
L'attribut qui contrôle le sens de rotation de CSS3 est l'attribut transform ; cet attribut est utilisé en conjonction avec la méthode scale() pour contrôler le sens de rotation 2D de l'élément. Cet attribut est utilisé en conjonction avec la méthode scale3d(). pour contrôler le sens de rotation 3D de l'élément. La syntaxe est "transform :rotate3d(x,y,z)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
En CSS3, vous pouvez utiliser la fonction de transformation pour réaliser quatre types de traitement de déformation : rotation, mise à l'échelle, inclinaison et mouvement du texte ou des images.
Prise en charge des navigateurs
Jusqu'à présent : les navigateurs Safari 3.1 ou supérieur, Chrome 8 ou supérieur, Firefox 4 ou supérieur, Opera 10 ou supérieur prennent en charge cet attribut.
Rotation 2D
Utilisez la méthode de rotation et ajoutez la valeur de l'angle au paramètre. La valeur de l'angle est suivie du texte "deg" indiquant l'unité d'angle. Le sens de rotation est dans le sens des aiguilles d'une montre.
transform:rotate(45deg);
Rotation 3D
Utilisez la méthode rotateX, la méthode rotateY et la méthode rotateZ pour faire pivoter l'élément autour de l'axe X, de l'axe Y et de l'axe Z respectivement. Ajoutez la valeur d'angle au paramètre et le. La valeur de l'angle est suivie du texte en degrés indiquant l'unité d'angle. Oui, le sens de rotation est dans le sens des aiguilles d'une montre.
transform:rotateX(45deg); transform:rotateY(45deg); transform:rotateZ(45deg); transform:rotateX(45deg) rotateY(45deg) rotateZ(45deg); transform:scale(0.5) rotateY(45deg) rotateZ(45deg);
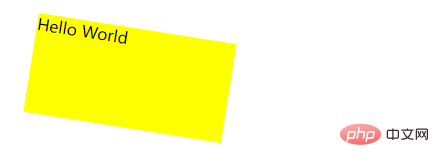
L'exemple est le suivant :
Résultat de sortie :

(Partage de vidéos d'apprentissage :tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!