
Méthode de modification : 1. Utilisez css() pour définir un nouveau style, la syntaxe est "$(element).css("min-height","new value""); 2. Utilisez attr() pour l'ajouter. en définissant l'attribut de style Nouveau style, syntaxe "$(element).attr("style","min-height:new value")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3. L'attribut
min-height est utilisé pour définir la hauteur minimale d'un élément. Cette propriété n’inclut pas le remplissage, les bordures ou les marges !
Alors, comment modifier le style min-height en utilisant jquery ?
Dans jquery, il prend en charge plusieurs façons de modifier le style de hauteur minimale. Laissez-moi vous le présenter ci-dessous.
Méthode 1 : utilisez la méthode css()
La méthode css() renvoie ou définit un ou plusieurs attributs de style de l'élément correspondant.
Utilisez la méthode css() pour ajouter directement une nouvelle valeur à l'attribut min-height et définir un nouveau style.
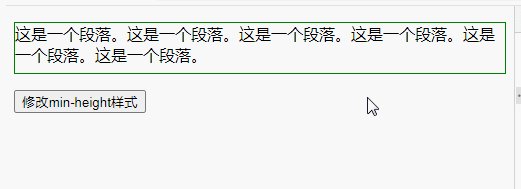
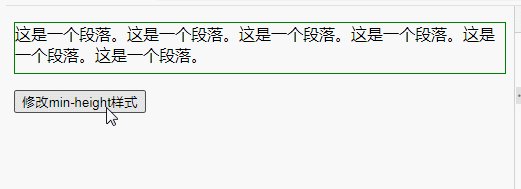
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").css("min-height","100px");
});
});
</script>
<style>
p{
min-height:50px;
border: 1px solid green;
}
</style>
</head>
<body>
<p>这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。</p>
<button>修改min-height样式</button>
</body>
Méthode 2 : utilisez la méthode attr()
attr() pour définir ou renvoyer la valeur d'attribut de l'élément sélectionné.
Vous pouvez utiliser cette méthode pour définir l'attribut de style et ajouter un nouveau style en ligne pour écraser l'ancien style.
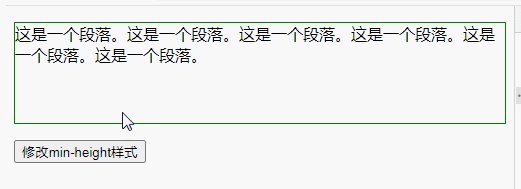
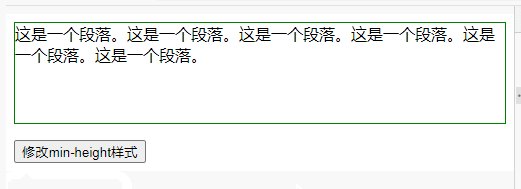
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").attr("style","min-height:100px");
});
});
</script>
<style>
p{
min-height:50px;
border: 1px solid green;
}
</style>
</head>
<body>
<p>这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。</p>
<button>修改min-height样式</button>
</body>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Téléchargement du logiciel de trading Yiou
Téléchargement du logiciel de trading Yiou