
React dispose d'une bibliothèque de composants ; la bibliothèque de composants est un plan de conception qui organise les composants ensemble pour les construire à travers des combinaisons multidimensionnelles ; la conception des composants passe par le démontage, l'induction et la réorganisation des éléments en fonctions et expressions visuelles, et est basée sur répétable Le but est de former des composants standardisés. Les bibliothèques de composants couramment utilisées pour React incluent Bulma, AntDesign, Bootstrap, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
La conception de composants consiste à démonter, résumer et réorganiser les éléments dans des expressions fonctionnelles et visuelles, à former des composants standardisés basés sur le but d'être réutilisables et à construire l'ensemble de la solution de conception grâce à une combinaison multidimensionnelle, ces composants sont organisés ensemble pour former une bibliothèque de composants.
Bibliothèque de composants React couramment utilisée :
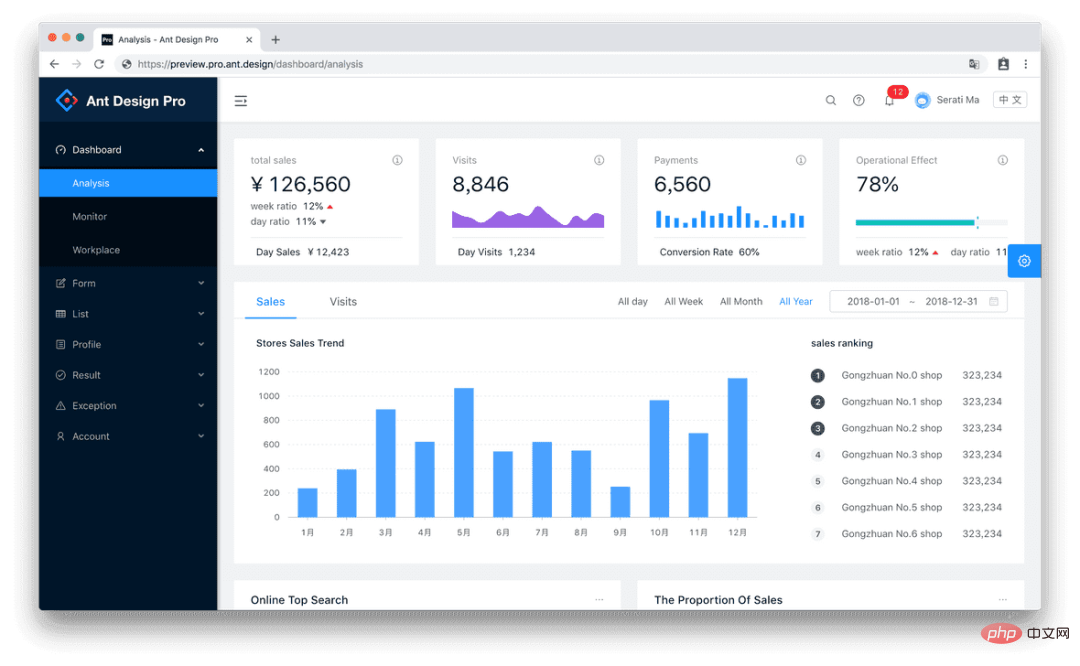
Ant Design

Lien du projet : Ant Design
Taille du package (de BundlePhobia) : 1,2 Mo après minification, 349,2 Ko après minification + compression gzip , passé Secouez l'arbre pour réduire la taille.
Avantages :
AntDesign est livré avec de nombreuses documentations de support, dispose d'une communauté, y compris un projet séparé (AntDesignPro) avec des modèles prédéfinis
peut être utilisé pour concevoir rapidement un backend/; bibliothèque d'interface utilisateur d'applications internes.
Inconvénients :
le manque d'accessibilité ;
est important et devrait avoir un impact important sur les performances ;
pollue votre CSS (attendez-vous à ajouter !important pour l'empêcher de styliser votre CSS ; composants non-Ant).
