
Méthode de sommation : 1. Utilisez concat() pour fusionner deux tableaux. La syntaxe "array1.concat(array2)" ajoutera les éléments du tableau 2 à la fin du tableau 1. 2. Utilisez réduire() pour calculer la fusion. . La somme des tableaux, la syntaxe est "array.reduce(function(p,c){sum=p+c;})".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Méthode pour additionner deux tableaux dans ES6
1. Utilisez concat() pour fusionner deux tableaux en un seul tableau
la méthode concat() peut connecter deux ou plusieurs tableaux et les éléments d'un ou plusieurs les tableaux en tant que paramètres sont ajoutés à la fin du tableau spécifié
var a = [1,2,3]; var b = [4,5,6]; console.log(a); console.log(b); var d = a.concat(b); console.log(d);

2. Utilisez réduire() pour calculer la somme de tous les éléments du tableau fusionné
reduce peut parcourir le tableau, de sorte que les deux éléments avant et après le tableau Effectuez un calcul sur l'élément, puis renvoyez sa valeur et continuez le calcul sans modifier le tableau d'origine, en renvoyant le résultat final du calcul si aucune valeur initiale n'est donnée, le parcours commence à partir du deuxième élément du tableau ; tableau. La méthode
reduce() reçoit une fonction comme accumulateur, et chaque valeur du tableau (de gauche à droite) commence à être réduite et finalement calculée en une valeur.
Exemple de résumé :
var a = [1,2,3];
var b = [4,5,6];
console.log(a);
console.log(b);
var d = a.concat(b);
var sum = 0;
d.reduce(function(pre,curr) {
sum=pre+curr;
return sum;
});
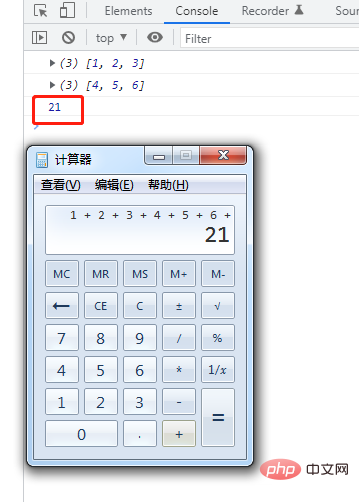
console.log(sum);
[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Tutoriel d'utilisation du serveur cloud
Tutoriel d'utilisation du serveur cloud
 Que faire si l'utilisation du processeur est trop élevée
Que faire si l'utilisation du processeur est trop élevée
 À quoi fait référence le bean en Java ?
À quoi fait référence le bean en Java ?
 Comment lire les données d'un fichier Excel en python
Comment lire les données d'un fichier Excel en python
 Solution d'erreur inattendue IIS 0x8ffe2740
Solution d'erreur inattendue IIS 0x8ffe2740
 prêt pour 4 Go
prêt pour 4 Go