
rgba est l'abréviation de Rouge, Vert, Bleu et alpha en CSS3. C'est une fonction de définition des couleurs. Cette fonction génère des couleurs par superposition du rouge, du vert, du bleu et de la transparence parmi elles, les valeurs du rouge. , le vert et le bleu sont La plage est de 0 à 255. La plage de valeurs de transparence est de 0 à 1. 0 signifie complètement transparent et 1 signifie complètement opaque.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
RGB est l'abréviation des trois mots Red (rouge), Green (vert) et Blue (bleu). Les valeurs de couleur RVBA sont une extension des valeurs de couleur RVB, ajoutant un canal alpha, qui spécifie l'opacité de l'objet.
RGBA signifie rouge, vert, bleu et transparence (anglais : Red, Green, Blue, Alpha).
Rouge (R) Un entier compris entre 0 et 255, représentant la composante rouge de la couleur. .
Vert (G) Un nombre entier compris entre 0 et 255, représentant la composante verte de la couleur.
Bleu (B) Un nombre entier compris entre 0 et 255, représentant la composante bleue de la couleur.
La transparence (A) prend une valeur comprise entre 0 et 1, représentant la transparence.
La syntaxe est :
rgba(red, green, blue, alpha)
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:rgba(255,0,0,0.3);}
#p2 {background-color:rgba(0,255,0,0.3);}
#p3 {background-color:rgba(0,0,255,0);}
#p4 {background-color:rgba(192,192,192,0.3);}
#p5 {background-color:rgba(255,255,0,0.3);}
#p6 {background-color:rgba(255,0,255,0.3);}
</style>
</head>
<body>
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">灰色</p>
<p id="p5">黄色</p>
<p id="p6">樱桃色</p>
</body>
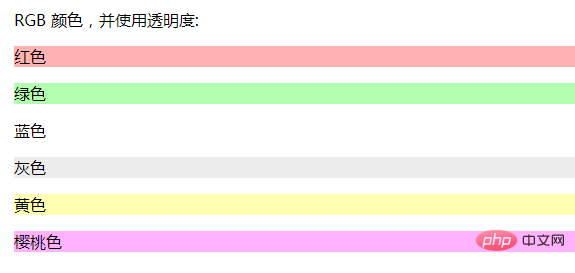
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!