
Dans jquery, vous pouvez utiliser la méthode css() pour changer la couleur d'arrière-plan td. Il vous suffit d'utiliser cette méthode pour ajouter le style background-color à l'élément de cellule td et spécifier la valeur de couleur d'arrière-plan. $("td") .css("background-color","valeur de couleur d'arrière-plan");".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode css() pour changer la couleur d'arrière-plan td. La méthode
css() renvoie ou définit une ou plusieurs propriétés de style de l'élément correspondant.
Lorsqu'il est utilisé pour définir des styles, il existe deux syntaxes :
//设置单个属性样式
$(selector).css(属性名,属性值)
//设置一个或多个属性样式
$(selector).css({属性名:属性值, 属性名:属性值, ...})Si vous souhaitez modifier la couleur d'arrière-plan td, vous pouvez utiliser directement le premier format de syntaxe.
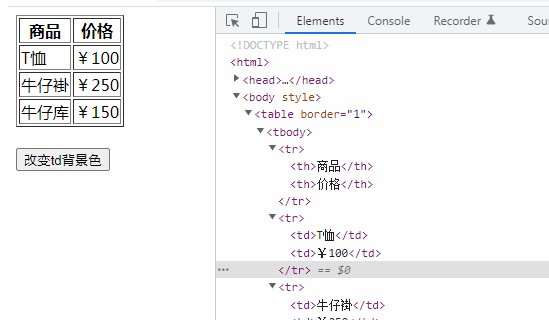
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
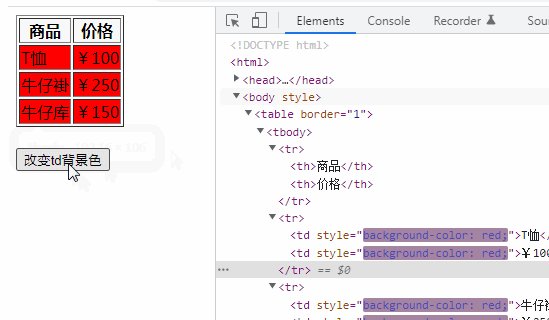
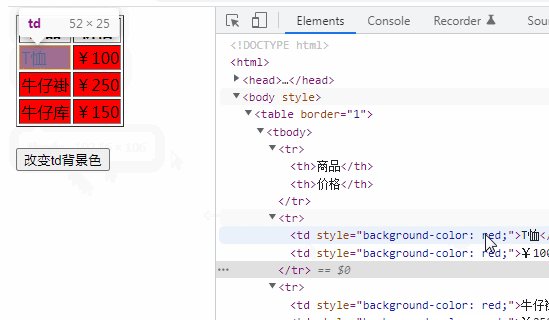
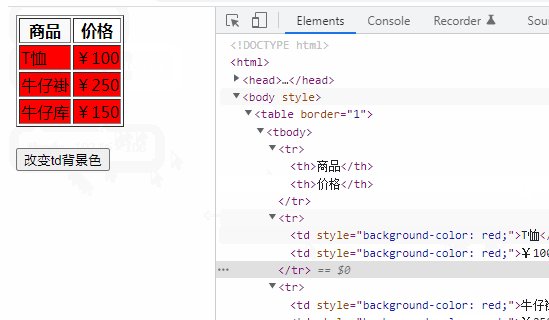
$("td").css("background-color","red");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>改变td背景色</button>
</body>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment acheter et vendre du Bitcoin dans le pays
Comment acheter et vendre du Bitcoin dans le pays