
Le transfert de nœud signifie que lorsque l'utilisateur a besoin de demander des données, il peut envoyer une demande au front-end. Le serveur front-end reçoit la demande et envoie une demande au serveur back-end pour recevoir les données, puis. le transmet à l'utilisateur. Le transfert de demande est le processus d'utilisation du nœud pour transmettre la demande au backend. Les données obtenues sont renvoyées au front-end par le nœud.

L'environnement d'exploitation de ce tutoriel : système windows10, nodejs version 12.19.0, ordinateur Dell G3.
Définition
Lorsque l'utilisateur a besoin de demander des données, l'utilisateur envoie une demande au serveur frontal, puis le serveur frontal reçoit la demande et envoie une demande au serveur back-end pour recevoir les données, puis les transmet à l'utilisateur.
L'essence de la redirection de nœud est en fait la même que celle de webpack devServer, sauf que la redirection de nœud est généralement implémentée par soi-même et que webpack devServer est un serveur back-end défini configuration.
La compréhension inter-domaines du transfert de nœuds devient la réalisation du principe du webpack devServer
Nous devons d'abord comprendre ce qu'est le transfert de requêtes. De manière générale, lorsque le front-end demande des données au back-end, le back-end doit donner. le front-end un lien.Le front-end demande directement les données sur la connexion.Le moyen de transfert de demande utilise le nœud pour transmettre la demande au back-end, et les données obtenues sont renvoyées par le nœud pour le front-end, il est entendu que. Le nœud est comme une station de transfert.
Présentation du module express
express est un framework de développement basé sur node.js. Vous pouvez l'utiliser pour créer rapidement un site Web entièrement fonctionnel
Lors de l'introduction d'Express, créez d'abord le fichier package.json comme pour introduire d'autres modules, puis npm install, il peut être utilisé
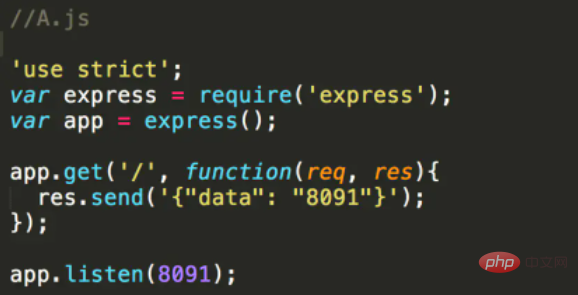
Utilisez un nœud pour simuler le service back-end
Supposons maintenant qu'il existe deux services : le service A et le service B. Ici, nous utilisons un nœud pour simuler un service back-end et mettre des données sur le service service {"data": "8091"}

En ce moment , passez à Dans le dossier parent de serverA.js, entrez le nœud de commande serverA.js et le service A est créé.
Entrez http://localhost:8091/ dans le navigateur et vous pourrez voir les données que nous mettons sur le service A {"data": "8091"}
Apprentissage recommandé : "Tutoriel vidéo Nodejs"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!