
Il y a 7 propriétés disponibles pour jquery : 1. "jquery", qui peut afficher le numéro de version de la bibliothèque jQuery ; 2. "jQuery.fx.interval", qui peut modifier la fréquence d'exécution de l'animation en millisecondes. longueur", Comptez le nombre d'éléments dans l'objet jQuery ; 4. "contexte", etc.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.0, ordinateur Dell G3.
Propriétés disponibles dans jquery
| Méthode | Description |
|---|---|
| context | Obsolète en version 1.10. Contient le contexte d'origine transmis à jQuery |
| jquery | Contient le numéro de version de jQuery |
| jQuery.fx.interval | Modifie la vitesse d'exécution de l'animation en millisecondes |
| jQuery.fx.off | Désactivez ou activez globalement toutes les animations |
| jQuery.support | Contient un ensemble de propriétés représentant différentes fonctionnalités ou vulnérabilités du navigateur (principalement utilisées en interne par jQuery) |
| length | Contient des éléments dans les objets jQuery Le nombre |
| jQuery.cssNumber | Un objet contenant toutes les propriétés CSS pouvant être utilisées sans unités |
propriété jquery
jquery La chaîne renvoyée par la propriété jquery contient le numéro de version de jQuery.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
var version = $().jquery;
console.log("你正在运行的jQuery版本为: " + version);
});
});
</script>
</head>
<body>
<button>点我!</button>
</body>
</html>
Propriété jQuery.fx.interval
La propriété jQuery.fx.interval est utilisée pour modifier la vitesse à laquelle l'animation s'exécute en millisecondes. Syntaxe :
jQuery.fx.interval = milliseconds;
| Paramètres | Description |
|---|---|
| millisecondes | Obligatoire. Spécifie la fréquence d'exécution de l'animation en millisecondes. La valeur par défaut est de 13 millisecondes. |
Cette propriété est souvent utilisée pour modifier le nombre d'images par seconde que l'animation exécute. Réduire cette valeur peut rendre les animations plus fluides dans les navigateurs plus rapides, mais cela aura un impact sur les performances et le processeur.
Remarque : étant donné que jQuery utilise un intervalle global, pour que cette propriété prenne effet, l'animation ne doit plus être en cours d'exécution ou toutes les animations doivent d'abord être arrêtées.
Remarque : Cet attribut n'est pas valide dans les navigateurs prenant en charge l'attribut requestAnimationFrame, tels que Google Chrome 11.
Exemple : Animation d'un élément
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("#toggle").on("click", function() {
$("div").toggle(5000);
});
$("#interval").on("click", function() {
jQuery.fx.interval = 500;
});
});
</script>
</head>
<body>
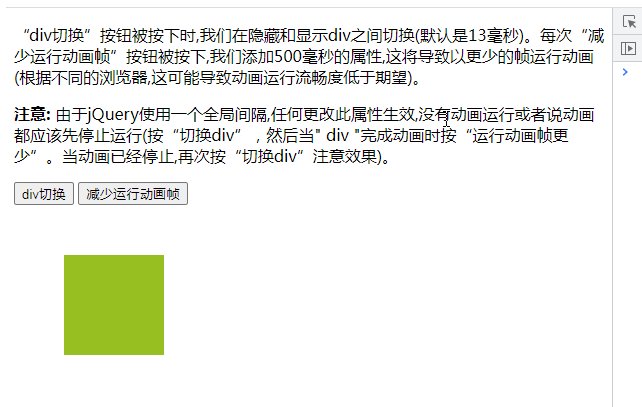
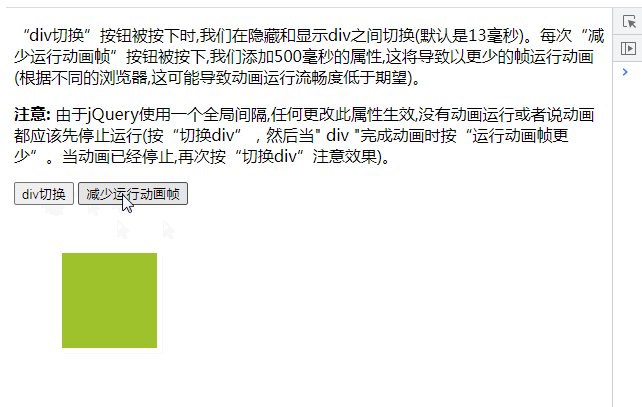
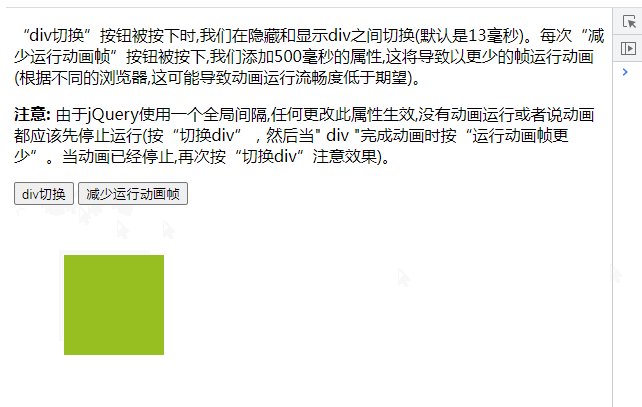
<p>“div切换”按钮被按下时,我们在隐藏和显示div之间切换(默认是13毫秒)。每次“减少运行动画帧”按钮被按下,我们添加500毫秒的属性,这将导致以更少的帧运行动画(根据不同的浏览器,这可能导致动画运行流畅度低于期望)。</p>
<p><b>注意:</b> 由于jQuery使用一个全局间隔,任何更改此属性生效,没有动画运行或者说动画都应该先停止运行(按“切换div”,然后当" div
"完成动画时按“运行动画帧更少”。当动画已经停止,再次按“切换div”注意效果)。</p>
<button id="toggle">div切换</button>
<button id="interval">减少运行动画帧</button>
<div style="background:#98bf21;height:100px;width:100px;margin:50px;">
</div>
</body>
</html>
propriété jQuery.fx.off
la propriété jQuery.fx.off est utilisée pour désactiver globalement toutes les animations ou activer. Syntaxe :
jQuery.fx.off = true|false;
| Paramètres | Description |
|---|---|
| true | Spécifie que l'animation doit être désactivée. |
| faux | Par défaut. Spécifie que l'animation doit être activée. |
La valeur par défaut est false, ce qui permet à l'animation de s'exécuter normalement. Lorsqu'elle est définie sur true, toutes les méthodes d'animation sont désactivées, ce qui définit l'élément dans son état final plutôt que d'afficher l'effet.
Astuce : Si vous avez besoin de simplifier le code, vous pouvez utiliser $.fx.off au lieu de jQuery.fx.off.
Propriété jQuery.support
La propriété jQuery.support contient un ensemble de propriétés qui représentent différentes fonctionnalités ou vulnérabilités du navigateur.
Cet attribut est principalement utilisé en interne par jQuery.
Propriété length (couramment utilisée)
La propriété length contient le nombre d'éléments dans l'objet jQuery.
$(selector).length
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("li").length);
});
});
</script>
</head>
<body>
<button>输出li的数量</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>propriété jQuery.cssNumber
$.cssNumber fait référence à un objet contenant toutes les propriétés CSS qui ne peuvent pas utiliser d'unités.
Astuce : utilisé dans .css() pour déterminer si px doit être ajouté à une valeur sans unité.
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment entrer en mode de récupération sur un ordinateur Windows 10
Comment entrer en mode de récupération sur un ordinateur Windows 10