
Deux méthodes : 1. Utilisez after(), la syntaxe "$(specified element).after("New content")" pour ajouter le contenu spécifié après l'élément spécifié. 2. Utilisez insertAfter(), la syntaxe "$("content value").insertAfter(specified element)" pour insérer du contenu après l'élément spécifié.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Comment ajouter du contenu après l'élément spécifié dans jquery
Ajouter du contenu après l'élément spécifié revient à insérer des éléments frères après l'élément spécifié. jquery fournit deux méthodes :
after()
insertAfter()
after() et insertAfter() peuvent toutes deux insérer le contenu spécifié après l'élément sélectionné, mais les objets d'opération des deux sont à l'envers. Présentons-le en détail ci-dessous.
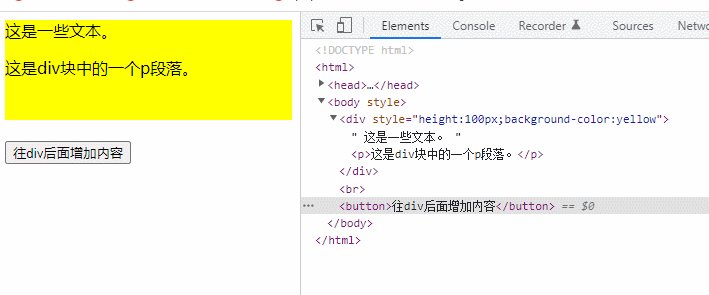
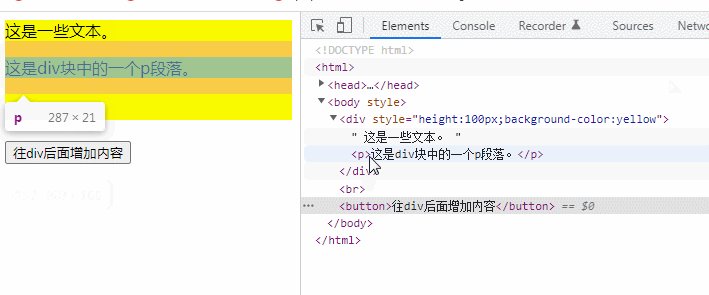
1. Utilisez after()
$(A).after(B) signifie insérer B après l'extérieur de A. $(A).after(B)表示往 A 外部的后面插入 B。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").after("这是往div后面增加的新文本内容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div后面增加内容</button>
</body>
</html>
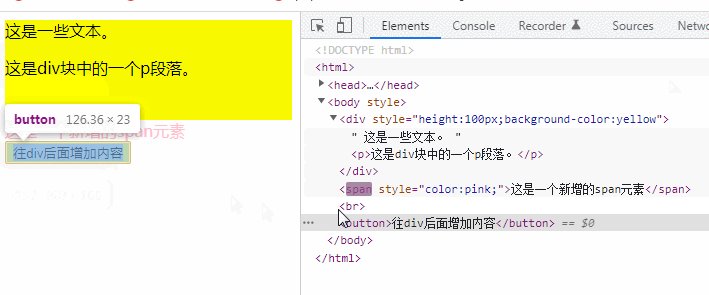
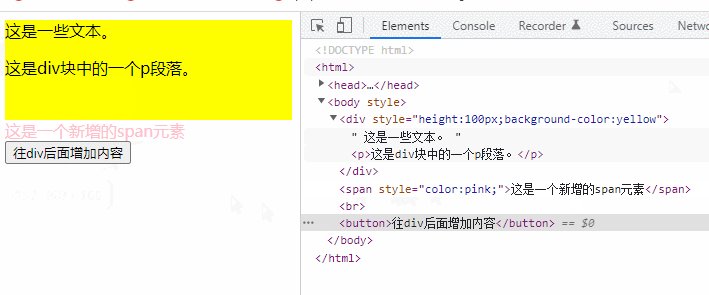
2、使用insertAfter()
$(A).insertAfter(B)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("<span style='color:pink;'>这是一个新增的span元素</span>").insertAfter("div");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div后面增加内容</button>
</body>
</html>

$(A).insertAfter(B) pour insérer A après l'extérieur de B. Exemple :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment masquer l'adresse IP sur TikTok
Comment masquer l'adresse IP sur TikTok