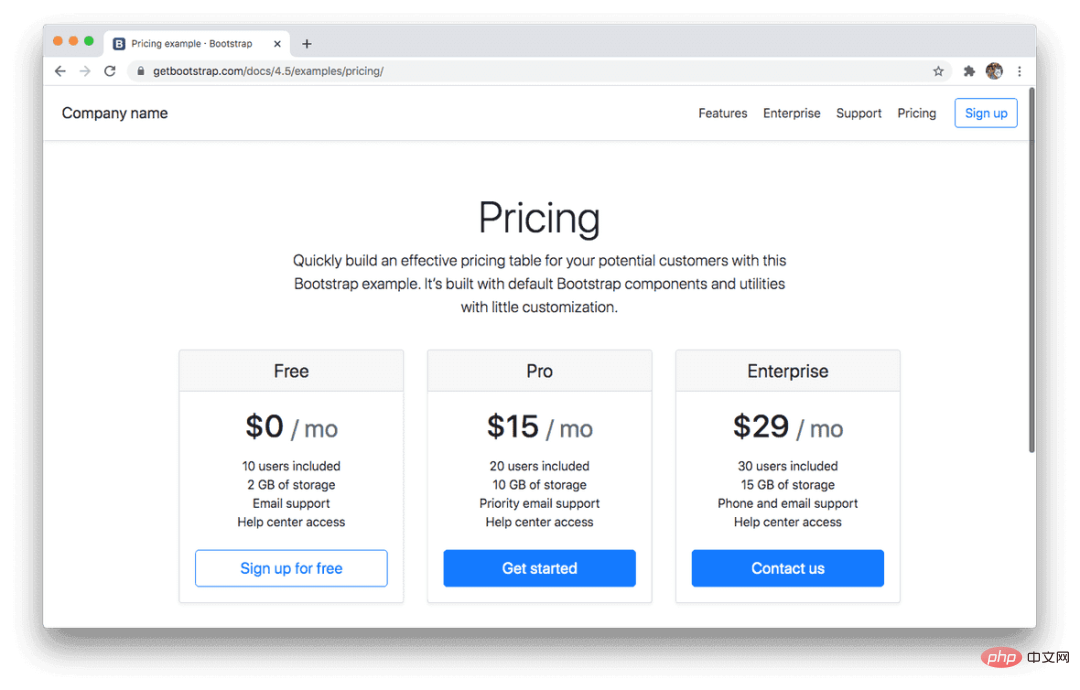
Bootstrap

En fait, je considère principalement Bootstrap comme une bibliothèque d'interface utilisateur. Il ne vous rapportera aucun prix de design, mais il peut être utilisé pour réaliser certains projets avancés et des produits minimum viables.
Mais cela dépend de l'utilisation que vous souhaitez en faire. Si vous êtes nouveau sur React, c'est une excellente bibliothèque pour commencer. Pour les développeurs plus expérimentés, ils peuvent se tourner vers les composants stylisés / Emotion.
Il existe deux bibliothèques populaires avec des liaisons React pour Bootstrap, personnellement, j'utilise uniquement Reactstrap.
Lien du projet : React Bootstrap
Taille du bundle (de BundlePhobia) : 111 Ko après minification, minifié + gzip 34,4 Ko après compression, taille réduite par tremblement d'arbre
Lien du projet : Reactstrap
Taille du bundle (de BundlePhobia) : 152,1 Ko minifiés, 39,4 Ko minifiés + gzip compressé, réduit par le tremblement de l'arbre
Avantages :
Bibliothèque Bootstrap avec liaisons React, tout le monde l'adore ;
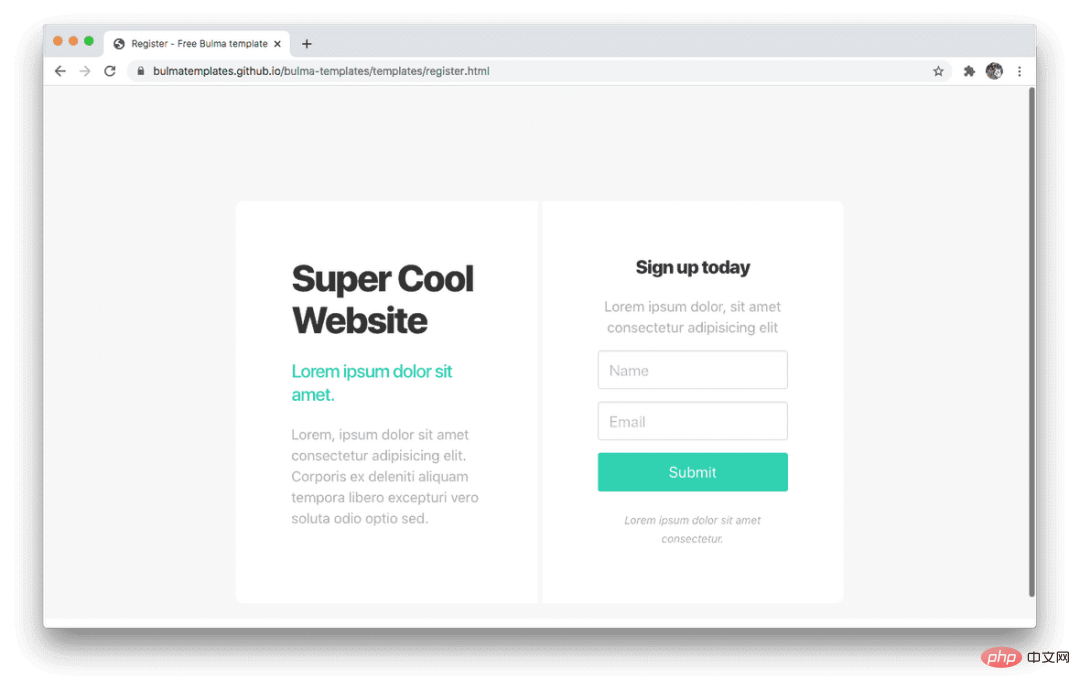
 Bulma est différent des autres bibliothèques présentées dans cet article car Bulma est un framework CSS pur et ne nécessite pas JS. Vous pouvez choisir d'utiliser les classes de Bulma directement ou d'utiliser une bibliothèque wrapper telle que React-bulma-components.
Bulma est différent des autres bibliothèques présentées dans cet article car Bulma est un framework CSS pur et ne nécessite pas JS. Vous pouvez choisir d'utiliser les classes de Bulma directement ou d'utiliser une bibliothèque wrapper telle que React-bulma-components.

Assez nouveau.
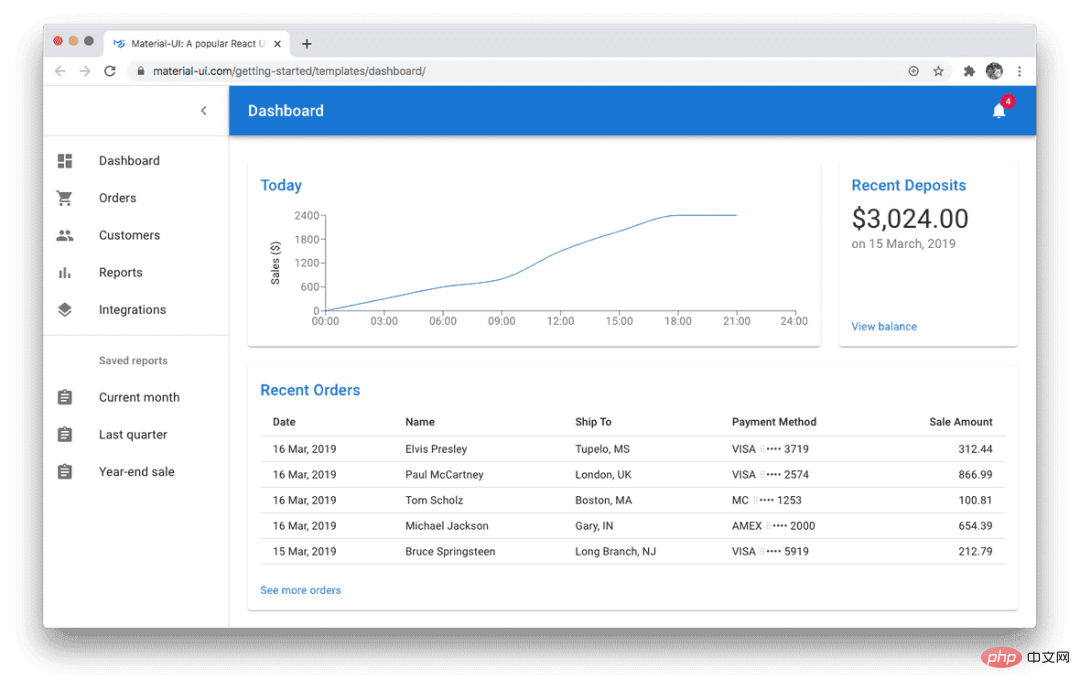
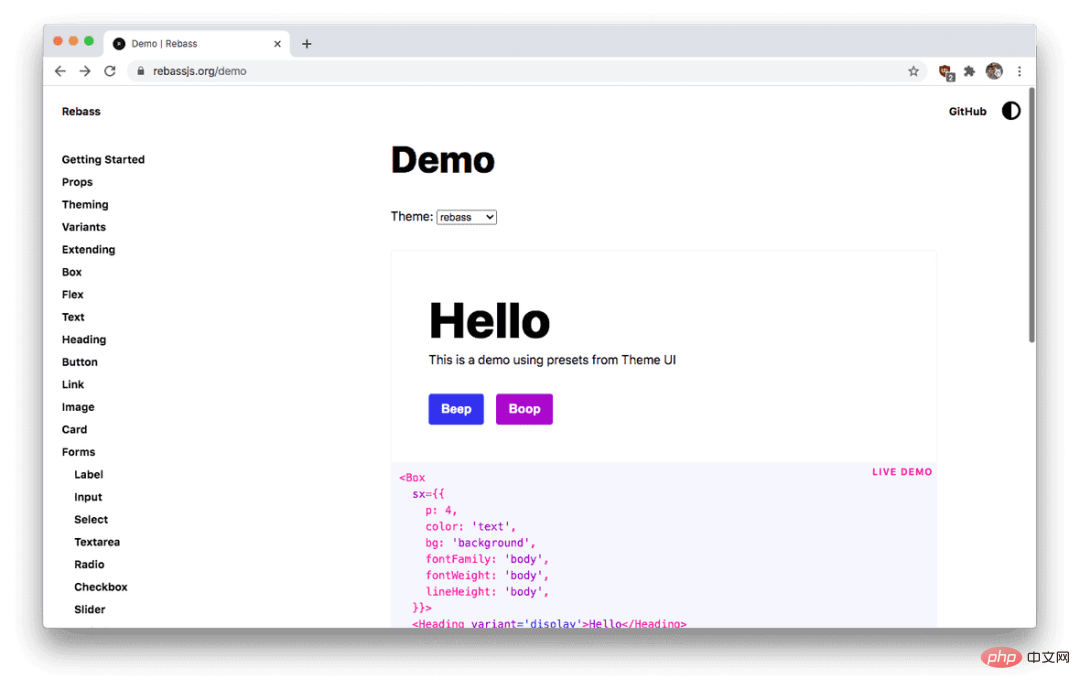
UI matérielle MaterialUI est l'une de mes bibliothèques amour-haine. Cela m'a aidé à surmonter certains délais de projets très stressants dans le passé, mais au final, je les ai toujours réglés le plus rapidement possible. Dans le passé, vous ne pouviez personnaliser les styles de MaterialUI qu'en écrivant du JSS, mais heureusement, vous pouvez désormais remplacer les styles à l'aide de composants stylisés et d'Emotion. Lien du projet : Material UI Taille du paquet (de BundlePhobia) : 325,7 Ko minifié, minifié + gizp compressé 92 Ko, réduit par le tremblement des arbres Avantages : Parfait de Documentation La bibliothèque d'icônes est énorme Facile à utiliser (au début) Inconvénients : Difficile et pénible à personnaliser, mais nécessaire (pour améliorer la vision) Effet) ; Composable (utiliser comme accessoire pour passer des composants) Incertitude potentielle des projets open source. Je suis Rebass depuis un moment. Il s'agit d'une bibliothèque de composants puissante qui n'est pas livrée avec un thème, mais vous pouvez facilement modifier le thème. Pour un exemple en action, consultez sa démo. front-end web】

