
Dans jquery, la méthode die() peut être utilisée pour annuler l'événement en direct. Cette méthode peut supprimer l'événement spécifié lié par la méthode live(). La syntaxe est "$(selector).die("event name", "processing function name" )" ; les deux paramètres de la méthode die() peuvent être omis, ce qui supprime tous les événements en direct liés.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.7.0, ordinateur Dell G3.
Utilisez la méthode die() pour annuler l'événement en direct. La méthode
die() supprime un ou plusieurs gestionnaires d'événements ajoutés à l'élément sélectionné via la méthode live().
En termes simples, la méthode die() peut supprimer l'événement spécifié lié par la méthode live().
Syntaxe :
$(selector).die(event,function)
| Paramètres | Description |
|---|---|
| événement | Facultatif. Spécifie un ou plusieurs gestionnaires d'événements à supprimer. Plusieurs valeurs d'événement séparées par des espaces. Doit être un événement valide. |
| fonction | en option. Spécifie les fonctions spécifiques à supprimer. |
Remarque : La méthode die() était obsolète dans la version 1.7 de jQuery et supprimée dans la version 1.9.
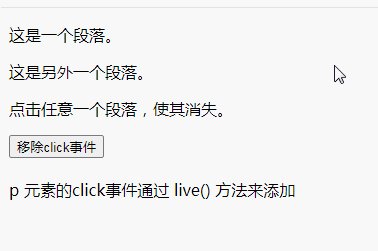
Exemple 1 : Supprimez tous les gestionnaires d'événements ajoutés à l'élément
via la méthode live()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("p").live("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").die();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落,使其消失。</p>
<button>移除click事件</button><br><br>
<div>p 元素的click事件通过 live() 方法来添加</div>
</body>
</html>
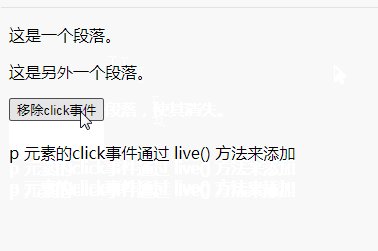
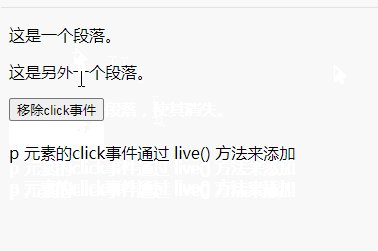
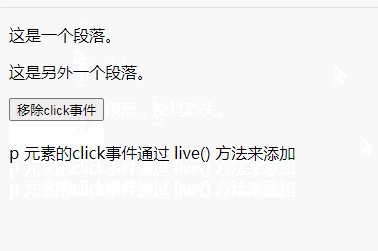
Exemple 2 : Utilisez la méthode die() pour supprimer un seul événement spécifié du gestionnaire d'élément sélectionné
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.min.js"></script>
<script>
function changeSize() {
$(this).animate({
fontSize: "+=3px"
});
}
function changeSpacing() {
$(this).animate({
letterSpacing: "+=2px"
});
}
$(document).ready(function() {
$("p").live("click", changeSize);
$("p").live("click", changeSpacing);
$("button").click(function() {
$("p").die("click", changeSize);
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落,放大字体。</p>
<button>移除事件句柄 changeSize(),p 元素的click事件通过 live() 方法来添加。</button><br><br>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Supprimer l'historique de recherche
Supprimer l'historique de recherche