
Méthode : 1. Utilisez forEach() pour parcourir le tableau et transmettre les éléments du tableau à la fonction de rappel un par un. La syntaxe est "arr.forEach(function(v){});" 2. Dans la fonction. , déterminez les éléments entrants S'il s'agit d'un nombre impair, si c'est le cas, additionnez et additionnez, la syntaxe est "if(v%2!=0){sum+=v;}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Méthode ES6 pour trouver la somme des nombres impairs dans un tableau
Idée d'implémentation :
Parcourir le tableau
Déterminer si les éléments du tableau sont impairs
Ajouter le étrange elements
Méthode d'implémentation :
1. Utilisez forEach() pour parcourir le tableau
la méthode forEach() est utilisée pour appeler chaque élément du tableau et transmettre l'élément à la fonction de rappel.
arr.forEach(function(value) {
...
});2. Dans la fonction de rappel, vous pouvez effectuer un jugement de parité et une sommation
Il vous suffit de juger si les éléments du tableau transmis dans la fonction de rappel sont divisibles par 2 et d'ajouter les éléments qui ne sont pas divisibles.
if(value%2!=0){
sum += value;
}Code d'implémentation :
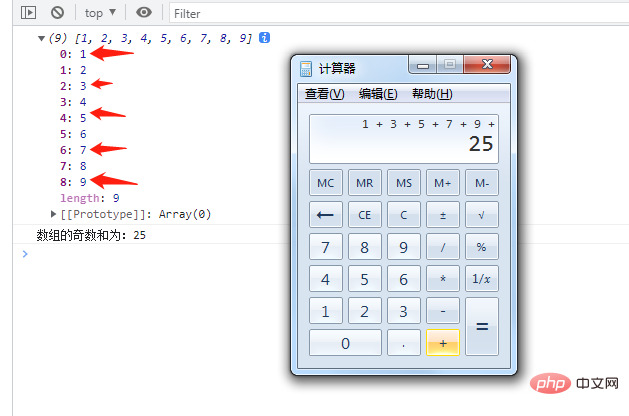
var arr = [1,2,3,4,5,6,7,8,9], sum = 0;
arr.forEach(function(value) {
if(value%2!=0){
sum += value;
}
});
console.log("数组的奇数和为:"+sum);
[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Comment obtenir l'heure actuelle en JAVA
Comment obtenir l'heure actuelle en JAVA
 Quelles sont les performances de thinkphp ?
Quelles sont les performances de thinkphp ?
 Les caractéristiques les plus importantes des réseaux informatiques
Les caractéristiques les plus importantes des réseaux informatiques
 Méthode de récupération de base de données Oracle
Méthode de récupération de base de données Oracle
 Introduction aux logiciels vps gratuits étrangers
Introduction aux logiciels vps gratuits étrangers
 tutoriel de flexibilité
tutoriel de flexibilité