
Méthodes pour supprimer des éléments : 1. Utilisez Remove() pour supprimer l'élément spécifié et tout son contenu, en utilisant la syntaxe "$(selector).remove()" ; 2. Utilisez detach() pour supprimer l'élément sélectionné et tout. texte et nœuds enfants à l'intérieur, avec la syntaxe "$(selector).detach()".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Supprimer un élément dans jQuery
1. Utilisez la méthode Remove()
Dans jQuery, nous pouvons utiliser la méthode Remove() pour supprimer un élément et tout son contenu.
Syntaxe :
$(selector).remove()
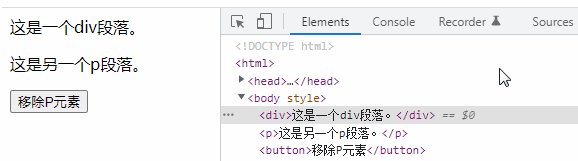
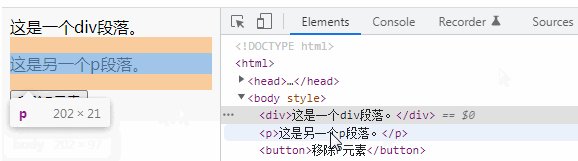
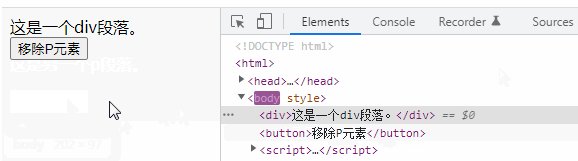
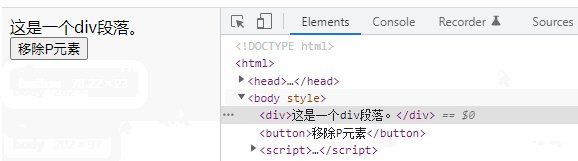
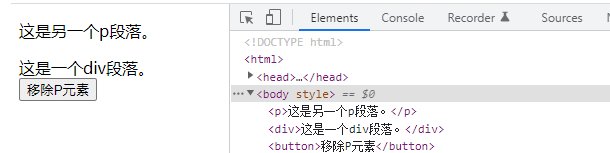
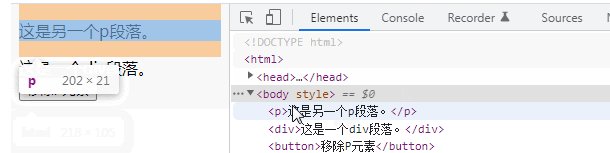
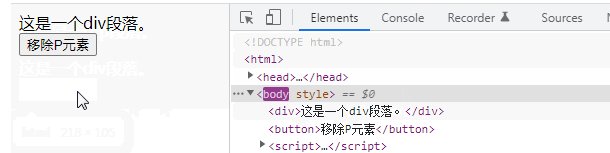
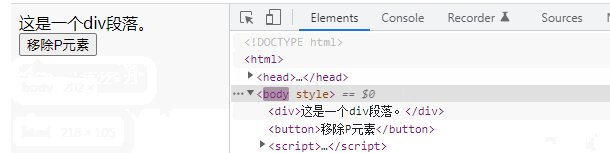
Exemple : utilisez Remove() pour supprimer l'élément p
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").remove();
});
});
</script>
</head>
<body>
<div>这是一个div段落。</div>
<p>这是另一个p段落。</p>
<button>移除P元素</button>
</body>
</html>
2. Utilisez la méthode detach()
Dans jQuery, nous pouvons utiliser la méthode detach() pour supprimer le élément élément sélectionné, y compris tout le texte et les nœuds enfants. Cependant, il conservera les données et les événements.
Cette méthode conserve une copie des éléments supprimés, permettant de les réinsérer ultérieurement.
Syntaxe :
$(selector).detach()
Exemple : utilisez detach() pour supprimer l'élément p
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").detach();
});
});
</script>
</head>
<body>
<p>这是另一个p段落。</p>
<div>这是一个div段落。</div>
<button>移除P元素</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment utiliser HTML pour la navigation Web
Comment utiliser HTML pour la navigation Web