
3 façons de supprimer : 1. Utilisez shift(), syntaxe "array object.shift()". 2. Utilisez splice() pour supprimer un élément avec un indice de départ de 0. La syntaxe est "array object.splice(0,1)". 3. Utilisez delete pour supprimer l'élément du tableau avec l'index 0, la syntaxe est "supprimer le nom du tableau [0]".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
es6 Plusieurs façons de supprimer le premier élément d'un tableau
Méthode 1 : utilisez la fonction shift()
array.shift() pour supprimer le premier élément du tableau et renvoie la valeur du premier élément ; décale ensuite tous les éléments restants de 1 pour combler le vide en tête du tableau. La fonction
array.shift() modifiera le tableau d'origine
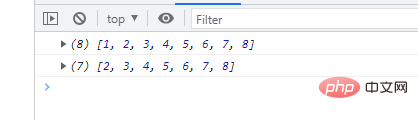
var a = [1,2,3,4,5,6,7,8]; //定义数组 console.log(a); a.shift(); console.log(a);
Méthode 2 : utilisez la fonction splice()
Vous pouvez utiliser la fonction splice() dans JS pour supprimer un élément du tableau ; Méthode splice() Utilisée pour ajouter ou supprimer des éléments d'un tableau.
Syntaxe :
splice(index,len,[item])
Commentaires : Cette méthode modifiera le tableau d'origine.
splice a 3 paramètres, il peut également être utilisé pour remplacer/supprimer/ajouter une ou plusieurs valeurs dans le tableau
index : index de départ du tableau
len : longueur de remplacement/suppression
élément : valeur remplacée, s'il est supprimé, l'élément sera vide
Par exemple : arr = ['a','b','c','d']
Supprimer---- élément n'est pas défini
var a = [1,2,3,4,5,6,7,8]; //定义数组 console.log(a); a.splice(0,1); //删除起始下标为0,长度为1的一个值,len设置的1,如果为0,则数组不变 console.log(a);

Méthode 3 : utilisez le mot-clé delete
Utilisez le mot-clé delete pour supprimer l'élément du tableau avec l'index 0.
Une fois la suppression supprimée, les éléments du tableau, la valeur en indice sera définie sur indéfini et la longueur du tableau ne changera pas
var a = [1,2,3,4,5,6,7,8]; //定义数组 console.log(a); delete a[0]; //删除下标为0的元素 console.log(a);
[Recommandations associées : Tutoriel vidéo javascript, front-end Web ]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Linux afficher les informations sur la version
Linux afficher les informations sur la version
 Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ?
 La différence entre mpvue et vue
La différence entre mpvue et vue
 Comment utiliser chaque fonction dans js
Comment utiliser chaque fonction dans js
 Pourquoi la désactivation des mises à jour automatiques dans Windows 11 n'est pas valide
Pourquoi la désactivation des mises à jour automatiques dans Windows 11 n'est pas valide
 Que signifie le concept de métaverse ?
Que signifie le concept de métaverse ?