">
<div>
<h1>这是父组件</h1>
<base-colo1></base-colo1>
</div>
</template>
<template id="color1">
<h1 style="color: red">这是子组件</h1>
</template>
</body>
</html>
<script>
// //创建子组件
let BaseColo1 ={
template:"#color1",
}
//创建父组件
let BaseColor ={
template:"#color",
components:{
BaseColo1
}
}
new Vue({
el:"#app",
components:{
BaseColor
}
})
</script>1. Déclarez les attributs
Recevez des données en déclarant les attributs des accessoires dans les composants enfants
// //创建子组件
let BaseColo1 ={
template:"#color1",
props:["msg"]
}2 Transmettez les données
Lors de l'utilisation de composants enfants dans les composants parents, utilisez v-bind pour transmettre les données
.<div> <base-colo1 :msg = "message"></base-colo1> </div>
3. Chez l'enfant Utilisez les données reçues dans le composant
<h2>{{msg}}</h2>[Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue