
React est un flux de données unidirectionnel et non bidirectionnel ; un flux de données unidirectionnel signifie qu'une fois les données modifiées sur un nœud, cela n'affectera les autres nœuds que dans une direction, tandis que la liaison bidirectionnelle fait référence au modèle de données et vue La liaison entre les nœuds affectera les autres nœuds dans des directions différentes. La performance de React est que les données sont principalement transmises des nœuds parents aux nœuds enfants via des accessoires, il s'agit donc d'un flux de données unidirectionnel.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
Si l'un des accessoires de niveau supérieur (parent) change, React restituera tous les nœuds enfants.
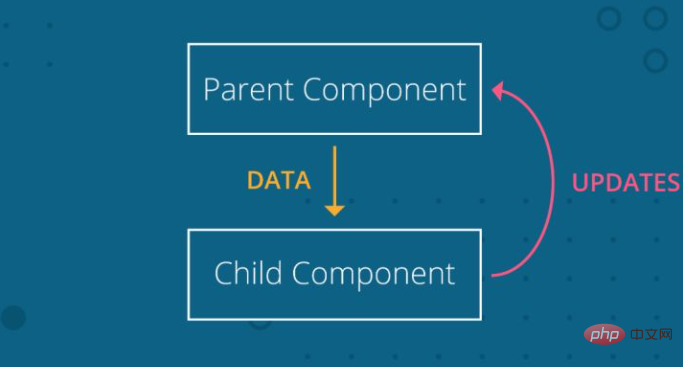
Dans React, les données ne circulent que dans une seule direction, du composant parent au composant enfant. Si les données sont partagées entre des composants enfants frères et sœurs, elles doivent être stockées dans le composant parent et transmises aux deux composants enfants qui ont besoin des données.Les données circulent du composant parent vers le composant enfant, les mises à jour des données sont envoyées au composant parent et le composant parent effectue les modifications réelles. 
Si le composant enfant doit modifier les données, il enverra les données mises à jour au composant parent, et le composant parent terminera la modification. Une fois que le composant parent aura effectué la modification, il transmettra les données mises à jour au composant enfant. .
Connaissances approfondies :Qu'est-ce que la liaison de données bidirectionnelle ? Liaison bidirectionnelle entre le modèle de données et la vue.
Lorsque les données changent, la vue change également. Lorsque la vue change, les données changeront également de manière synchrone. On peut dire que les modifications de l'utilisateur sur la vue seront automatiquement synchronisées avec le modèle de données, et le modèle de données le sera également. changement.
Avantages de la liaison de données bidirectionnelle : il n'est pas nécessaire d'effectuer des opérations CRUD (Créer, Récupérer, Mettre à jour, Supprimer) comme la liaison de données unidirectionnelle est le plus souvent utilisée sur les formulaires, de sorte que lorsque la liaison de données bidirectionnelle est la plus couramment utilisée sur les formulaires. l'utilisateur termine la saisie sur la page frontale Enfin, sans aucune opération, nous avons obtenu les données saisies par l'utilisateur et les avons insérées dans le modèle de données.
【Recommandations associées :
tutoriel vidéo javascript,
front-end webCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!