Reach UIReachUI est un faible- Bibliothèque de composants de niveau qui permet aux développeurs de créer des composants React accessibles dans leurs systèmes de conception. Aucune taille de package n'est disponible car chaque composant est exporté individuellement en tant que son propre package npm. ReakitReakit est une autre bibliothèque de composants de bas niveau. Techniquement, c'est une bibliothèque d'interface utilisateur, mais elle n'est pas livrée avec CSS. Il vous reste donc encore à trouver une solution de style.
Taille du bundle (de BundlePhobia) : 119,9 Ko minifiés, 32,1 Ko minifiés + gzip compressés, réduits par le tremblement des arbres.
Fork géré par la communauté :
Mention honorable
,
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment supprimer mon adresse WeChat
Comment supprimer mon adresse WeChat
 Comment trouver la somme des éléments pairs dans un tableau en php
Comment trouver la somme des éléments pairs dans un tableau en php
 erreur MySQL 10060
erreur MySQL 10060
 Comment fermer la fenêtre ouverte par window.open
Comment fermer la fenêtre ouverte par window.open
 Utilisation de l'annotation de vitesse
Utilisation de l'annotation de vitesse
 Comment vérifier si le port 445 est fermé
Comment vérifier si le port 445 est fermé
 Vérifier les fenêtres d'occupation du port
Vérifier les fenêtres d'occupation du port
 Comment aligner les zones de texte en HTML
Comment aligner les zones de texte en HTML